
Wenn es um die Webentwicklung geht, sind JavaScript-Frameworks für einige Entwickler und Unternehmen tendenziell die beliebtesten Plattformen. Die Chancen stehen gut, dass Sie bereits ein oder zwei der besten JavaScript-Frameworks ausprobiert haben, aber Sie sind sich immer noch unsicher, welches davon Sie am besten beherrschen sollten oder welches es wert ist, Ihren Entwicklern für Ihr nächstes Web empfohlen zu werden Entwicklungsprojekt.
Weitere Empfehlungen zum Sprachrahmen:
(Empfohlene Video-Tutorials für die 5 beliebtesten PHP-Entwicklungsframeworks im Jahr 2017: //m.sbmmt.com/toutiao-361828.html)
JavaScript schreitet mit erstaunlicher Geschwindigkeit voran und fügt hinzu Es besteht ein ständiger Druck, Ihrem Repository neue Fähigkeiten hinzuzufügen. Um dies zu erreichen, scheint es notwendig, mehr über die heutzutage führenden JavaScript-Frameworks zu wissen und zu verstehen. Nach gründlicher Recherche bei ValueCoders haben wir sieben der Top-Frameworks in die engere Auswahl genommen:
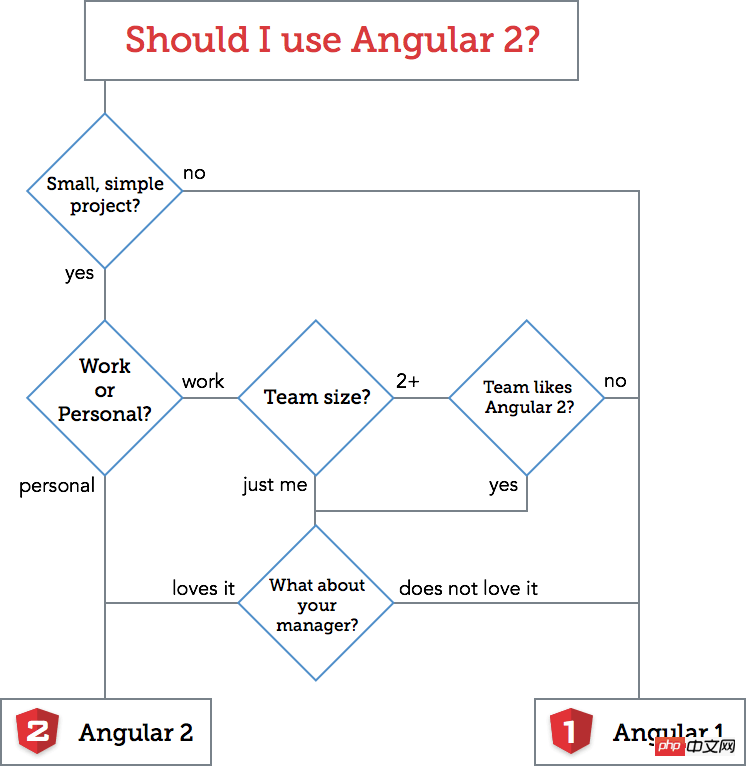
Nach der offiziellen Veröffentlichung des am meisten erwarteten AngularJS 2.0 nimmt die Popularität zu des Rahmenwerks hat ein neues Niveau erreicht. Allerdings ist der Wechsel zu einer neuen Version immer noch eine riskante Entscheidung, wenn Sie sich nicht sicher sind. Lassen Sie uns dieses Flussdiagramm durchgehen, um Ihnen bei der Entscheidung zu helfen:

Zu welcher Schlussfolgerung Sie auch immer kommen, Sie müssen zugeben, dass AngularJS (verwaltet von Google) die Macht hat, Webanwendungen wie zu erstellen keine anderen unterschiedlichen Fähigkeiten. Mit seinem schnellen Entwicklungstempo, der einfachen Code-Integration und der Bereitschaft für Unit-Tests kann AngulatJS sicherlich die Wahl für Ihr nächstes Projekt sein.
