
stingObj.split([separator[, limit]])
Parameterbeschreibung:
Trennzeichen
Optional. Eine Zeichenfolge oder ein reguläres Ausdrucksobjekt, das angibt, ob ein oder mehrere Zeichen zum Trennen der Zeichenfolge verwendet werden. Wenn diese Option weggelassen wird, wird ein Einzelelement-Array zurückgegeben, das die gesamte Zeichenfolge enthält.
Limit
Optional. Dieser Wert wird verwendet, um die Anzahl der Elemente im zurückgegebenen Array zu begrenzen.
Hinweis:
Das Ergebnis der Split-Methode ist ein String-Array, das an jeder Position zerlegt werden muss, an der in stingObj ein Trennzeichen erscheint. Das Trennzeichen wird nicht als Teil eines Array-Elements zurückgegeben.
Instanz
<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>Verwenden Sie die str[index]-Form, um Zeichen an angegebenen Positionen zu extrahieren
Beispiel:
var str="tobeornottobethisis"; console.log(str[3]);//e
stingObj.substring(start,[end])
Parameterbeschreibung zu erhalten:
start
gibt die Startposition des Teilstrings an und der Index beginnt bei 0.
end
gibt die Endposition der Teilzeichenfolge an, enthält jedoch nicht das Zeichen an der Endposition. Wenn die Endposition nicht angegeben ist, werden alle Zeichenfolgen vom Anfang bis zum Ende zurückgegeben.
Hinweis: Wenn Start größer als Ende ist, geben Sie die Teilzeichenfolge vom Ende bis zum Anfang vor
Instanz
<🎜 zurück >
var str="tobeornottobethisis"; console.log(str.substring(0,3));//tob console.log(str.substring(2,3));//b console.log(str.substring(5,3));//eo console.log(str.substring(3,0));tob
stingObj.substr<span style="font-size:18px">(</span><code><strong>(</strong><em>start</em> [<strong>,</strong> <em>length</em> ]<strong>)</strong>start [
length ]
)
Parameterbeschreibung
StartErforderliche Option. Die Startposition des gewünschten Teilstrings. Das erste Zeichen in der Zeichenfolge hat den Index 0. LängeOptional. Die Anzahl der Zeichen, die in der zurückgegebenen Teilzeichenfolge enthalten sein sollen.
Hinweis: Wenn length 0 oder negativ ist, wird eine leere Zeichenfolge zurückgegeben. Wenn dieser Parameter nicht angegeben ist, wird die Teilzeichenfolge bis zur letzten
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
3. Suchen
strObj.indexOf(subString[, startIndex])
Finden Sie heraus, ob strObj subString enthält
Parameterbeschreibung
strObj
Erforderlich. String Objekt oder Text.
subString
Erforderlich. Der Teilstring, der in einem String-Objekt gefunden werden soll.
starIndex
Optional. Dieser ganzzahlige Wert gibt den Index innerhalb des
String-Objekts an, um die Suche zu starten. Wenn es weggelassen wird, beginnt die Suche am Anfang der Zeichenfolge.
Hinweis:
Die indexOf-Methode gibt einen ganzzahligen Wert zurück, der die Startposition des Teilstrings innerhalb des String-Objekts angibt. Wenn die Teilzeichenfolge nicht gefunden wird, wird -1 zurückgegeben.
Wenn startindex negativ ist, wird startindex als Null behandelt. Wenn er größer als der größte Zeichenpositionsindex ist, wird er als der größtmögliche Index behandelt
<🎜> Beispiel: <🎜><🎜><🎜><🎜><🎜>< 🎜 ><span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
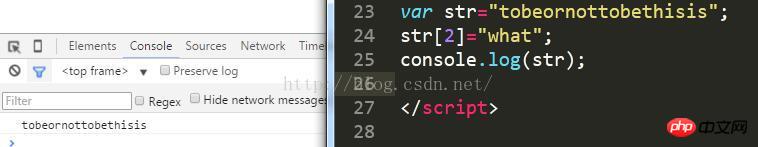
console.log(str.indexOf("ag"));//-1</span>看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));方法二:
function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}方法三:
function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array 对象。
separator
可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理
实例
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




