Der unten stehende Herausgeber stellt Ihnen einen 5-minütigen Artikel vor, der Ihnen dabei hilft, CSS3-Tipps für Schatten, Reflexion und Farbverlauf zu beherrschen (vom Herausgeber empfohlen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
Tun Sie Folgendes: 
2. Erstellen Sie zunächst zwei Texte und führen Sie sie wie gezeigt ohne Verarbeitung aus 
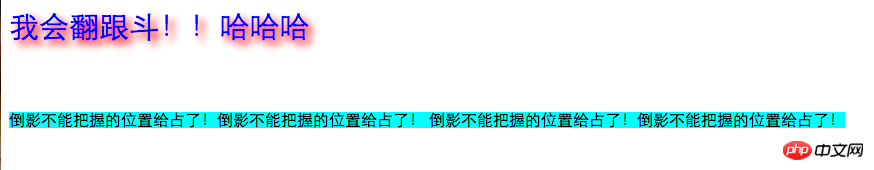
3. Fügen Sie der ersten p-Schriftart Schatten hinzu
text-shadow: 5px 5px 10px rot;
text-shadow: 5px 5px 5px rot,5px -5px 10px gelb;
box-shadow: Verwendung und Text - Der Schatten ist ähnlich, außer dass er für Kästchen wie p gilt
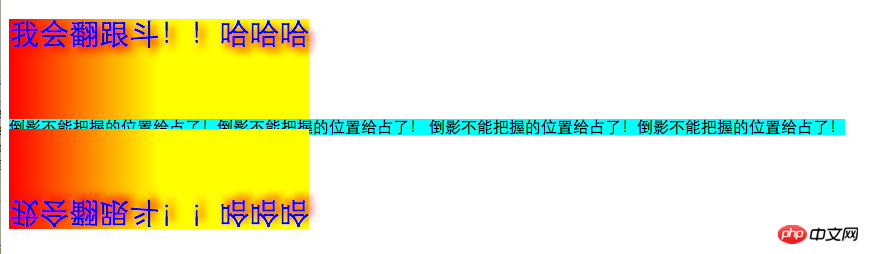
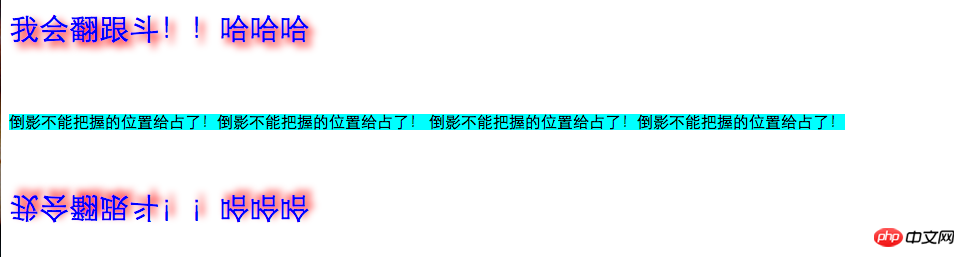
4. Reflexion zum ersten p hinzufügen
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)
: unten
unten
10
px;
Richtung (oben, unten, links, rechts) Abstand. Hinweis: Die Reflexion nimmt nicht den Raum des Dokumentflusses ein und die Ebene ist höher als der Dokumentfluss. Die Reflexion wird auf dem Etikett (Breite und Höhe) durchgeführt )
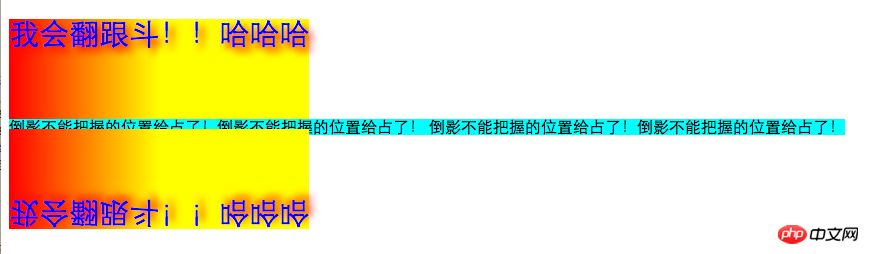
5. Farbverlauf hinzufügen Hintergrundbild : -webkit- linear-gradient(links
Hintergrundbild : -webkit- linear-gradient(links
0%, gelb 50%
);Der erste Prozentsatz reicht von 0 % bis zu diesem Prozentsatz, alle davon sind diese Farbe, und der letzte ist Der Prozentsatz reicht von diesem Prozentsatz bis 100 %, alle haben diese Farbe. Wenn der Prozentsatz in der Mitte unterschiedlich ist, handelt es sich um einen Farbverlauf, und wenn er gleich ist, handelt es sich um einen Farbverlauf ist die Trennlinie. Alle Codes:
Der obige Artikel 5 Minuten, damit Sie CSS3-Schatten-, Reflexions- und Farbverlaufstipps beherrschen (vom Herausgeber empfohlen). Ich hoffe, dass es Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.