
In diesem Artikel wird die Verwendung von WeChat-Miniprogrammereignissen vorgestellt.
1: Ereignissprudeln
Erstellen Sie im WeChat-Applet-Entwicklungstool einen neuen Ereignisordner, eine neue Datei und geben Sie den folgenden Code in event.wxml ein:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>
Fügen Sie den folgenden Code in event.wxss ein:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}.view2{
height: 400rpx;
width: 80%;
background-color: red;
}.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}Fügen Sie den folgenden Code in event.wxss ein .js:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
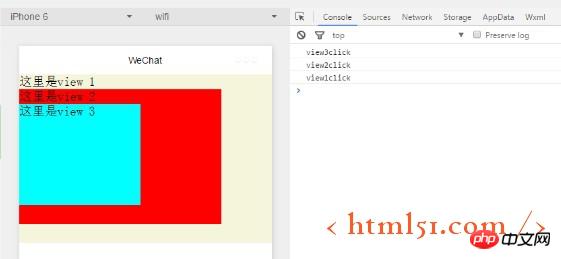
},Kompilieren und ausführen und dann im Simulator auf den Bereich view3 klicken. Das Ergebnis ist in Abbildung 1 dargestellt: Sie können sehen, dass zusätzlich zu view3 auch die Klickereignisse von view2 und view1 vorhanden sind haben geantwortet. Dies ist das Klick-Ereignis

2: Um das Sprudeln des Ereignisses zu verhindern, ändern Sie
in<view class="view3" bindtap="view3click" id="view3">
<view class="view3" catchtap="view3click" id="view3">
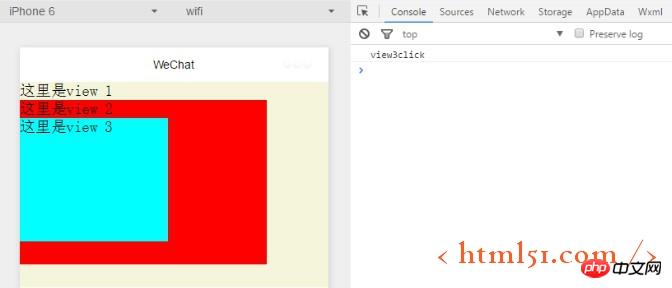
Anderer Code bleibt unverändert, kompilieren und ausführen, oder klicken Sie auf den View3-Bereich, um die Protokollinformationen anzuzeigen, wie in Abbildung 2 gezeigt, die Ereignis-Nr längere Blasen
 3: Ereignisinformationen werden übergeben
3: Ereignisinformationen werden übergeben
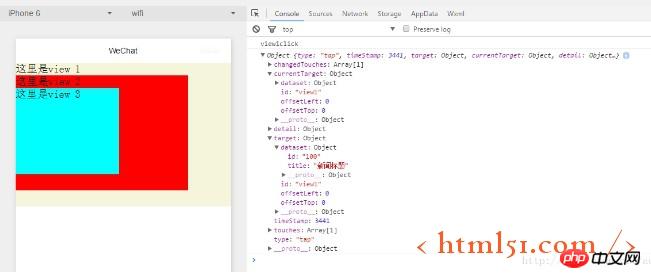
Im obigen Code: view1click: function(event) fügt den Code zum Drucken der hinzu Informationen zu eingehenden Ereignissen wie folgt: Kompilieren und ausführen, wie in Abbildung 3 dargestellt:
view1click : function(event){
console.log("view1click")
console.log(event)
} Der Datensatz enthält benutzerdefinierte Attribute, ID: 100, Titel: „News Title“ , dieses benutzerdefinierte Attribut wird im folgenden Code festgelegt:
Der Datensatz enthält benutzerdefinierte Attribute, ID: 100, Titel: „News Title“ , dieses benutzerdefinierte Attribut wird im folgenden Code festgelegt:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




