
Apropos HTML5: Was Sie vielleicht mehr beeindruckt, sind die Canvas-basierten Animationseffekte. Obwohl nicht alle Anwendungen von Canvas in HTML5 Animationsproduktionen sind, sind die Animationseffekte in der Tat schockierend. In diesem Artikel werden 7 der unvergesslichsten HTML5-Canvas-Animationen zusammengestellt, darunter Zeichenbretter, Text, Diagramme usw. Ich hoffe, sie werden Ihnen gefallen.
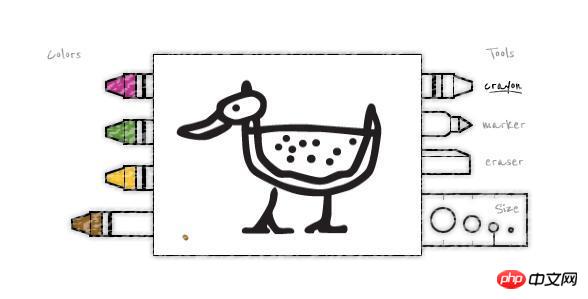
HTML5 Canvas verfügt auch über eine praktischere Anwendung, nämlich das Netzwerk-Zeichenbrett, damit wir im Web zeichnen können Seite Führen Sie Zeichenvorgänge direkt aus. Das HTML5-Canvas-Zeichentool, das ich heute vorstellen möchte, kann einfach die Funktion des Online-Zeichnens implementieren. Wir können den Typ, die Dicke und die Farbe des Pinsels sowie die Größe und Hintergrundfarbe der Leinwand anpassen. Wir können dieses HTML5-Zeichentool auch erweitern, um seine Zeichenfunktion vollständiger zu machen.

Online-Demo-Quellcode-Download
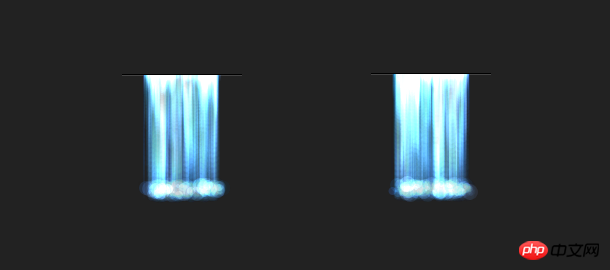
Dieses Mal werden wir eine coole HTML5-Canvas-Wasserfallanimation teilen. Die Wasserfallanimation ist sehr realistisch. Die gesamte Wasserfallanimation sieht aus wie ein Bach, der aus den Felsspalten fließt und dann die Klippe hinunterfließt. Der Effekt ist sehr gut.

Online-Demonstration Quellcode-Download
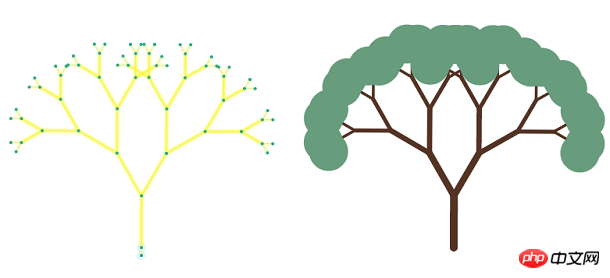
Lassen Sie uns heute weiterhin eine coole HTML5-Animation teilen, bei der es sich um eine Baumschaukel-Animation handelt, die auf HTML5 Canvas basiert den gesamten Prozess eines großen Baumes vom Schwingen bis zum Stillstand, was durchaus realistisch ist.

Online-Demo-Quellcode-Download
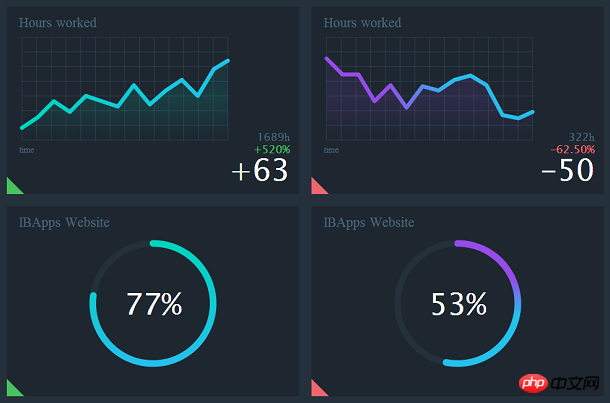
Wir haben bereits viele HTML5-Diagramme mit Ihnen geteilt. Beispielsweise sind dieses HTML5-Canvas-Liniendiagramm und dieses Säulendiagramm relativ klassisch. Was wir heute vorstellen werden, ist auch ein HTML5-Diagramm. Das Besondere an diesem statistischen Diagramm ist, dass die Diagrammdaten bei der Initialisierung coole Animationseffekte haben. Insbesondere die Ringprozentsatzanwendung verfügt auch über dynamische Aktualisierungen der Prozentzahlen.

Online-Demo-Quellcode-Download
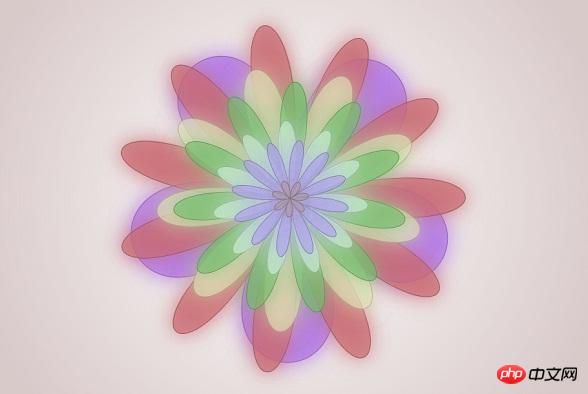
HTML5 ist sehr beliebt und es ist auch sehr praktisch, HTML5 zum Erstellen von Animationen zu verwenden. Heute möchte ich einen mit HTML5 Canvas erstellten Blumengenerator teilen Generieren Sie dynamisch verschiedene Blumenfarben, und jede Blume kann sich langsam drehen, was sehr cool ist.

Online-Demo-Quellcode-Download
HTML5 Canvas entspricht einem Zeichenbrett. Heute möchte ich ein mit HTML5 Canvas gezeichnetes Bild eines grauen Wolfes teilen werde schockiert sein. Wie wäre es, wenn wir in Zukunft einen fröhlichen HTML5-Canvas erstellen würden?

Online-Demo-Quellcode-Download
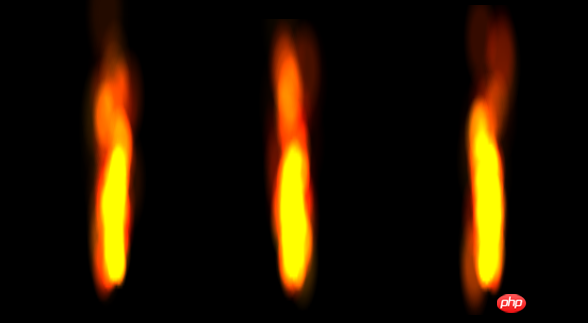
Dies ist ein weiterer atemberaubender Animationseffekt, der auf HTML5 basiert. Es handelt sich um einen dynamischen Flammen-Animationseffekt. Diese HTML5-animierte Flammenverbrennung ist sehr realistisch. Wir haben auch schon einige andere HTML5-Flammenverbrennungsanimationen geteilt, wie zum Beispiel: HTML5 Canvas-Flammenverbrennungsanimation und reine CSS3-Feuerzeugflammenanimation. Im Allgemeinen basieren HTML5-Animationen wie diese auf Canvas, und die heutige ist keine Ausnahme.

Online-Demonstrations-Quellcode-Download
Das Obige sind die grafischen Details von 7 wunderschönen Canvas-basierten HTML5-Animationen Inhalt der Einführung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Gründe für eine DNS-Ausnahme
Gründe für eine DNS-Ausnahme
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So summieren Sie dreidimensionale Arrays in PHP
So summieren Sie dreidimensionale Arrays in PHP
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein




