
Fall 1
console.log(a); //输出function a(){}
function a() {};
var a=3;Fall 2
function a() {};
var a=3;
console.log(a);//输出3Warum sind die Ergebnisse der beiden unterschiedlich?
Analyse:
Für Fall 1
Der Ausführungsprozess kann wie folgt verfeinert werden:
1 Zuerst wird ein Leerzeichen angewendet, mit der Deklaration der Funktion a begonnen und dann Während der Ausführung wird die Variable a deklariert. Es wird festgestellt, dass bereits eine Deklaration von a vorhanden ist, sodass keine Deklaration vorgenommen wird
2 ) wird ausgeführt; das heißt, die Ausgabefunktion a
3 Zu diesem Zeitpunkt wird die Zuweisungsoperation ausgeführt a wird in einen Variablentyp konvertiert und erhält den Wert 3. Zur Überprüfung können Sie das Programm wie folgt ändern: 🎜>
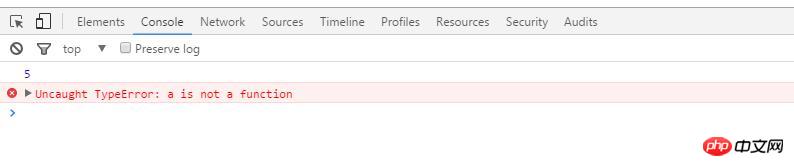
a();
function a() {
console.log(5);
};
var a=3;
a();Denn vor dem Zuweisung, a ist immer noch eine Funktion. Nach der Ausführung der Zuweisungsanweisung wird a zu 3 und beim Ausführen von a () wird ein Fehler gemeldet.

Für Fall 2
In ähnlicher Weise ist zu erkennen, dass die Funktion a zuerst deklariert wird, und dann die Variable a deklariert wird. Es wird festgestellt, dass es bereits eine Deklaration von a gibt, sodass sie nicht deklariert wird Funktion a in eine Variable umwandeln. Abschließend wird der Wert der Variablen a ausgegeben
Zusammenfassung: 1)函数被申明的优先级高于变量 2)被声明过的变量名或是函数名不会被重复申明 3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置 补充 1.下面代码执行结果为 以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1




