

Scroll-View ist eine Scroll-Ansicht, die in horizontales Scrollen und vertikales Scrollen unterteilt ist. Beachten Sie, dass die Höhe festgelegt werden muss, wenn die Bildlaufansicht vertikal scrollt, da die Bildlaufansicht sonst nicht wirksam wird. Scroll-Ansichten werden häufig in Schnittstellen mit vielen Elementen verwendet Zum Beispiel mein Modul
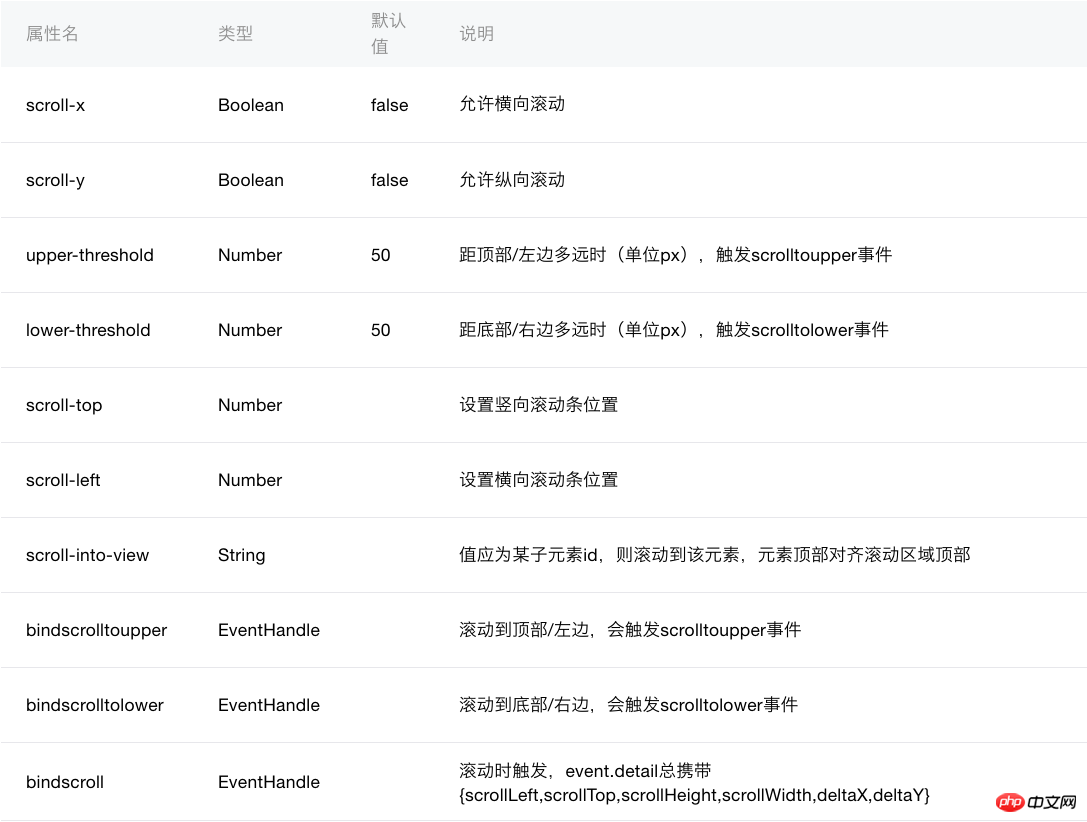
Hauptattribute:

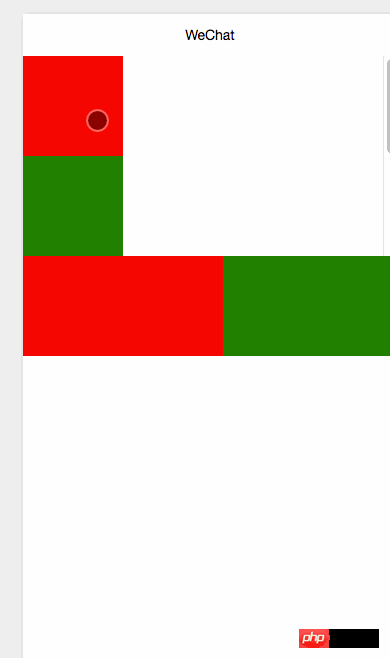
Verwendungsdemonstration:
wxml
<!--垂直滚动,这里必须设置高度--> <scroll-view scroll-y="true" style="height: 200px"> <view style="background: red; width: 100px; height: 100px" ></view> <view style="background: green; width: 100px; height: 100px"></view> <view style="background: blue; width: 100px; height: 100px"></view> <view style="background: yellow; width: 100px; height: 100px"></view> </scroll-view> <!-- white-space normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行) pre: 保持HTML源代码的空格与换行,等同与pre标签 nowrap: 强制文本在一行,除非遇到br换行标签 pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行 pre-line: 同pre属性,但是遇到连续空格会被看作一个空格 inherit: 继承 --> <!--水平滚动--> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" > <!-- display: inline-block--> <view style="background: red; width: 200px; height: 100px; display: inline-block" ></view> <view style="background: green; width: 200px; height: 100px; display: inline-block"></view> <view style="background: blue; width: 200px; height: 100px; display: inline-block"></view> <view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view> </scroll-view>
Für eine detailliertere Einführung in die Scroll-View-Komponente des WeChat-Applets achten Sie bitte auf PHP Chinesisches Netz!
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 was bedeutet PM
was bedeutet PM
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann




