
1. Wenn eine APPID vorhanden ist, kann die Netzwerkkommunikation nur mit dem angegebenen Domänennamen kommunizieren. Wenn keine Konfiguration vorhanden ist, wird beim Kompilieren der folgende Fehler gemeldet:
Konfigurationsmethode:

Den Domänennamen festlegen
Muss vorhanden sein Das Miniprogramm der öffentlichen WeChat-Plattform. Legen Sie den Domainnamen fest. Sie können die Einstellungsmöglichkeiten in der Einstellungsoberfläche des WeChat-Applets sehen:

Entwicklungseinstellungen auswählen:

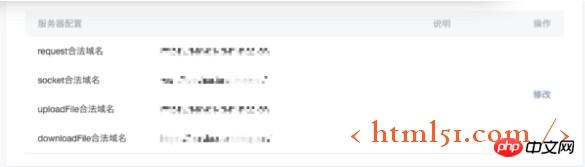
Sie können die Servereinstellungen sehen:

Hier können wir die Domänennamen festlegen, auf die unsere APPID zugreifen kann, und wir können bis zu zwei von jedem Typ einrichten. (Beachten Sie, dass hier nur https-Domänennamen verwendet werden können. Dieser Antragsprozess dauert eine gewisse Zeit)
2. Wenn keine APPID vorhanden ist, ist es viel bequemer, Netzwerkanfragen nach Belieben zu stellen Eine Einschränkung des Domainnamens ist in diesem Fall jedoch nicht möglich. Wenn Sie offiziell kleine Programme entwickeln möchten, benötigen Sie immer noch einen https-Domänennamen, aber zum Lernen reicht http aus.
In Miniprogrammen werden Netzwerkanfragen grob in vier Typen unterteilt.
· Gewöhnliche HTTPS-Anfrage (wx.request)
· Datei hochladen (wx.uploadFile)
· Datei herunterladen (wx.downloadFile)
· WebSocket-Kommunikation (wx.connectSocket)
Hier sprechen wir hauptsächlich über wx.request:
Mit wx.request können Sie eine HTTP-Anfrage initiieren. Ein WeChat-Applet ist auf nur 5 Netzwerkanfragen gleichzeitig beschränkt. Beachten Sie, dass es gleichzeitig ist.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})Der obige Code sendet eine http-Get-Anfrage und die Parameter sind relativ einfach zu verstehen.
· url Die URL-Adresse des Servers
· data Die angeforderten Parameter können in Form von String-Daten vorliegen: „xxx=xxx&xxx=xxx“ oder Objektdaten: {"userId":1}
· Header Legen Sie den Header der Anfrage fest
· Methode HTTP-Methode, der Standardwert ist GET-Anfrage
· Erfolgsrückruf für erfolgreiche Schnittstelle
· Fehlerrückruf für fehlgeschlagene Schnittstelle
Darüber hinaus Es gibt einen weiteren Parameter, der nicht im Code enthalten ist:
·complete ist der Rückruf nach dem Aufruf der Schnittstelle. Unabhängig von Erfolg oder Misserfolg wird die Schnittstelle aufgerufen
Timeout-Einstellung
wurde im vorherigen Artikel in app.js erwähnt. Durch das Festlegen von networkTimeout kann das Timeout für vier Arten des Netzwerkzugriffs festgelegt werden:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}Weitere WeChat-Applet-Entwicklungshandbücher: Für Artikel im Zusammenhang mit Netzwerkanfragen zahlen Sie bitte Achtung auf die chinesische PHP-Website!
 Was sind die Lebenszyklen von vue3?
Was sind die Lebenszyklen von vue3?
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 WAN-Zugriffseinstellungen
WAN-Zugriffseinstellungen
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 So öffnen Sie das TIF-Format in Windows
So öffnen Sie das TIF-Format in Windows
 Was ist die Serververwaltungssoftware?
Was ist die Serververwaltungssoftware?




