
Die HTML5-Open-Source-Engine lufylegend Version 1.8.0 wurde veröffentlicht und das Download-Paket enthält mehr als 30 Entwicklungsbeispiele. 
offizielle Website der lufylegend.js-Engine
http://lufylegend.com/ lufylegend
Link zur Online-API-Dokumentation der lufylegend.js-Engine
http://lufylegend.com/lufylegend/api
Github-Projektadresse
https://github.com/lufylegend/lufylegend.js
Eins, 1.8. 0 Inhalt der Versionsaktualisierung
Motorteil
1, behebt den Fehler, dass die Ladeseite von Android 4.0-Smartphones nicht gelöscht werden kann
2. LAnimation-Unterklasse LAnimationTimeline hinzugefügt und die Funktionen setLabel, play, stop, gotoAndPlay, gotoAndStop bereitgestellt
3, LTweenLite-Löschung hinzugefügt
4, kontinuierliche Beschleunigung hinzugefügt
5 und den Vollbildmodus verbessert. Effekt: Hinzugefügt EXACT_FIT, SHOW_ALL und andere Vollbild-Skalierungsmodi finden Sie im API-Dokument
6. LGlobal.setStageSize wurde hinzugefügt, um die Leinwand auf die angegebene Größe zu skalieren.
7 . Funktion
8, fügt das blendMode-Attribut für das LSprite-Objekt und das LBitmap-Objekt hinzu
9, fügt 2 Ladeeffekte hinzu
Die aktuellen Ladeeffekte der Engine sind wie folgt 




10, LTransitionManager hinzugefügt, einschließlich 9 Bildschirmwechseleffekte
Effektverbindunghttp: //lufylegend.com/demo/examples/LTransitionManager.html
11. Die Funktionen getWidth und getHeight der LSprite-Klasse verbessert
12. Optimierte LMedia-Ereignisse
13, sortierte die Engine-Struktur zwischen LObject und LSprite, fügte LEventDispatcher, LDisplayObject, LInteractiveObject und andere Klassen hinzu, fügte die Funktion „dispatchEvent“ zur Klasse „LEventDispatcher“ hinzu und verwendete „dispatchEvent“, um benutzerdefinierte Ereignisse einfach zu implementieren
14, neu geschrieben Der Kerncode von Skalierung, Transparenz und Rotation der LSprite-Klasse und von LTextField wurden geändert, und einige Fehler in der Logik der drei Effekte wurden geändert, um die drei Effekte vollständiger zu machen.
15 Wandeln Sie unter Berücksichtigung der Canvas-Position das Touchmove-Objekt des Telefons in Canvas um, das zuvor Dokument
16 war, trennen Sie den nicht zum Kern gehörenden Teil des Codes von der Engine und stellen Sie mehrere Versionen bereit
UI-Teil
1, ziehbares Fenster hinzugefügt
2, Bereich hinzugefügt
Derzeit verfügt die integrierte Benutzeroberfläche der Engine über die folgenden Typen
Endlich wird die API-Dokumentation verbessert
http://lufylegend.com/demo/GemGem

http://lufylegend.com/demo/sudoku

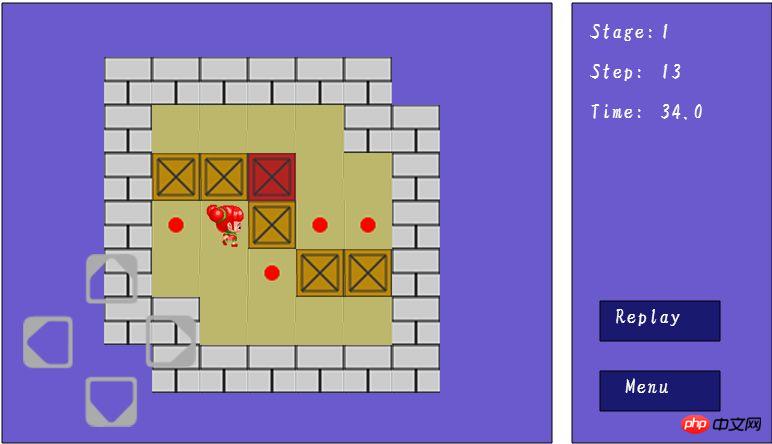
http://lufylegend.com/demo/box

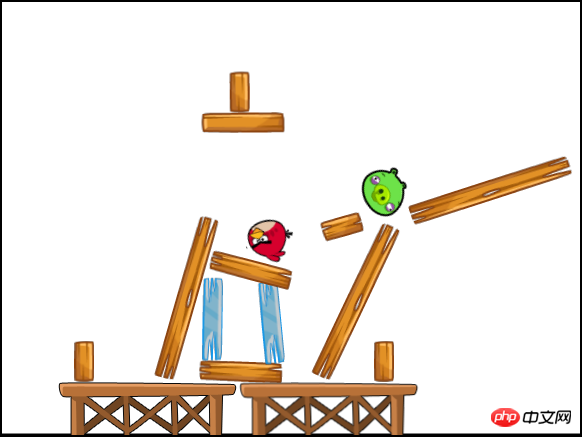
http://lufylegend.com/demo/AngryBirds/index.html

http://lufylegend.com/demo/getFruit/index.html

http://lufylegend.com/demo/rpg/index.html

Weitere Spieldemos finden Sie unter dem Link unten
http://lufylegend.com/lufylegend/demo
Wenn Sie Probleme bei der Verwendung der Engine haben oder gute Vorschläge für die Engine haben, können Sie diese gerne im offiziellen Forum posten oder mir folgen Der Blog Hinterlasse eine Nachricht
Das Obige ist der von der HTML5-Open-Source-Spiele-Engine lufylegend1.8.0 veröffentlichte Inhalt. Weitere verwandte Inhalte finden Sie unter PHP chinesische Website (m.sbmmt.com)!




