
Vorwort
Jeder, der Onmyoji spielt, weiß, dass die Robbenmission jedes Mal zweimal täglich um 5 Uhr morgens und um 18 Uhr aktualisiert wird Das Ärgerlichste während der Mission ist es, die entsprechenden Kopien und mysteriösen Hinweise verschiedener Monster zu finden. Onmyoji bietet NetEase Genie für einige Datenabfragen an, aber die Erfahrung ist zu berührend, sodass die meisten Leute lieber Suchmaschinen verwenden, um nach Monsterverteilungen und mysteriösen Hinweisen zu suchen.
Es ist sehr umständlich, jedes Mal Suchmaschinen zu verwenden. Deshalb habe ich beschlossen, ein kleines Programm zu schreiben, um die Verbreitung von Onmyoji-Monstern abzufragen, um die Benutzererfahrung zu beschleunigen und mehr Zeit für Hundefutter und Yuhun zu lassen .
Ich hatte letztes Wochenende zufällig zwei Tage Zeit, also habe ich sofort mit dem Schreiben begonnen.
1. Konzept und Design
1.1 Konzept
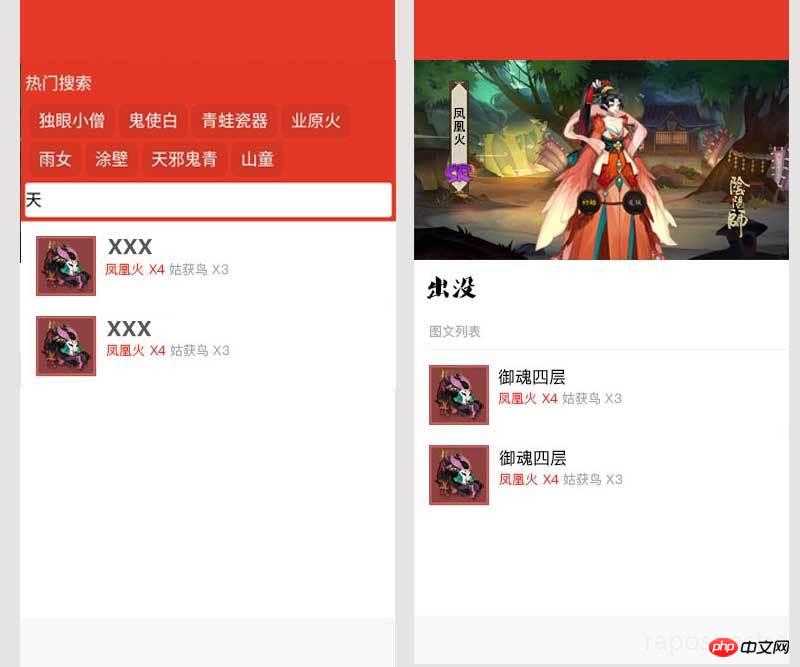
1 .Die Hauptfunktion des zu erstellenden Miniprogramms ist die Abfragefunktion, daher sollte die Homepage so prägnant sein wie eine Suchmaschine, und ein Suchfeld ist auf jeden Fall erforderlich
2 speichert die Suche nach dem heißesten Shikigami;
3. Die Suche unterstützt den vollständigen Abgleich oder den Einzelwortabgleich.
4. Die Shikigami-Detailseite sollte die Abbildung, den Namen, die Seltenheit und die Spukorte des Shikigami enthalten und die Spukorte nach der Anzahl der Monster sortiert sein.
5 Fügen Sie die Funktion der Datenfehlerberichterstattung und -vorschläge hinzu ;
6. Unterstützen Sie den persönlichen Suchverlauf des Benutzers.
7. Der Name des Miniprogramms wurde schließlich beschlossen, Shikigami Hunter zu heißen darüber nachgedacht, nachdem die endgültige Entwicklung abgeschlossen war); Skizze mit meinem halbherzigen PS-Level, die wahrscheinlich so aussah:
Nun, die wichtigste Homepage und Detailseite sind entworfen, und dann können Sie mit dem Nachdenken beginnen wie es geht!
1.3 Technische Architektur
1. Das Frontend ist zweifellos das WeChat-Applet; Verwendung: Django bietet Restful-API-Dienste.
3. Die beliebtesten Suchvorgänge verwenden derzeit Redis als Cache-Server. Persönliche Suchdatensätze verwenden den vom WeChat-Applet bereitgestellten lokalen Speicher 4. Shikigami-Verteilungsinformationen werden mithilfe eines Crawlers gecrawlt, in JSON formatiert und manuell überprüft, bevor sie in der Datenbank gespeichert werden.
