
In der vorherigen Vorlesung haben wir vorgestellt, wie man den Vogel dazu bringt, sich zu drehen und auf die Schleuder zu springen, und wie man äußere Kraft einsetzt, um den Vogel herausfliegen zu lassen Es fliegt einfach direkt nach oben. Diesmal müssen wir die Kamera der Bewegung des Vogels folgen lassen. Unten finden Sie den Link zur vorherigen Vorlesung. Wer die vorherige Vorlesung noch nicht gelesen hat, sollte sie sich bitte zuerst ansehen.
HTML5-Spieleentwicklung – Angry Birds – Open Source-Vortrag (1) – Springen Sie in den Pop-up-Vogel
http://blog.csdn.net/lufy_legend/article/details/7765599
Was die Art und Weise betrifft, wie die Kamera einem bestimmten Objekt folgen kann, war meine ursprüngliche Idee, alles in einer Schleife zu durchlaufen Die physische Welt Objekt, verwenden Sie den Vogel als Referenzobjekt und berechnen Sie dann die relativen Koordinaten anderer Objekte, um eine Linsenverfolgung zu erreichen. Da ich jedoch das Gefühl hatte, dass es etwas mühsam war, jedes Mal alle Objekte zu durchlaufen, fragte ich speziell Technohippy, den Autor von box2djs (da die Prinzipien von box2dweb und box2djs gleich sind), und ich kam zu dem gleichen Schluss wie Meins. Es ist notwendig, alle Objekte zu durchlaufen. Technohippy sagte, dass die Koordinatenberechnung sehr häufig vorkommt. Also habe ich die Koordinatenberechnung als synchrone Funktion gekapselt und zum erweiterten js von 1.4.1 hinzugefügt. Lassen Sie uns über die Verwendung dieser Funktion sprechen.
Als in der vorherigen Vorlesung die Maus nach oben sprang, wurde dem Vogel in der Abhörfunktion nach unten über dem Sprungereignis eine Kraft hinzugefügt, die dazu führte, dass der Vogel herausflog. Fügen Sie als Nächstes eine Codezeile zur DownOver-Funktion hinzu.
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
Dann lautet die Loop-Wiedergabefunktion wie folgt:
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}Erklären Sie zunächst den Code Die backLayer-Ebene durchläuft die Koordinaten des Vogels. Das Folgende soll verhindern, dass sich die Koordinaten von backLayer aus dem Spielbildschirm bewegen.
Dann ist der Schlüssel die folgende Codezeile
LGlobal.box2d.synchronous();
Sie implementiert die Neuberechnung der Koordinaten aller Objekte in der physischen Welt
Endlich, wenn sich der Vogel aus der entfernt Bildschirm, eliminiere den Vogel.
Die 1600 oben dienen dazu, die Spielwelt etwas länger zu machen, um den Effekt zu sehen.
Im Folgenden sind die Darstellungen und Testverbindungen aufgeführt. Sie können den Vogel herausschießen und sehen, ob sich die Kamera mit dem Vogel bewegt.
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

Um den Effekt deutlicher zu machen, fügen wir ein Schwein und mehrere Objekte hinzu
Erstellen Sie zunächst eine neue Schweineklasse
function Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}Erstellen Sie eine neue setStage-Funktion zum Erstellen von Objekten
function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
}Mit der oben genannten Vorbereitung ist es sehr einfach, zu Beginn des Spiels ein paar Objekte zum Spiel hinzuzufügen. Fügen Sie den folgenden Code zur gameInit-Funktion hinzu
setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
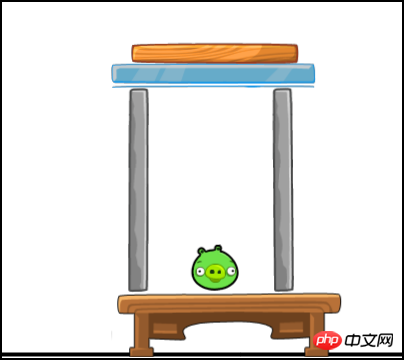
backLayer.addChild(pig); bedeutet das Hinzufügen von 5 Objekten und einem Schwein, der Effekt ist wie unten gezeigt 
In diesem Fall ist das obige Bild jedoch tatsächlich unsichtbar, weil Ich habe diese Objekte auf der rechten Seite des Spielbildschirms hinzugefügt und die Koordinaten sind (0,0), wenn das Spiel beginnt. Das Bild, das wir sehen, ist der linke Teil des Spielbildschirms, also habe ich zuerst die Kamera dorthin bewegt rechte Seite des Spielbildschirms.
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
Wenn Sie die Koordinaten von backLayer ändern, besteht die Funktion des Aufrufs der Synchronfunktion natürlich immer noch darin, die Koordinaten der physischen Welt neu zu berechnen.
Wenn dann der Bildschirm erscheint, ziehen Sie die Kamera nach einer kurzen Pause zurück zu der Stelle, an der der Vogel sitzt. Die Methode ist wie folgt
LTweenLite.to(backLayer,1,
{
x:0,
delay:2,
onUpdate:function(){
LGlobal.box2d.synchronous();
},
onComplete:run,
ease:Sine.easeIn
}
);Wie Sie sehen können, bin ich immer noch Verwendung Bei LTweenLite-Beschleunigung bedeutet der Parameter Verzögerung: 2, dass die Beschleunigungsverzögerung nach 2 Sekunden ausgeführt wird und dann die x-Koordinate des backLayers durch Beschleunigung wieder auf 0 geändert wird und während des Beschleunigungsprozesses Synchronous aufgerufen wird, um die Koordinaten von zu berechnen die physische Welt, so dass die Kamera zunächst die rechte Seite des Bildschirms anzeigt und sich dann schnell nach links bewegt. Schauen wir uns ohne weiteres den Effekt an.
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index02.html

Jeder Wie Sie sehen, ist es so einfach, die lufylegend-Bibliothek in Kombination mit box2dweb zu verwenden, um ein Physikspiel zu erstellen. Probieren Sie es aus. 
Der Quellcode dieses Tutorials, der alte Regeln, die lufylegend-Bibliothek und box2dweb sind unten angegeben. Sie müssen sie selbst herunterladen und konfigurieren. Bitte laden Sie den Erweiterungsteil der Bibliothek 1.4.1 herunter.
http://fsanguo.comoj.com/download.php?i=AngryBirds2.rar
Dieses Mal werde ich es tun An dieser Stelle bleibt die Kollisionserkennung für die nächste Vorlesung übrig. In der dritten Vorlesung wird der Vogel seine Kraft zeigen und die Schweine auf dem Bildschirm in Stücke reißen.
Das Obige ist der Inhalt der HTML5-Spieleentwicklung – Angry Birds – Open Source-Vorlesung (2) – Following the Bird's Lens und weitere verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (m.sbmmt.com)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Der Unterschied zwischen typedef und define
Der Unterschied zwischen typedef und define
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 So definieren Sie ein Array
So definieren Sie ein Array
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API




