
Was ich Ihnen heute vorstellen möchte, ist die Datenbindung von Miniprogrammen. Der heutige Inhalt folgt dem Inhalt des WeChat-Miniprogramms: Grundlegende Verwendung von Komponenten. Schüler, die sich nicht sicher sind, können es selbst überprüfen.
Wir haben in der letzten Klasse über die Textkomponente gesprochen. Das Beispiel in der vorherigen Klasse lautet wie folgt:

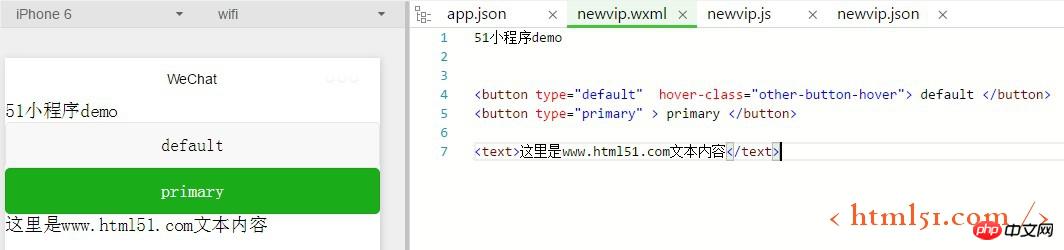
Fall 1: Wenn wir den Inhalt dynamisch anzeigen möchten Im Text müssen Sie die Datenbindung verwenden. Die Datenbindung verwendet die Mustache-Syntax (doppelte geschweifte Klammern), um Variablen zu umschließen, und identifiziert sie mit {{TEXT}}. Der folgende Anwendungsfall:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
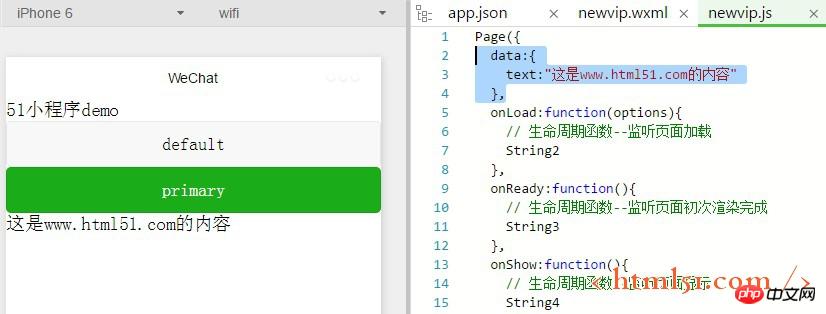
<text>{{text}}</text>Wir können den Textinhalt beim Kompilieren nicht sehen. Zu diesem Zeitpunkt müssen wir den Textwert in den Daten in newvip.js definieren
data:{
text:"这是www.html51.com的内容"
},Nach der Kompilierung werden folgende Ergebnisse angezeigt:

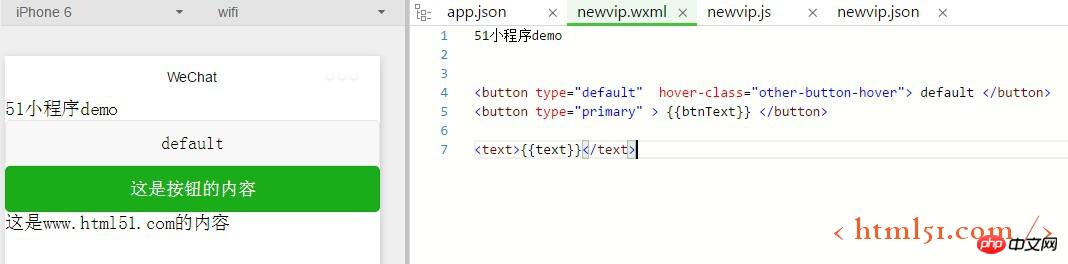
Fall 2: Wenn wir den Inhalt auf der Schaltfläche durch Datenbindung anzeigen möchten, wie sollten wir dies implementieren? Es. (Der Text der Schaltfläche im obigen Anwendungsfall ist primär)
Die gleiche Methode auf der js-Seite:
<blockquote> data:{Verwenden Sie die Datenbindung auf der WXML-Seite wie folgt:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text>Kompilieren Das angezeigte Ergebnis ist wie folgt:

3. Die Methode zur Verwendung der Datenbindung ist wie oben erwähnt geändert?
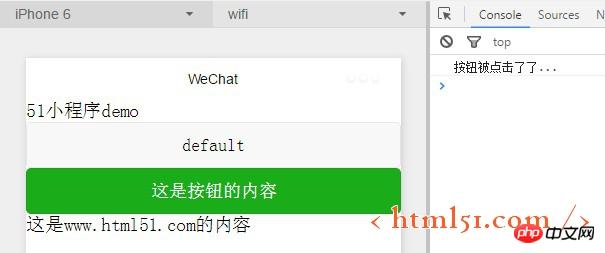
Die Methode ist auch sehr einfach. Um die dynamischen Änderungen in den Daten während der Demonstration sehen zu können, fügen wir zunächst ein Klickereignis zum Button hinzu.
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div><button type="primary" bindtap="btnClick" > {{btnText}} </button>Beim Kompilieren wird ein Protokoll ausgedruckt: Der Button wurde angeklickt... Schauen wir uns den Demonstrationseffekt an:

Was müssen wir tun, wenn der Textinhalt nach dem Klicken geändert werden soll? Ganz einfach
btnClick: function() {
console.log("按钮被点击了了...")
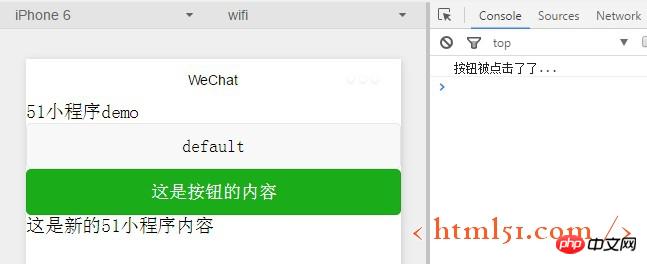
this.setData({text:"这是新的51小程序内容"})
}Der Demonstrationseffekt ist wie folgt:

Hinweis: Probleme, die während des oben genannten Vorgangs auftreten können
1 Wenn Sie auf die Schaltfläche klicken, wird kein Protokoll angezeigt. Das angegebene Protokoll wird gedruckt und es wird keine Fehlermeldung angezeigt. Das Problem ist für das bloße Auge fast unsichtbar. Tatsächlich handelt es sich um ein zusätzliches Leerzeichen zwischen bindtap="btnClick" und >
<button type="primary" bindtap="btnClick" > {{btnText}} </button>2. Die dynamischen Daten in WXML stammen aus den Daten der entsprechenden Seite.
Weitere Artikel zu WeChat-Applets: Datenbindungserklärungen finden Sie auf der chinesischen PHP-Website!
 Was sind Primzahlen?
Was sind Primzahlen?
 Was ist Javaweb?
Was ist Javaweb?
 So wechseln Sie auf dem Laptop in den abgesicherten Modus
So wechseln Sie auf dem Laptop in den abgesicherten Modus
 So überprüfen Sie den Videospeicher von Win11
So überprüfen Sie den Videospeicher von Win11
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Windows kann nicht auf den freigegebenen Computer zugreifen
Windows kann nicht auf den freigegebenen Computer zugreifen
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Welche Daten speichert der Redis-Cache im Allgemeinen?
Welche Daten speichert der Redis-Cache im Allgemeinen?