5. Shikigami-Bilder und -Symbole werden direkt aus offiziellen Informationen gecrawlt 🎜>6. Erstellen Sie Ihre eigenen Shikigami-Bilder und -Symbole, die nicht gecrawlt werden können.
7. Das Miniprogramm erfordert eine HTTPS-Verbindung, was ich zuvor bereits getan habe Anleitung hier
8. Nach den entsprechenden Vorbereitungen für die formale Entwicklung können wir mit der formalen Entwicklung beginnen
2 🎜>
Djangos API Der Autor hat schon oft Dienste entwickelt, daher habe ich eine relativ vollständige Lösung. Sie können hier nachschlagendjango-simple-serializer
Der Grund dafür Es hat 5 Stunden gedauert, weil es in den letzten 4 Stunden zugenommen hat.django-simple-serializer
Unterstützung für die Through-Funktion in Django ManyToManyField. Kurz gesagt, die Through-Funktion ermöglicht es Ihnen, der Zwischentabelle einer Viele-zu-Viele-Beziehung einige zusätzliche Felder oder Attribute hinzuzufügen. Zum Beispiel: Die Viele-zu-Viele-Beziehung zwischen Monsterkopien und Monstern erfordert Hinzufügen eines Speichers für jedes Feld, das angibt, wie viele entsprechende Monster sich in jeder Kopie befinden.Nachdem die API abgeschlossen ist, erfolgt die Erstellung sehr schnell. Es gibt fünf Haupt-APIs: 2 >3. Shikigami-Kopieroberfläche
5. Fügen Sie nach dem Schreiben der Schnittstelle einige Scheindaten hinzu ;
Das Frontend hat am längsten gedauert.
Einerseits ist der Autor wirklich ein Back-End-Ingenieur und das Front-End ist ein halber Mönch. Andererseits weist das Miniprogramm einige Fallstricke auf. Das Wichtigste ist natürlich, den Schnittstelleneffekt ständig anzupassen, was viel Zeit in Anspruch nimmt.
Der Autor ist der Meinung, dass die Gesamterfahrung beim Schreiben eines Miniprogramms genau die gleiche ist wie beim Schreiben von vue.js, mit der Ausnahme, dass einige HTML-Tags nicht verwendet werden können. Stattdessen müssen Sie gemäß den offiziell bereitgestellten Komponenten schreiben Hier sind einige Gefühle. Das heißt, die Komponentendesignidee des Miniprogramms selbst sollte auf React basieren und die Syntax sollte auf vue.js basieren.
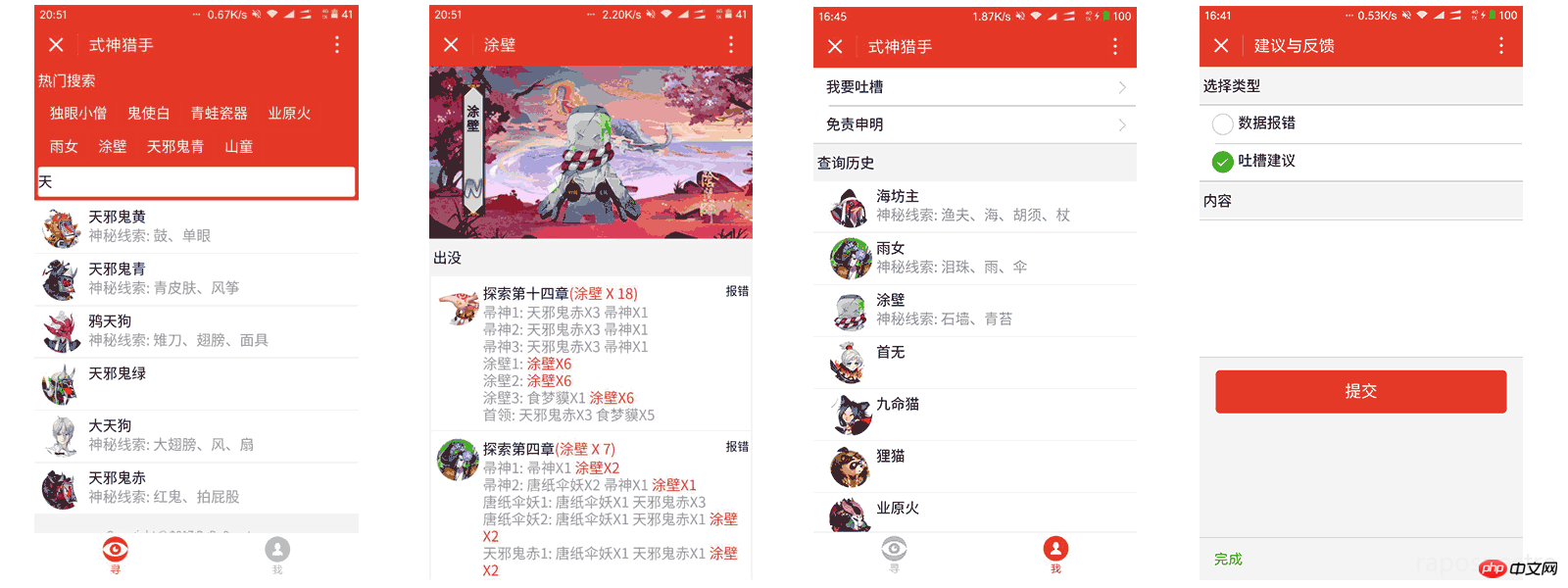
Nachdem die endgültige Frontend-Entwicklung abgeschlossen ist, ist sie hauptsächlich in folgende Seiten unterteilt:
1. Startseite (Suchseite); ;
Meine Seite (hauptsächlich für Suchverlauf, Haftungsausschluss usw.);
5 Schnittstelle? Da alle Bilder und einige Ressourcen direkt aus den offiziellen Ressourcen von Onmyoji stammen, muss hier angegeben werden, dass sie nur auf gemeinnütziger Basis verwendet werden und die Urheberrechte weiterhin Eigentum von Onmyoji sind.
Hey, die hässliche Schwiegertochter wird früher oder später ihre Schwiegereltern treffen, deshalb muss ich das endlich entwickelte Schnittstellendiagramm hier einfügen

