
rem ist eine zurückhaltende CSS-Einheit, die in den letzten ein oder zwei Jahren entstanden ist. Viele Studenten haben unterschiedliche Bewertungen von rem. Einige versuchen, es zu verwenden, während andere es aufgegeben haben, nachdem sie bei der Verwendung auf Fallstricke gestoßen sind. Meine Gesamteinschätzung von rem ist jedoch, dass es definitiv einer der am besten geeigneten Kandidaten für die Erstellung von Web-Apps ist.
rem (Schriftgröße des Stammelements) bezieht sich auf die Einheit der Schriftgröße relativ zum Stammelement. Einfach ausgedrückt handelt es sich um eine relative Einheit. Wenn Sie rem sehen, werden Sie definitiv an die Einheit em denken. Em (Schriftgröße des Elements) bezieht sich auf die Einheit der Schriftgröße relativ zum übergeordneten Element. Sie sind tatsächlich sehr ähnlich, mit der Ausnahme, dass eine Berechnungsregel für die Berechnung auf dem Stammelement und die andere auf dem übergeordneten Element basiert.
Hier betone ich besonders, dass Web-Apps und Webseiten rem nicht verwenden können. Aus Kompatibilitätsgründen kann die Verwendung von rem jedoch den Wert und die Funktionen dieser Einheit besser hervorheben , wir Werfen wir einen Blick darauf, wie einige Unternehmens-Web-Apps die Bildschirmanpassung implementieren.
Vor kurzem wurde das iPhone 6 in zwei Größen veröffentlicht, was zu noch mehr Verwirrung bei den mobilen Bildschirmtypen geführt hat Eine Möglichkeit, Apps anzupassen, besteht darin, die Breite 320 als Standard zu verwenden. Wenn die Größe 320 überschreitet, wird diese Implementierungsmethode von der Taobao-Web-App dargestellt, seit kurzem jedoch auch von der mobilen Taobao-Homepage überarbeitet und verwendet rem. In dieser Einheit ist die Homepage immer noch so unübersichtlich wie zuvor, mit Seiten mit fester Breite und Seiten mit fließendem Layout.
Die häufigste Einheit, die wir für das Seitenlayout verwenden, ist px, eine absolute Einheit. Es gibt viele Methoden für die Bildschirmanpassung von Web-Apps, wie zum Beispiel: flüssiges Layout, begrenzte Breite usw Reaktionsfähigkeit, aber diese Lösungen sind nicht die besten Lösungen.
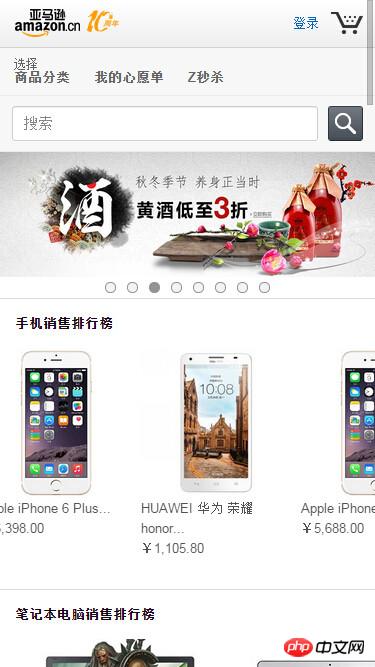
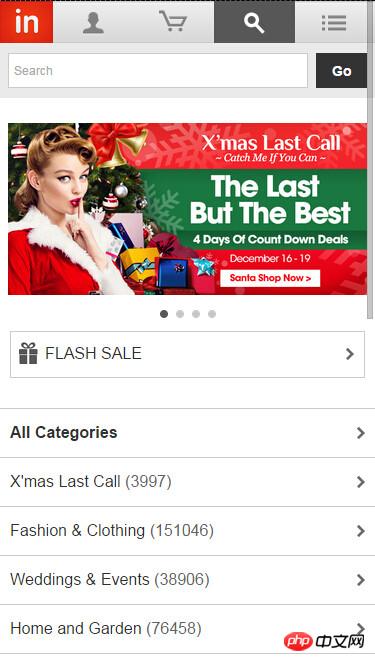
Zum Beispiel hat die Fluid-Layout-Lösung viele Nachteile. Obwohl sie sich an verschiedene Bildschirme anpassen kann, ist der Anzeigeeffekt äußerst schlecht, da nur wenige Mobiltelefongrößen den Effekt perfekt darstellen können Interaktionen wollen am meisten, aber derzeit gibt es viele Unternehmen in der Branche, die flüssiges Layout für Web-Apps verwenden. Schauen Sie sich einige der Fälle an, die ich unten gesammelt habe:
Amazon:

Ctrip:

Lanting:

Die oben genannten Websites verwenden alle die Fluid-Layout-Technologie Sie definieren die Breite beim Layout der Seite prozentual, die Höhe wird jedoch größtenteils durch px festgelegt, sodass der Anzeigeeffekt darin besteht, dass die Breite einiger Seitenelemente sehr lang ist. Die tatsächliche Anzeige ist jedoch immer noch sehr unkoordiniert. Dies ist das schwerwiegendste Manko des flüssigen Layouts. Tatsächlich ist die Wirkung für viele visuelle Designer zufriedenstellend können diesen Effekt nicht akzeptieren, da die Wirkung ihrer Konstruktionszeichnungen bei der Betrachtung auf einem Mobiltelefon mit großem Bildschirm einer horizontalen Streckung gleichkommt.
Flow-Layout ist nicht der idealste Weg, es zu implementieren. Durch eine große Anzahl von Prozentlayouts treten häufig viele Fehler auf. Außerdem gibt es viele Einschränkungen bei den Designs von Designern, da sie das Fluid-Layout berücksichtigen müssen Es können nur horizontal gestreckte Elementlayouts entworfen werden. Beim Entwurf gibt es viele Einschränkungen.
Eine andere Methode besteht darin, die Seitenbreite auf 320 festzulegen und den überschüssigen Teil leer zu lassen. Erfreulicherweise muss das visuelle Design nicht mehr durch das flüssige Layout eingeschränkt werden, und das Frontend muss sich nicht auf täuschende flüssige Layouts einlassen. Bei dieser Lösung gibt es jedoch einige Probleme. Beispielsweise gibt es auf Mobiltelefonen mit großem Bildschirm Leerzeichen. Ein weiterer Grund ist, dass die Seite auf großen Bildschirmen sehr klein aussieht. aber es wurde kürzlich überarbeitet. Die Tmall-Homepage wurde jedoch noch nicht überarbeitet.
Sehr wenige komplexe Websites großer Unternehmen nutzen diesen Ansatz auf der mobilen Seite. Der Hauptgrund ist, dass der Wartungsaufwand enorm ist. Daher nutzen kleine und mittlere Portale oder Blogseiten in der Regel die Responsive-Methode, um in einem Schritt direkt von der Webseite zur Web-App zu wechseln, da dadurch Kosten gespart werden können und keine Web-App mehr speziell für die eigene Website erstellt werden muss .
< meta name = "viewport" content = "width = 320, Maximum - Skalierung = 1,3, Benutzer - skalierbar = nein" >
Die Homepage der Tmall-Web-App ist auf diese Weise erstellt. Sie ist auf die Breite von 320 skaliert. Die maximale Skalierung beträgt 320*1,3 = 416. Grundsätzlich ist sie mit einer Skalierung auf bis zu 426 kompatibel . Der Bildschirm des iPhone6 Plus ist kaputt. Diese Methode ist einfach, grob und effizient. Ehrlich gesagt denke ich, dass die Verwendung von REM sehr effizient ist. Einige Studenten berichteten jedoch, dass der Skalierungsprozess bei der Verwendung etwas verschwommen war.
Oben haben wir über viele Web-App-Anpassungslösungen gesprochen, die derzeit in den meisten Unternehmen zum Mainstream gehören. Lassen Sie uns als Nächstes darüber sprechen, wie rem funktioniert. von.
Wie oben erwähnt, wird REM über das Root-Element in der Webseite angepasst. Wir können die Größe von REM steuern, indem wir die Schriftgröße von HTML festlegen. Zum Beispiel:
html {
font-size: 20px ;
}
.btn {
width: 6rem ;
height: 3rem ;
line-height: 3rem ;
font-size: 1.2rem ;
display: inline-block ;
background: #06c ;
color: #fff ;
border-radius: .5rem ;
text-decoration: none ;
text-align: center ;
}Demo
Die Größe der Ergebnisschaltfläche des obigen Codes ist wie folgt:

Ich Das HTML ist auf 10 Pixel eingestellt, um unsere Berechnung zu erleichtern, warum 6rem gleich 60 Pixel ist. Wenn der Stil unserer .btn-Datei zu diesem Zeitpunkt unverändert bleibt, ändern wir den Schriftgrößenwert des HTML-Codes und sehen die oben genannten Änderungen in der Schaltfläche:
html {
font-size: 40px ;
}Demo
Die Ergebnisse für die Schaltflächengröße sind wie folgt:

Die oben genannte Breite und Höhe wird doppelt so hoch wie die oben genannten Ergebnisse. Wir haben nur die Schriftgröße des HTML geändert. aber der .btn-Stil Die Größe der Schaltfläche im Web wird geändert, während die durch das REM festgelegten Eigenschaften von Breite und Höhe unverändert bleiben.
Tatsächlich können wir aus den beiden oben genannten Fällen berechnen, wie viel REM 1 Pixel ist:
Erstes Beispiel:
120px = 6rem * 20px (das Wurzelelement legt a großer Wert)
Zweites Beispiel:
240px = 6rem * 40px (Stammelement legt einen großen Wert fest)
Abgeleitet:
10px = 1rem am Wurzelelement (wenn Schriftgröße = 10px);
20px = 1rem im Wurzelelement (wenn Schriftgröße = 20px); = 40px);
In den beiden oben genannten Beispielen haben wir festgestellt, dass die Schaltfläche im ersten Fall proportional zur zweiten Schaltfläche vergrößert wird Es ist nicht erforderlich, die zuvor für die Schaltfläche festgelegte Breite und Höhe zu ändern. Tatsächlich ist es das, was wir am meisten sehen möchten. Schauen wir uns als Nächstes ein Beispiel an:
Demo
Aus den beiden oben genannten Demos wissen wir, dass das Ändern der Schriftgröße von HTML alle Elemente mit REM-Einheiten gleichermaßen ändern kann, sodass alle Elemente gleichermaßen geändert werden können Verwenden Sie das Debugging-Tool des Chrome-Browsers, um den Anzeigeeffekt der dritten Demo auf verschiedenen Geräten zu ändern, oder vergrößern Sie die Breite des Browsers, um den Effekt anzuzeigen. Wir können sehen, dass die Seite unabhängig von der Auflösung entsprechend umgeschaltet wird gleichen Proportionen, und das Layout ist nicht unordentlich. Ich habe den oben genannten Effekt einfach dadurch erreicht, dass ich den Schriftgrößenwert über ein Stück js entsprechend der aktuellen Auflösung des Browsers geändert habe. Alle Elemente der Seite mussten in keiner Weise geändert werden.
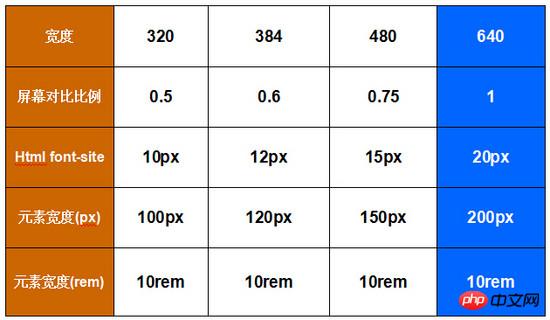
An dieser Stelle werden mich sicherlich viele Leute fragen, wie man die Schriftgrößenwerte bei verschiedenen Auflösungen berechnet?

Die blaue Spalte in der Tabelle oben gibt die Größe der Seite in Demo3 an. Die Seite ist mit einer Breite von 640 geschnitten. So berechnen Sie die Schriftart unter verschiedenen Breiten? Sie sollten in der Lage sein, den Wert von -site zu verstehen, indem Sie sich die numerischen Änderungen in der Tabelle ansehen. Beispiel: 384/640 = 0,6, 384 ist das 0,6-fache von 640, daher entspricht die Schriftgröße unter der Seitenbreite von 384 ebenfalls dem 0,6-fachen davon. Zu diesem Zeitpunkt entspricht die Schriftgröße von 384 12 Pixel . Die Breite verschiedener Geräte wird auf die gleiche Weise berechnet.
In Demo3 habe ich JS verwendet, um die Schriftgröße des Stammelements dynamisch zu berechnen. Der Vorteil davon ist, dass alle Geräteauflösungen kompatibel sind und derzeit JS zur Berechnung verwenden. Aber tatsächlich können wir eine Anpassung ohne JS durchführen. Wenn wir Web-Apps erstellen, zählen wir im Allgemeinen zuerst die Mainstream-Bildschirmgeräte unserer Website und legen dann die Medienabfrage für diese Geräte fest, um eine Anpassung zu erreichen, beispielsweise wie folgt :
html {
font-size : 20px ;
}
@media only screen and ( min - width : 401px ) {
html {
font-size: 25px ! important ;
}
}
@media only screen and ( min - width : 428px ) {
html {
font-size: 26.75px ! important ;
}
}
@media only screen and ( min - width : 481px ) {
html {
font-size: 30px ! important ;
}
}
@media only screen and ( min - width : 569px ) {
html {
font-size: 35px ! important ;
}
}
@media only screen and ( min - width : 641px ) {
html {
font-size: 40px ! important ;
}
}Natürlich können die oben genannten Einstellungen nicht vollständig an alle Geräte angepasst werden, aber eine vollständige Anpassung kann mithilfe von JS erreicht werden. Welche Sie verwenden sollten, hängt von Ihrem tatsächlichen Arbeitsszenario ab.
Im Folgenden sind zwei inländische mobile Websites aufgeführt, die rem-Technologie verwenden. Sie können auf sie verweisen, um ihre Praktiken zu sehen. Derzeit verwendet nur die Homepage von Mobile Taobao rem, und die Homepage von nativen Apps ist eine eingebettete Web-App-Homepage.
Taobao-Homepage: m.taobao.com
D >
 Weitere Artikel zu rem – zurückhaltenden CSS-Einheiten finden Sie auf der chinesischen PHP-Website!
Weitere Artikel zu rem – zurückhaltenden CSS-Einheiten finden Sie auf der chinesischen PHP-Website!




