
Dies ist die einfachste Art der Kapselung, wie folgt:
<script type="text/javascript">
/**
*自执行的匿名函数,可以实现链式调用
**/
(function(w){
var DQuery={
'name':'DQuery',
'version':'2016-06-05',
'getVersion':function(){
console.log(this.version);
return this;
},
getName:function(){
console.log(this.name);
return this;
},
showinfo:function(){
this.getVersion();
this.getName();
return this;
}
};
window.DQuery=$$=DQuery; //让外边可以调用
}(window)); </script>Vorteile, Einfachheit, sehr leicht zu lesen.
Nachteile: DQuery ist ein Objekt, kein Konstruktor. Bei der Ausgabe von DQuery werden alle darin enthaltenen Informationen angezeigt (wie unten gezeigt). Zweitens kann es nicht entsprechend angepasst werden, um unterschiedliche Objekte für den Einsatz in unterschiedlichen Situationen zu generieren. 
Diese Version ist die erste Version, an die jeder denken wird. Das Programm ist wie folgt:
(function(w){
var DQuery=function(){
this.alias=null;
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
console.log(this.alias); return this;
}, 'getVersion':function(){
console.log(this.version); return this;
},
getName:function(){
console.log(this.name); return this;
},
showinfo:function(){
this.getVersion(); this.getName(); return this;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));Der Aufrufcode lautet wie folgt
var p1= new DQuery();
p1.alias='p1'
var p2= new $$();
p2.alias='p2'
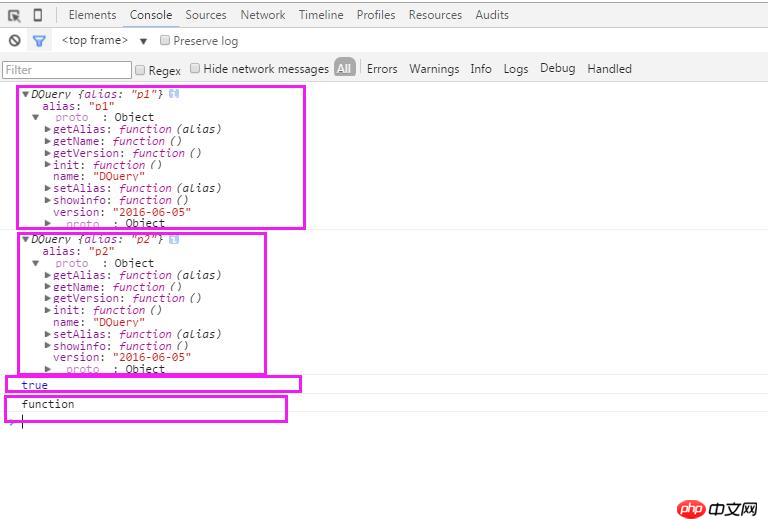
console.log(p1); console.log(p2);
console.log(p1.showinfo==p2.showinfo); console.log(typeof(DQuery));Der Effekt ist wie folgt
Vorteile: Wie aus der Ausgabe ersichtlich ist, zunächst DQuery ist ein Konstruktor, der es uns ermöglicht, unterschiedliche Daten basierend auf den entsprechenden Parameterobjekten zu generieren. Zweitens sind die im DQuery-Prototyp definierten Variablen und Funktionen allen Objekten gemeinsam und äquivalent zu statischen.
Nachteile: Es ist etwas mühsam, jedes Mal, wenn Sie ein Objekt erstellen, eine neue DQuery erstellen zu müssen. Zweitens ist es immer noch etwas aufschlussreich.
In Version 1 muss jedes Mal, wenn ein Objekt erstellt wird, ein neues erstellt werden. Vielleicht ist unser erster Gedanke, es wie folgt zu ändern:
var DQuery=function(){
this.alias=null; return new DQuery();
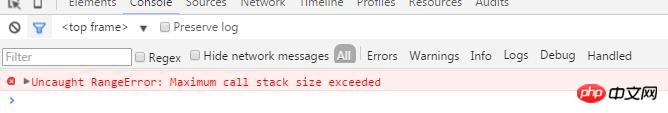
} Auf diese Weise wird aus Code-Sicht das bestehende Problem gelöst, aber ein neues Problem eingeleitet. Das heißt, da das Erstellen eines eigenen Objekts in DQuery einem rekursiven Aufruf entspricht, tritt ein Endlosschleifenproblem auf. 
Um die Probleme in den Versionen 1 und 2 zu beheben, können die folgenden Verbesserungen vorgenommen werden
(function(w){
var DQuery=function(alias){
this.alias=alias; return new DQuery.prototype.init();
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=$$('id1'); var p2=new $$('id2');Vorteile: Lösen Sie die Probleme in Version 1 und 2 Probleme in Version 2.
Nachteile: Eigenschaften und Methoden in der Klasse (im Konstruktor) können nicht aufgerufen werden.
Bei neu erstellten Objekten ist der Bereich im Objekt der Bereich der Funktion, und sein Prototyp ist auch der Prototyp des Konstruktors (Einzelheiten finden Sie in der (ergänzender Inhalt), da wir new DQuery.prototype.init(); verwenden, ist der Prototyp des zurückgegebenen Objekts gleich dem Prototyp der Init-Funktion. Wir möchten jedoch, dass es auf den Prototyp der DQuery-Funktion verweist. An dieser Stelle gibt es zwei Ansätze:
Option 1: In der Init-Methode geben wir diesen Verweis auf das DQuery-Objekt zurück, aber das ist unter dieser Bedingung schwierig, da ich sicher bin, dass der Benutzer das Objekt durch erstellt neue DQuery Oder rufen Sie DQuery() direkt auf, um das Objekt zu erstellen
Option 2: Wir können init.prototype=DQuery.prototype festlegen, sodass der Prototyp des Objekts derselbe ist, obwohl das Objekt mit dem Init-Konstruktor erstellt wird das von DQuery.
