
1. Grundlegende Syntaxstruktur der HTML-Senden- und unteren Schaltflächen
1. HTML-Senden-Schaltfläche
Setzen Sie type="submit" im Eingabe-Tag, um dieses Formularsteuerelement festzulegen Taste.
Schaltflächencode senden:
Der Code lautet wie folgt:
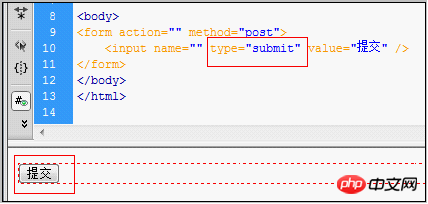
<input name="" type="submit" value="提交" />
Schaltflächeneffekt-Screenshot senden

HTML-Senden-Schaltfläche Effekt-Screenshot
2. HTML-Schaltfläche unten
Wenn Sie type="bottom" im Eingabe-Tag festlegen, kann dieses Formularsteuerelement auch als Schaltfläche festgelegt werden.
Code der unteren Schaltfläche:
Der Code lautet wie folgt:
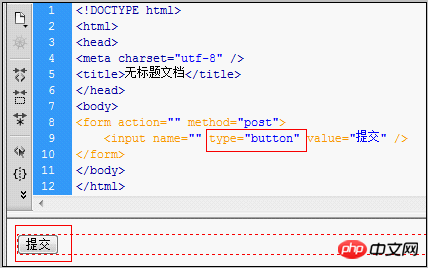
<input name="" type="button" value="提交" />
Screenshot der unteren Schaltfläche:

Screenshot des HTML-Button-Effekts
2. Der Unterschied zwischen HTML-Senden und Bottom-Button
type=button ist einfach eine Button-Funktion
type=submit ist das Senden eines Formulars
Aber diejenigen, die sich mit der WEB-Benutzeroberfläche beschäftigen, sollten beachten, dass die Verwendung von „submit“ die Benutzerfreundlichkeit der Seite verbessert:
Nach der Verwendung von „submit“ unterstützt die Seite die Tastatureingabe Tastenbedienung und viele WEB-Softwaredesigns Lehrer, Sie haben möglicherweise nicht bemerkt, dass das Senden einheitlich ist
Nach der Verwendung der Schaltfläche unterstützt die Seite häufig nicht die Eingabetaste. Wenn Sie daher die Eingabetaste unterstützen müssen, müssen Sie eine Übermittlung einrichten. Standardmäßig wird die Eingabetaste bei der ersten Übermittlung auf der Seite aktiviert.
Der Code lautet wie folgt:
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
Nachdem Sie onClick ausgeführt haben, gehen Sie zur Aktion. Kann ohne onClick automatisch übermittelt werden. Onclick ist hier also nicht erforderlich.
Der Code lautet wie folgt:
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
Nachdem onClick ausgeführt wurde, wird die Sprungdatei in der js-Datei gesteuert. Zum Senden ist onClick erforderlich.
Zum Beispiel:
1, onclick="form1.action='a.jsp';form1.submit();" Dies realisiert die Submit-Funktion.
2. Schaltflächencode
Der Code lautet wie folgt:
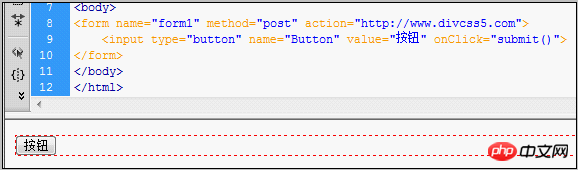
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

Schaltflächen-Screenshot
3. Schaltflächen-HTML-Code
Der Code lautet wie folgt:
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. HTML-Sende- und untere Schaltflächen verschönern das CSS-P-Layout
Zuerst bereiten wir Schaltflächenbilder für die Schaltflächenverschönerung vor. und Eingabe senden oder Fügen Sie einfach einen Klassenstil zum unteren Schaltflächensteuerelement hinzu, legen Sie den Schaltflächenhintergrund fest, um das Bild zu verschönern, und setzen Sie den Rahmen auf Null, Breite und Höhe.
1. Verschönern Sie den unteren HTML-Button
1), Bildmaterial
kann das Bild zur Verwendung speichern

Bildschaltflächenmaterial verschönern
2), entsprechender vollständiger HTML-Quellcode:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
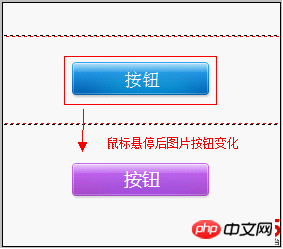
3), Screenshot des unteren Effekts

Screenshots des unteren Verschönerungseffekts
2. Verschönerungs-HTML-Senden-Schaltfläche
1), Bildmaterial
verfügbar Speichern Sie das Bild unter mit der Schaltfläche

. Klicken Sie mit der rechten Maustaste auf das Bildmaterial und speichern Sie unter mit
2), entsprechend dem vollständigen HTML-Quellcode:
Code wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
</html>3), Screenshot des Submit-Button-Effekts

Screenshot des HTML-Submit-Effekts nach der Verschönerung
Mehr Verschönerung mit CSS Detaillierte Beispiele für HTML-Formularsteuerelemente (Formularverschönerung) finden Sie auf der chinesischen PHP-Website!
 besonderer Symbolpunkt
besonderer Symbolpunkt
 file_get_contents
file_get_contents
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?




