
Bevor ich die js-Vererbung offiziell bespreche, möchte ich zunächst über meine Berufserfahrung sprechen. Im Gegensatz zum Back-End ist es bei den meisten kommerziellen Anwendungsszenarien aufgrund der Anforderungen an das Front-End häufig schwierig, den Code zu verfolgen (was bedeutet, dass er schwer zu abstrahieren ist und es schwierig ist, den Code einmal zu schreiben, und er ist auf mehrere anwendbar). Szenarien). Lassen Sie uns über ein Anwendungsszenario sprechen, das mir bekannt ist: Beispielsweise wird in einem Bonitätsbewertungsmodul auf einer Seite ein Liniendiagramm verwendet, um den aktuellen Konsum des Benutzers anzuzeigen, und auf einer anderen Seite wird ein Liniendiagramm verwendet, um die Bonitätsbewertung des Benutzers anzuzeigen. Scheint nach sehr ähnlichen Bedürfnissen zu sein, oder? Wenn Sie es in Java erhalten, werden Sie definitiv eine „Liniendiagrammschnittstelle“ abstrahieren, aber es ist schwierig, es in js zu vereinheitlichen. Erstens sind die beiden Datenquellen unterschiedlich, sodass die Ajax-Anforderungscodes sehr unterschiedlich sind. Zweitens: Wenn die Benutzeroberfläche einem Bild zufällig Grafikeffekte wie Schatten und Farbverläufe hinzufügt, ist die Implementierung der beiden Bilder völlig unterschiedlich. Wenn Sie außerdem zwei verschiedene Front-End-Implementierungen zwangsweise integrieren, um Ihr Designniveau zu zeigen, werden Sie mit einem Wartungsalbtraum konfrontiert, mit dem normale Menschen nicht konfrontiert werden. Daher besteht für die meisten Front-End-Ingenieure keine Notwendigkeit, die JavaScript-Vererbung zu verstehen, und diese Funktion dieser Sprache hat kein sehr beliebtes Anwendungsszenario. Wenn Sie ein zugrunde liegendes Framework schreiben, werden Sie diese natürlich kennen Funktionen sehr gut. Der folgende Inhalt hat einen mittleren bis hohen Schwierigkeitsgrad. Ich habe die Vererbung in „Erweiterte Programmierung mit JavaScript“ leicht umgeschrieben und dann eine optimierte Version des Vererbungsmodells in jQuery eingefügt Energie in der Zukunft. Wenn Sie kein Interesse haben, können Sie es einfach durchgehen ~
(1)Kombinationsvererbung(Kombinationsvererbung):
Fügen Sie die Attribute der übergeordneten Klasse über Super.call(this) im Unterklassenkonstruktor hinzu und lassen Sie die Unterklasse Konstruktor-PrototypWerden Sie eine Instanz der übergeordneten Klasse, um die Vererbung zu implementieren. Der Nachteil besteht darin, dass redundante Eigenschaften der übergeordneten Klasse im Konstruktor der Unterklasse gespeichert werden (da es sich um eine Instanz der übergeordneten Klasse handelt und die Instanz der Unterklasse dieselben Eigenschaften überschreibt) und der Konstruktor der übergeordneten Klasse zweimal aufgerufen wird wird auch zu einer weiteren Ebene in der Vererbungskette führen.
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
var sub1=new SubType();
sub1.saySub();
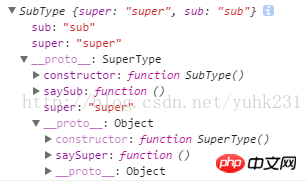
})();Vererbungskette:

(2)parasitäre Kombinationsvererbung(parasitäre Kombinationsvererbung):
Der Unterschied zur Kombinationsvererbung besteht in der parasitären Kombinationsvererbung Der Prototyp, der den Konstruktor einer anderen Unterklasse erbt, wird nicht zu einer Instanz der übergeordneten Klasse, sondern bildet direkt die Unterklassenstruktur durch die Referenz des Prototyps von Der Prototyp der Funktion ist der Konstruktor der übergeordneten Klasse. Der prägnanteste Weg besteht darin, dass die anderen beiden direkt äquivalent sind, was nicht nur den Aufruf des übergeordneten Klassenkonstruktors reduziert, sondern auch reduziert die Existenz von Unterklassen Die redundanten Attribute im Prototyp reduzieren auch eine Schicht der Vererbungskette (und in diesem Fall verwenden Sie zur Beurteilung instanceof). dass sie immer noch zur gleichen Unterklasse und Elternklasse gehören).
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();Vererbungskette:

(3 )jQUEryklassische Vererbung
(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})(); Das Obige ist eine detaillierte Erklärung der JavaScript-Vererbung. und mehr Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