Nach der Verbesserung von Version 3 lautet der Code wie folgt:
(function(w){
var DQuery=function(alias){
this.alias=alias;
return new DQuery.prototype.init();
}
DQuery.prototype ={
'self':this,
'name':'DQuery',
'version':'2016-06-05',
'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
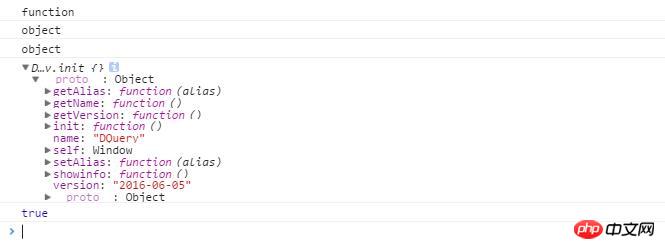
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=new DQuery();
console.log(p1);
console.log(p1 instanceof DQuery); //true
Es kann festgestellt werden, dass er zu diesem Zeitpunkt unsere Anforderungen vollständig erfüllt und das obige Problem löst .
Zuerst dachte ich, es gäbe kein Problem mit Version 4, aber schließlich stellte ich fest, dass Version 4 immer noch ein kleines Problem hatte, das heißt, das zurückgegebene Objekt konnte nicht auf die Eigenschaften zugreifen vom DQuery-Konstruktor definiert. Um dieses Problem zu lösen, können wir es durch einen Anruf oder eine Bewerbung lösen. Natürlich ist dies eigentlich nicht erforderlich, da wir einige Eigenschaften direkt in der Init-Methode definieren und uns dann selbst Probleme bereiten können.
****Folgende Versionen werden weiterhin hinzugefügt********** * **
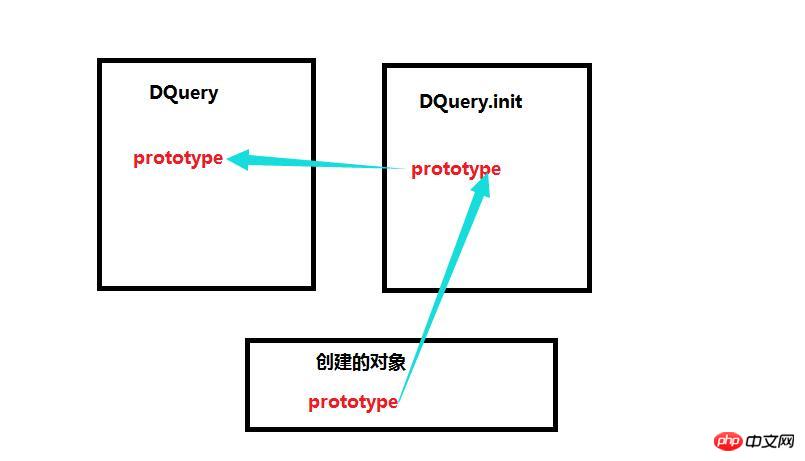
Das ungefähre Beziehungsdiagramm lautet wie folgt
Der vereinfachte Code lautet wie folgt:
(function(w){
var DQuery=function(){
return new DQuery.prototype.init();
}
DQuery.prototype ={ //定义一些静态变量
'self':this, 'name':'DQuery', 'version':'2016-06-05', // 构造函数方法
'init':function(){
//定义一些变量属性
}, //定义一些方法
'setAlias':function(alias){
this.alias=alias; return this;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));Lassen Sie uns zunächst den Prozess des neuen Objekts zusammenfassen. Wenn Sie beispielsweise den Student-Konstruktor verwenden, um ein Objekt var s1=new Student() zu erstellen, kann der Prozess wie folgt zusammengefasst werden: Erstellen Sie zunächst ein neues Objekt und weisen Sie zweitens den Bereich des Konstruktors dem neuen Objekt zu (dieser zeigt also auf das neue Objekt). und Student.prototype wird dem Objektprototyp zugewiesen) und dann das Objekt s1 zuweisen.
In diesem Fall wird standardmäßig eine neue Objektinstanz zurückgegeben.
1. Wenn der Rückgabewert ein Basisdatentyp ist, wird trotzdem eine neue Objektinstanz zurückgegeben.
2. Wenn der Rückgabewert ein Objekt ist, wird das zurückgegebene Objekt zum angegebenen Objektwert. In diesem Fall wird das durch diesen Wert referenzierte Objekt verworfen.
3. Wenn Sie eine Funktion zurückgeben, gibt new kein Objekt zurück, sondern die Funktion.
//无返回值
function Student1(){
this.name='dqs';
} var p1=new Student1();
console.log(typeof(p1));//object
console.log('name' in p1 ); //true
console.log(p1 instanceof Student1 ); //true
//返回function
function Student2(){
this.name='dqs'; return function(){};
} var p2=new Student2();
console.log(typeof(p2));//function
console.log(p2 instanceof Student2 ); //false
//返回基本类型
//返回基本类型
function Student3(){
this.name='dqs'; return 'nihao';
} var p3=new Student3();
console.log(typeof(p3));//object
console.log('name' in p3 ); //true
console.log(p3 instanceof Student3 ); //true
//返回对象类型
function Student4(){
this.name='dqs'; return {'location':'hsd'};
} var p4=new Student4();
console.log(typeof(p4));//object
console.log('name' in p4 ); //false
console.log(p3 instanceof Student4 ); //false Das Obige enthält die Details zur Entwicklung Ihres eigenen JQuery-Frameworks. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com). !
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework




