1: Flex-Layout
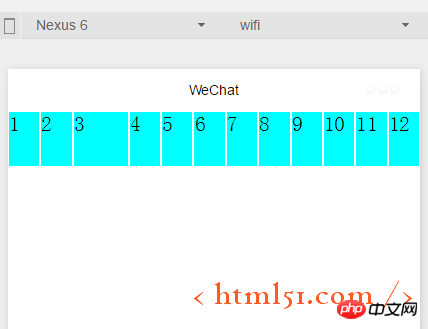
Flex-Layout ist in Abbildung 1 dargestellt
Bild 1

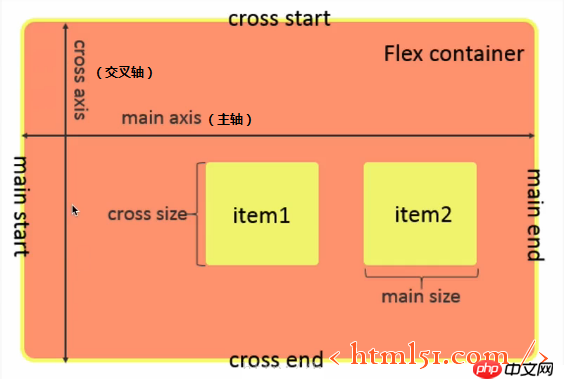
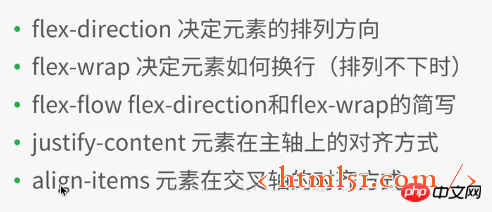
1.1 Flex-Container-Eigenschaften

Falls definiert, überschreibt align den justify-content in den Containerattributen und die durch align-items festgelegten Attribute

-Applet-Entwicklungsprojekt ein neues Dateilayout und erstellen Sie dann verschiedene Dateien (benannt nach dem Layout),
Fügen Sie den folgenden Code zu „layout.wxml“ hinzu:
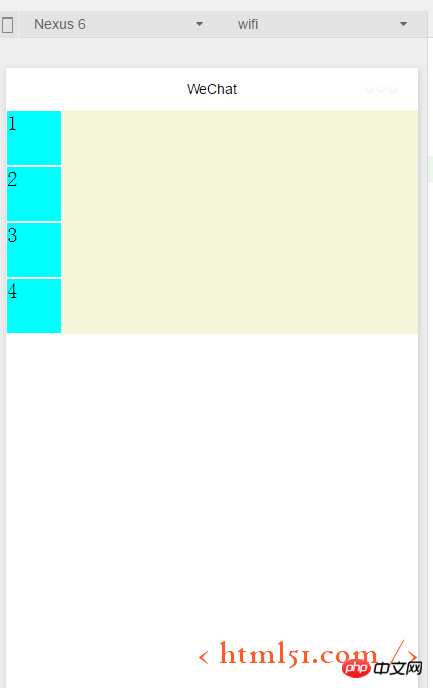
Fügen Sie den folgenden Code hinzu zu layout.wxss:Kompilieren und ausführen, wie in Abbildung 2 gezeigt
Hinweis : Der obige Code befindet sich im Container1-Container. In der Stildatei von item1 sind die Breite und Höhe jedes Elements auf einen festen Wert festgelegt: rpx ist die Skalierungseinheit bezogen auf die Bildschirmgröße. Die Seiten jedes Elements sind 1 Pixel groß, durchgezogen, weiß (#fff)
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
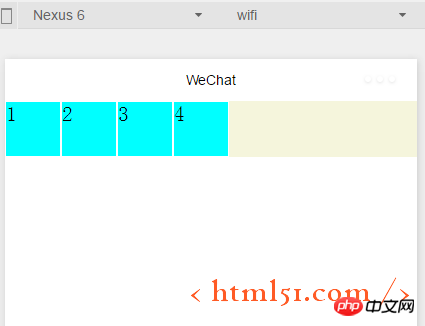
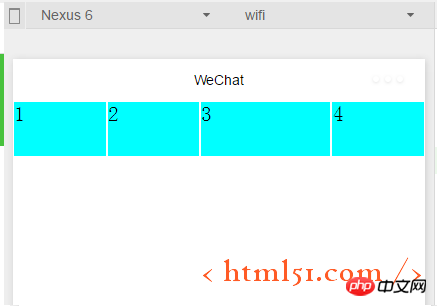
}Ändern Sie .container1 wie folgt: (Anzeige hinzufügen:flex;) Kompilieren und ausführen, wie in Abbildung 3 gezeigt: Es ist ersichtlich, dass das Flex-Layout die standardmäßige horizontale Anordnung ist von Elementen 
.container1{
height: 100%;
width:100%;
display:flex;
}1.1.1 Containerattribute: Flex-Richtung