Für die Einführung und die Grundlagen von WeChat-Miniprogrammen wird der Autor hier nicht mehr erwähnt. Ich glaube, dass Entwickler, die derzeit an WeChat-Miniprogrammen interessiert sind, kein Problem damit haben werden, selbst eine einfache Demo zu schreiben über die Fallstricke, auf die ich während der Entwicklung gestoßen bin:
3.1 Hintergrundbildattribut
Beim Schreiben der Shikigami-Detailseite müssen Sie den Hintergrund verwenden -image-Attribut zum Festlegen des Hintergrundbilds an zwei Stellen. In den WeChat-Entwicklertools wird alles normal angezeigt, aber beim Debuggen auf einem realen Computer kann schließlich festgestellt werden, dass das Hintergrundbild des Mini Das Programm unterstützt keine Referenzierung lokaler Ressourcen auf der realen Maschine. Es gibt zwei Lösungen:
1. Netzwerkbilder verwenden: Aufgrund der Größe des Hintergrundbilds hat der Autor auf diese Lösung verzichtet 2. Verwenden Sie base64, um das Bild zu kodieren.
Normalerweise unterstützt das Hintergrundbild in CSS Base64. Diese Lösung entspricht der direkten Codierung des Bildes mit Base64 in einen Base64-Code zur Speicherung. Sie können es wie folgt verwenden:
image-format ist das Format des Bildes selbst und xxxx ist die Codierung des Bildes nach base64. Diese Methode ist eigentlich eine getarnte Methode zum Verweisen auf lokale Ressourcen. Der Vorteil besteht darin, dass sie die Anzahl der Bildanforderungen reduzieren kann, der Nachteil besteht jedoch darin, dass sie die Größe der CSS-Datei erhöht und sie nicht mehr so schön macht.background-image: url(data:image/image-format;base64,XXXX);
Am Ende entschied sich der Autor hauptsächlich deshalb für die zweite Methode, weil die Größe des Bildes und die Zunahme von wxss im akzeptablen Bereich lagen.
3.2-VorlageDas Applet unterstützt Vorlagen, aber bitte beachten Sie, dass die Vorlage einen eigenen Bereich hat und nur die von ihr übergebenen Daten verwenden kann Daten.
Außerdem müssen bei der Datenübergabe die relevanten Daten dekonstruiert und direkt in der Form {{ xxxx }} innerhalb der Vorlage statt {{ item.xxx }} in einer Schleife abgerufen werden Form des Zugriffs;
Bezüglich der Dekonstruktion:
Drei: Es handelt sich um die Dekonstruktionsoperation;<template is="xxx" data="{{...object}}"/>Im Allgemeinen wird die Vorlage in einer separaten Vorlagendatei für andere Dateien abgelegt Wird aufgerufen, anstatt direkt in normales WXML geschrieben zu werden. Das Verzeichnis des Autors sieht zum Beispiel so aus:
Um andere Dateien als Vorlage aufzurufen, verwenden Sie einfach den Import direkt:├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
<import src="../template/template.wxml" />
<template is="xxx" data="{{...object}}"/>4. Crawling-Bildressourcen Symbole und Bilder von Shikigami sind grundsätzlich auf der offiziellen Website von Onmyoji verfügbar Realistisch, also habe ich beschlossen, einen Crawler zu schreiben, um ihn herunterzukriechen und auf meiner eigenen CD zu speichern.