Eines der anderen Top-JavaScript-Frameworks ist ReactJS und wird vom bekannten Facebook-Team gepflegt. ReactJS ist die erste Wahl für Entwickler, die dynamische und stark frequentierte Webanwendungen erstellen, da es in SEO (überraschenderweise Teil der JS-Familie), einfacherem JSX, virtuellem DOM oder leistungsstarken JavaScript-Bibliotheken eine gute Leistung erbringt.

Im Vergleich zu AngularJS schneidet ReactJS jedoch etwas ab, was die Einfachheit des Testens und die Komponentenstruktur betrifft. Darüber hinaus ist ReactJS dadurch nicht schlechter als AngularJS.
JavaScript wird als universelle Skriptsprache für Client-Browser verwendet. Sie können es auch im Backend verwenden, um Zeit zu sparen, und die Gebäudespezialisierung ist eine der Hauptideen von Meteor.js. Daher können Front-End-Entwickler mit Meteor auch problemlos am Back-End arbeiten, ohne den Kontext zwischen den Sprachen Ruby/Java/Python/PHP usw. und JavaScript wechseln zu müssen. Es bietet die Flexibilität, „überall eine Sprache“ zu verwenden.
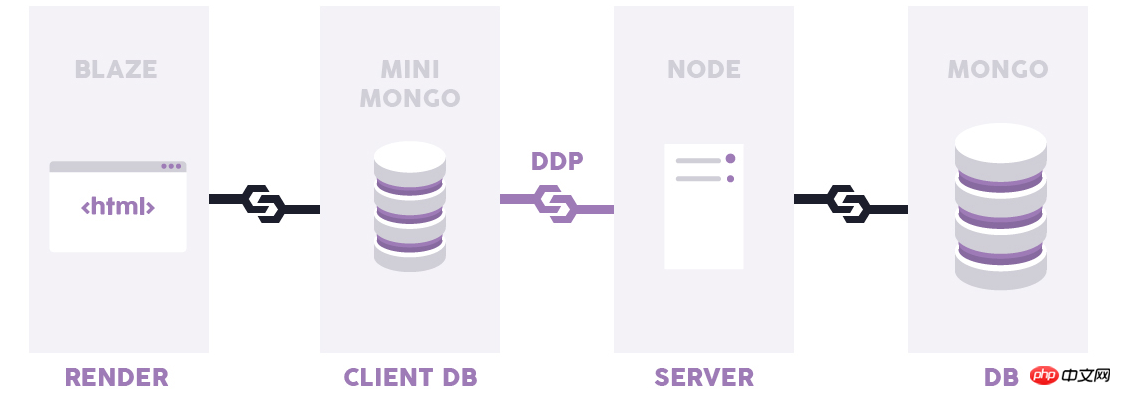
Darüber hinaus eignet sich Meteor besonders für Entwickler, die Echtzeit-Web-Apps erstellen möchten. Alle App-Ebenen von der Datenbank bis zu den Vorlagen werden automatisch aktualisiert. So funktioniert es:

Der Benutzer muss die Seite also nicht aktualisieren, um Aktualisierungen zu sehen. So wie Sie es sehen können, nachdem Sie einen Linkedin-Beitrag kommentiert haben.