Fügen Sie den folgenden Code in .container1 hinzu: Stellen Sie das Flex-Layout so ein, dass Elemente vertikal angeordnet werden (von links nach rechts ist die Querachse und von oben nach unten ist die Hauptachse), wie in Abbildung 2 dargestellt . (Reihe: Flex-Layout ordnet Elemente horizontal an --- von links nach rechts als Hauptachse, von oben nach unten als Querachse) 
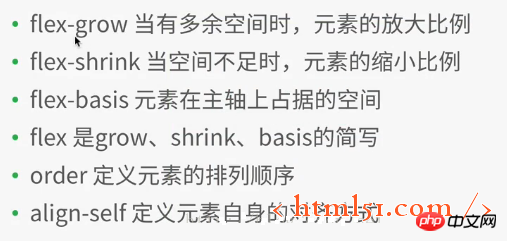
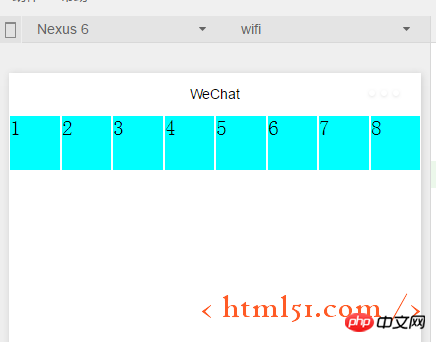
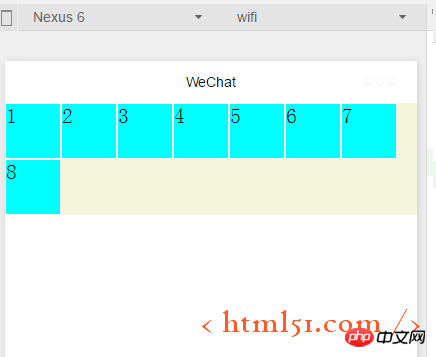
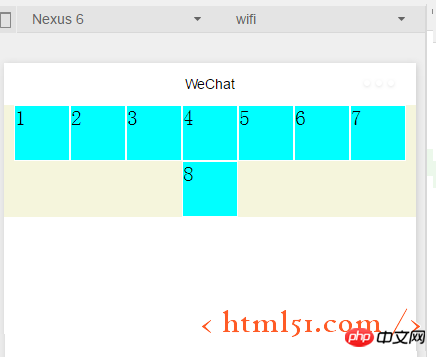
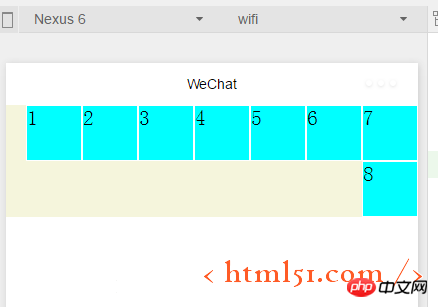
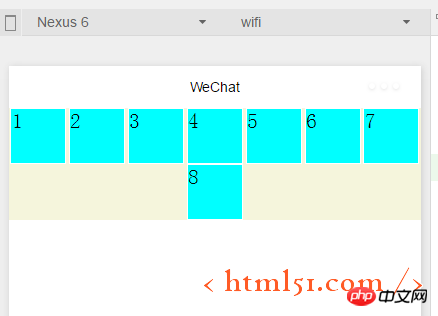
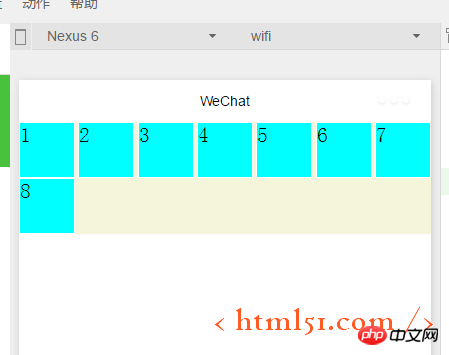
Flex-Richtung: Spalte 1.1.2 Containereigenschaften: Flex-Wrap Fügen Sie den folgenden Code zu .container1 hinzu: Kopieren Sie gleichzeitig den Elementcode in layout.wxml in die 8 Elementansichten, kompilieren Sie ihn und führen Sie ihn aus. Der Effekt ist in Abbildung 4 dargestellt. Es ist ersichtlich, dass die ursprüngliche Höhe und Breite 100 rpx beträgt und die quadratische Ansicht bereits vorhanden ist in ein Rechteck verwandelt. flex-wrap:nowrap Bei Änderung des folgenden Codes: Kompilieren und ausführen, wie in Abbildung 5 gezeigt: Stellen Sie sicher, dass jede Unteransicht ein Quadrat ist, und fügen Sie dann die 8. Unteransicht, die nicht passt, in die nächste Zeile ein flex-wrap:wrap 1.1.3 Containereigenschaften: Flex-Flow Flex-Flow : Zeile umbrechen, Kompilierungs- und Ausführungsergebnisse: Wie in Abbildung 5 gezeigt, entspricht Flex-Flow der Kombination der beiden Attribute Flex-Direction und Flex-Wrap 1.1 .4 Containerattribute: justify-content Fügen Sie den folgenden Code zu .container1 hinzu: Kompilieren und ausführen, wie in Abbildung 6 gezeigt. Gibt die Ausrichtung auf der Hauptachse an. Im obigen Code legen wir flex-flow: wrap row--- fest, was bedeutet, dass die Hauptachse von links nach rechts verläuft, das 8. Element kann also nicht sein Die in einer Zeile angezeigte Ansicht wird in der Mitte der nächsten Zeile angezeigt, und die ersten sieben Unteransichten werden ebenfalls in der Mitte einer Zeile angezeigt, mit leeren Rändern auf der linken und rechten Seite justify-content:center justify-content:flex-end (Wenn die Hauptachse von links nach rechts verläuft: rechtsbündig) Der Kompilierungs- und Ausführungseffekt ist in Abbildung 7 dargestellt: justify-content:flex-start (wenn die Hauptachse von links nach rechts verläuft: links ausrichten) Es werden keine Beispiele angezeigt justify-content:space-around ---Der Effekt ist in Abbildung 8 dargestellt. Jede Unteransicht hat links und rechts Ränder justify-content:space-between---Der Effekt ist in Abbildung 9 dargestellt. Jede Unteransicht hat einen linken und einen rechten Rand, aber die ersten und letzten beiden Ansichten sind links und rechts ausgerichtet, ohne sie zu verlassen beliebige Kanten 1.1.5容器属性:align-items 上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。 1.2.1 容器内元素属性:flex-grow layout.wxml中修改代码如下:增加i3 layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍 1.2.2容器内元素属性:flex-shrink layout.wxml再增加4个子view layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示 更多Detaillierte Einführung in die WeChat-Miniprogrammentwicklung相关文章请关注PHP中文网!





<view class="item1 i3">
3
</view>
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}