
Vor zwei Tagen habe ich den Artikel von kraaas über den Unterschied zwischen Basisdatentypen und Referenztypen gesehen. Ich fand ihn sehr gut geschrieben, also habe ich darüber nachgedacht, meinen üblichen hinzuzufügen Ich habe einige Wissenspunkte und Verständnis gesehen, daher habe ich den folgenden Artikel
grundlegende Datentypen von js umfassen: undefiniert, null, Zahl, boolean , string. Auf Basisdatentypen wird über den Wert zugegriffen, was bedeutet, dass wir mit dem tatsächlichen Wert arbeiten können, der in der Variablen gespeichert ist
Keine Methode kann Ändern Sie den Wert eines Basistyps, beispielsweise einer Zeichenfolge:
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
Anhand dieser beiden Beispiele werden wir feststellen, dass sich der Wert des ursprünglich definierten Variablennamens nie geändert hat, und substr( ) und toUpperCase aufrufen ()-Methoden geben eine neue Zeichenfolge zurück, die nichts mit dem ursprünglich definierten Variablennamen zu tun hat
Manche Leute haben möglicherweise die folgenden Fragen, schauen Sie sich den Code an:
var name = "change"; name = "change1"; console.log(name)//change1
Es sieht so aus Der Wert von Name hat sich „geändert“. Tatsächlich ist var name = „change“, der Grundtyp hier ist „string“, also „change“, „change“ kann hier nicht geändert werden, name zeigt nur auf „change“ Ein Zeiger, Die Ausrichtung des Zeigers kann geändert werden, sodass Sie den Namen = „change1“ verwenden können. Ebenso kann „change1“ hier nicht geändert werden
Das heißt , hier Die Änderung ist Ihrer Meinung nach nur „die Zeigeränderung“
Der Grundtyp bezieht sich hier auf „Änderung“, nicht auf den Namen, Sie müssen klar unterscheiden
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefinedDurch den obigen Code wissen wir, dass Attribute und Methoden nicht zu Basistypen hinzugefügt werden können, und es zeigt auch noch einmal, dass Basistypen unveränderlich sind
Wenn Sie einen Wert eines Basistyps von einer Variablen zu einer anderen zuweisen, wird ein neuer Wert auf dem Variablenobjekt erstellt und dann an den für die neue Variable zugewiesenen Speicherort kopiert
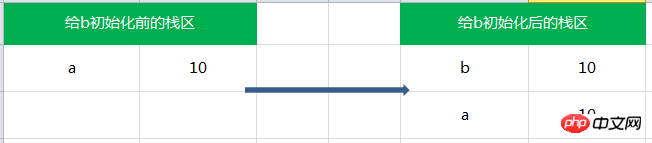
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
Im obigen Code ist der in a gespeicherte Wert 10. Wenn der Wert von a zum Initialisieren von b verwendet wird, wird der Wert 10 auch in b gespeichert. Aber die 10 in b und die 10 in a sind völlig unabhängig. Der Wert in b ist eine Kopie des Werts in a. Daher können diese beiden Variablen an jeder Operation teilnehmen, ohne sich gegenseitig zu beeinflussen:

var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // trueWenn es die folgenden Grundtypen gibt von Variablen:
var name = "jozo"; var city = "guangzhou"; var age = 22;
Dann ist seine Speicherstruktur wie unten gezeigt:

Der Stapelbereich enthält die Kennung der Variablen und den Wert der Variable
Zusätzlich zu den oben genannten Grundtypen gibt es in js Referenztypen, die auch als Objekte bezeichnet werden können, wie zum Beispiel: Objekt, Array, Funktion, Daten usw.
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}Sehen Sie sich zunächst den folgenden Code an:
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29Wenn ein Referenztypwert von einer Variablen einer anderen Variablen zugewiesen wird, wird eine Kopie des Werts von erstellt Das in der Variablen gespeicherte Objekt wird auch in den für die neue Variable zugewiesenen Speicherplatz kopiert. Der in der Variablen gespeicherte Referenztyp ist daher im Gegensatz zur einfachen Zuweisung des Basisdatentyps. Die Kopie dieses Werts ist tatsächlich ein Zeiger, und dieser Zeiger zeigt auf ein im Heap-Speicher gespeichertes Objekt. Nach der Zuweisungsoperation speichern die beiden Variablen dieselbe Objektadresse, und diese beiden Adressen zeigen daher auf dasselbe Objekt , die Änderung einer der Variablen wirkt sich gegenseitig aus
Ihre Beziehung ist wie folgt:

Daher ist die Zuweisung des Referenztyps tatsächlich die Zuweisung des Der Adresszeiger des Objekts wird im Stapelbereich gespeichert, sodass die beiden Variablen auf dasselbe Objekt zeigen und sich alle Vorgänge gegenseitig beeinflussen.
var person1 = {};
var person2 = {};
console.log(person1 == person2)//falseWarum sehen zwei Objekte genau gleich aus, sind aber nicht gleich?
Da es sich beim Vergleich von Referenztypen um einen Vergleich von Referenzen handelt, wird mit anderen Worten verglichen, ob die Adressen der beiden im Stapelbereich gespeicherten Objekte, die auf den Heapspeicher zeigen, zu diesem Zeitpunkt gleich sind , obwohl p1 und p2 beide das gleiche „{}“ zu sein scheinen, sind die Adressen, die auf den Heap-Speicher verweisen, den sie im Stapelbereich speichern, unterschiedlich, sodass die beiden Objekte nicht gleich sind

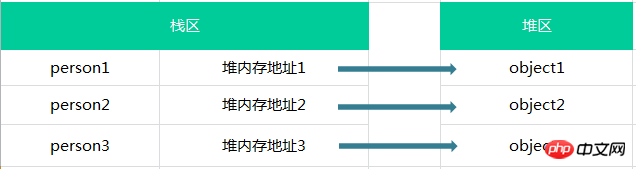
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
相关文章:




