
Veränderungen in der Internettechnologie sind wirklich turbulent und verändern sich ständig. Zum Glück bleibt alles unverändert. Mit der Einführung der Miniprogramme am 9. Januar können wir IT-Profis nur noch weiter lernen. Bei der Internet-Webentwicklung werden zwangsläufig Netzwerkabrufanfragen verwendet. Wie implementiert man also Netzwerkanfragen in der WeChat-Applet-Entwicklung? Heute werde ich über die einfachste Anfrage sprechen, die ich später hochladen, herunterladen und stecken werde.
Hinweise zu WeChat-Miniprogrammanfragen:
1. Ein WeChat-Miniprogramm kann nur 5 Netzwerkanfrageverbindungen gleichzeitig haben.
Diese Regel sollte von WeChat formuliert werden, um die Benutzererfahrung zu gewährleisten.
2.wx.request(OBJECT) Parameterbeschreibung:

Das Applet unterstützt GET, POST und andere Anfragen. Es kann mit der Methode
Der folgende Code für die GET-Anfrage eingestellt werden:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
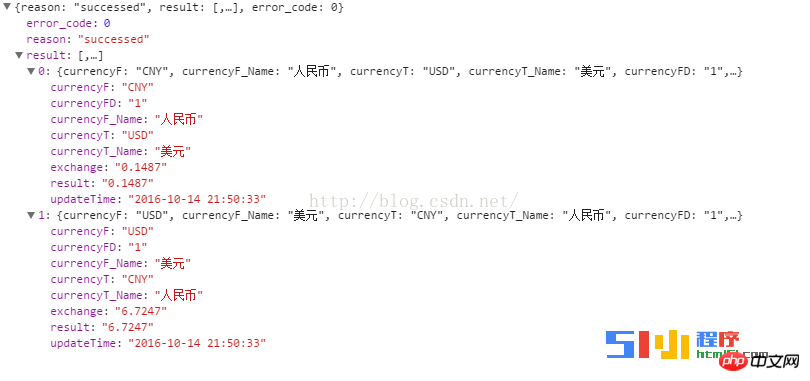
})</span>Im obigen Code sind nur Sie Die OnLoad-Funktion muss beim Start der Seite angegeben werden. Die res.data in wx.request({}) müssen notiert werden >Das Folgende ist das Format der erhaltenen JSON-Daten.

 So öffnen Sie HTML-Dateien auf einem Mobiltelefon
So öffnen Sie HTML-Dateien auf einem Mobiltelefon
 Okex-Exchange-App
Okex-Exchange-App
 So schützen Sie Cloud-Server vor DDoS-Angriffen
So schützen Sie Cloud-Server vor DDoS-Angriffen
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 Tutorial zur Pycharm-Installation
Tutorial zur Pycharm-Installation
 So lösen Sie ungültige Synrax
So lösen Sie ungültige Synrax
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden
 Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go