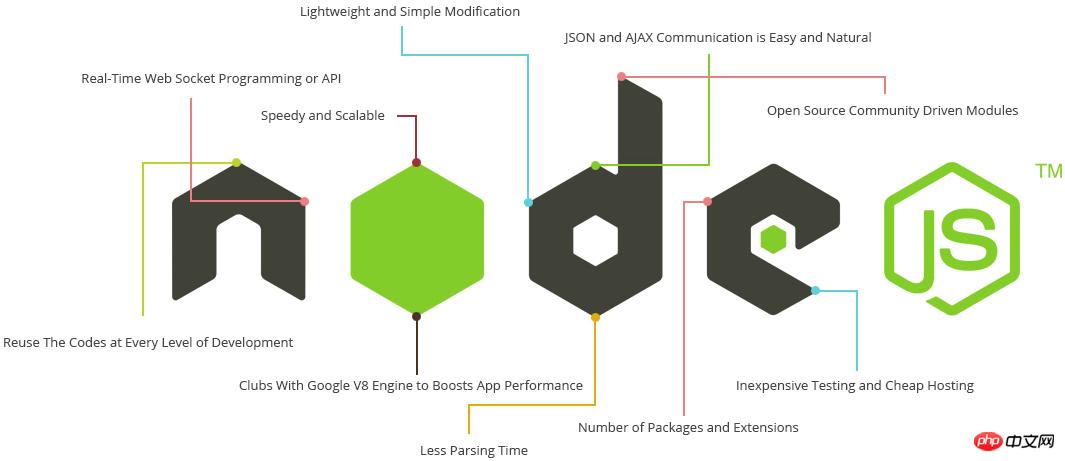
Die Hauptidee von Node.js besteht darin, nicht blockierende, ereignisgesteuerte E/A zu verwenden, um datenintensive Echtzeit-Apps am Laufen zu halten Verteilte Geräte Leicht und effizient. Einfacher ausgedrückt wird Node.JS verwendet, um bestimmte Anforderungen aus bestimmten Gründen zu erfüllen.

Es hilft beim Aufbau skalierbarer und schneller Netzwerkanwendungen, da es eine große Anzahl gleichzeitiger Verbindungen mit hohem Durchsatz verarbeiten kann und somit eine hohe Skalierbarkeit bietet.
Einige erstaunliche Frameworks wie Ember.js ermöglichen Ihnen die einfache und schnellere Entwicklung von Webanwendungen. Ember.js ist aus vielen Gründen die erste Wahl vieler Entwickler. Ein Grund dafür ist, dass Sie mit dem Routing von Ember.j die Blockierung des Webs beenden können. Mit Ember erhalten Sie URLs und eine Standard-Zurück-Schaltfläche für jeden von Ihnen erstellten Pfad, und die API ist einfach zu verwenden.
Darüber hinaus bietet Ihnen die Kombination von Ember.js und Rails mehr Freiheit, Flexibilität und Freude beim Schreiben umfangreicherer und interaktiverer Web-Apps.
Mithril.js hat fast keine ähnliche Funktionalität wie React.js. Mithril stellt Ihnen hierarchische MVC-Komponenten und -Vorlagen zur Verfügung, die standardmäßig sicher sind, und verfügt über eine React-ähnliche intelligente DOM-Differenzprüfung für leistungsstarkes Rendering. Darüber hinaus sind anpassbare Datenbindung und URL-Routing zwei beeindruckende Funktionen von Mithril.js.
Polymer ist ein weiteres von Google erstelltes JavaScript-Framework. Es besteht kein Zweifel, dass Entwickler immer noch weit weniger von Polymer als von React.js begeistert sind, aber es gab in letzter Zeit viele Verbesserungen. Die mit Polymer gelieferten Materialdesignkomponenten sind von sehr hoher Qualität.
Darüber hinaus verfügt Polymer über Webkomponenten, die Teil des HTML-Standards sind und voraussichtlich noch viel länger bestehen bleiben als ReactJS. Daher ist es sehr unwahrscheinlich, dass Polymer in Zukunft durch ein anderes Framework ersetzt wird.
Bei der Auswahl des richtigen JavaScript-Frameworks ging es nie um die Anzahl der Funktionen, die ein bestimmtes Framework bieten kann. Der Fokus liegt darauf, was das Framework tatsächlich leistet und wie Sie diese Funktionalität in Ihren eigenen Entwicklungsprojekten nutzen können. Daher können Sie Zeit und Geld sparen, indem Sie das beste JavaScript-Framework basierend auf Ihren Projektanforderungen auswählen.
[Verwandte Empfehlungen]
1. Empfohlene Video-Tutorials für die 5 beliebtesten PHP-Entwicklungsframeworks im Jahr 2017
2 Video-Tutorial zum Online-LernenDas Obige ist der Inhalt der 7 besten JavaScript-Frameworks im Jahr 2016. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