Große und kleine Bilder finden Sie unter http://yys.163.com/shishen/index.html. Zuerst habe ich darüber nachgedacht, die Webseite zu crawlen und die Daten mit „Beautiful Soup“ zu extrahieren. Später stellte ich fest, dass die Shikigami-Daten noch einfacher geladen wurden. Nach der Analyse der Webseite erhielt ich https://g37simulator.webapp.163. com/get_heroid_list und habe direkt die JSON-Informationen der Informationen zurückgegeben, sodass es einfach ist, einen Crawler zu schreiben, um dies zu erledigen:
Nach dem Crawlen der Daten habe ich jedoch ein Problem festgestellt. Bei den offiziellen Bildern von NetEase handelt es sich ausschließlich um uncodierte hochauflösende große Bilder. Wenn Sie zwei Tage lang große Bilder auf CDN veröffentlichen, geht der schlechte DS bankrott. Sie müssen die Bilder also stapelweise in etwas konvertieren, das nicht zu groß ist kann besichtigt werden. Nun, Sie können hier die Stapelverarbeitungsfunktionen von ps nutzen.# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))1. Öffnen Sie ps und wählen Sie dann ein Bild aus, zu dem Sie gecrawlt haben.
2. Wählen Sie „Fenster“ in der Menüleiste und dann „Aktion“;
3. Erstellen Sie unter der Option „Aktion“ eine neue Aktion. Klicken Sie auf die kreisförmige Aufzeichnungsschaltfläche Reihenfolge der Bildverarbeitung;
6. Klicken Sie auf die quadratische Stopp-Schaltfläche, um die Aufnahmeaktion zu stoppen.
7. Konfigurieren Sie den Eingabeordner und den Ausgabedateiclip.
8. Klicken Sie auf OK.
Warten Sie, bis die Stapelverarbeitung abgeschlossen ist Laden Sie dann alle erhaltenen Bilder auf den statischen Ressourcenserver hoch. Das Bild wird hier verarbeitet
5. Shikigami-Daten-Crawling (4 Stunden)
Die Verteilung von Shikigami-Daten im Internet ist relativ kompliziert und es gibt viele Abweichungen in den Daten. Daher haben wir uns nach sorgfältiger Überlegung für die Verwendung einer halbmanuellen und halbautomatischen Methode entschieden. Die gecrawlten Daten werden als JSON ausgegeben: Dann werden wir es natürlich noch einmal manuell überprüfen, daher werden die Daten falsch gemeldet.
Die tatsächliche Schreibzeit für diesen Teil ist möglicherweise nur wichtig Es kann mehr als eine halbe Stunde dauern, und die verbleibende Zeit wird für die Überprüfung der Daten aufgewendet. Nachdem alle Überprüfungen abgeschlossen sind, schreiben Sie ein Skript, um json direkt zu konvertieren. Importieren Sie es in die Datenbank und verwenden Sie es nach der Überprüfung Fabric, um es zum Testen auf dem Online-Server zu veröffentlichen{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}Test
Der letzte Schritt besteht im Wesentlichen darin, die Fehlerprüfung auf dem Mobiltelefon durchzuführen, einige Effekte zu ändern, den Debugging-Modus auszuschalten und die Einreichung zur Überprüfung vorzubereiten
Ich muss sagen, dass die Überprüfungsgeschwindigkeit des Mini Das Programmteam ist sehr schnell, und die Überprüfung wurde am Montagnachmittag bestanden und dann entschieden online gehen.
Letzte Darstellung:
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Der Unterschied zwischen null und NULL in der C-Sprache
Der Unterschied zwischen null und NULL in der C-Sprache
 Was sind die Cloud-Betriebssysteme?
Was sind die Cloud-Betriebssysteme?
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Vollständige Sammlung von CSS-Farbcodes
Vollständige Sammlung von CSS-Farbcodes
 Einführung in die Bedeutung von += in der C-Sprache
Einführung in die Bedeutung von += in der C-Sprache
 Welche Software ist ig
Welche Software ist ig
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?




