
---Inhalt wiederherstellen beginnt---
Boxgröße
Mit Attributen können Sie bestimmte Elemente definieren, die auf eine bestimmte Weise zu einer bestimmten Region passen.
Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie box-sizing auf „border-box“ einstellen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein.
Syntax
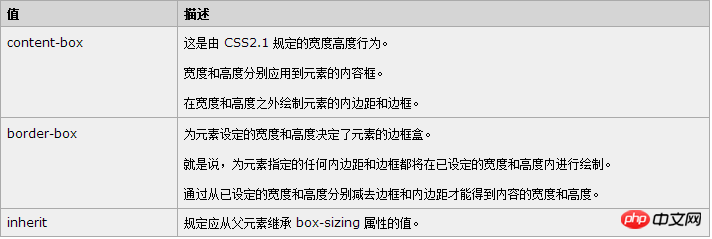
box-sizing: content-box|border-box|inherit;
content-box: w3c standard (Standard)
border-box: IE traditioneller Standard

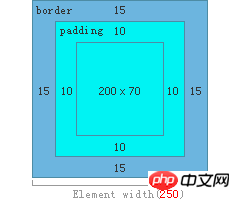
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; das Gleiche wie So ist die physikalische Höhe.
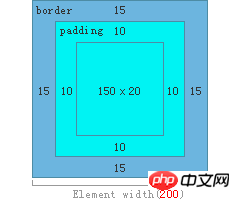
border-box:
Die Breite 200px in test2 bezieht sich auf die Breite des Rahmens, das Gleiche gilt für die Höhe.
Sie können die Padding-Box anhand des obigen Beispiels verstehen
Das oben genannte umfassende Verständnis der Boxgröße ist der gesamte vom Herausgeber geteilte Inhalt Ich hoffe, dass es jedem eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Für eine detailliertere und umfassendere Analyse von Artikeln zum Thema Boxgröße beachten Sie bitte die chinesische PHP-Website!
 Was ist der Rückgabewert der Funktion?
Was ist der Rückgabewert der Funktion?
 besonderer Symbolpunkt
besonderer Symbolpunkt
 Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
Gängige Verschlüsselungsmethoden für die Speicherung verschlüsselter Daten
 Einführung in Befehle zum Erstellen neuer Dateien unter Linux
Einführung in Befehle zum Erstellen neuer Dateien unter Linux
 Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
Die heutigen neuesten offiziellen Nachrichten von PaiCoin sind wahr
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 location.search
location.search
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt




