
Es besteht kein Zweifel, dass SublimeText, Notepad++, Webstorm usw. die dominierenden Editoren auf dem Markt sind, aber natürlich gibt es noch einige mehr JavaScript-Editoren bieten zahlreiche Features und Funktionen für Komfort und einfache Codierung. In diesem Artikel wurden 20 JavaScript-Editoren zusammengestellt. Welcher ist der beste? Sie haben das letzte Wort!

WebStorm ist eine leichte, leistungsstarke IDE für komplexe clientseitige Entwicklung und serverseitige Entwicklung von Node.js Development bietet perfekte Lösungen . Der intelligente Code-Editor von WebStorm unterstützt JavaScript, Node.js, HTML und CSS. WebStorm unterstützt Windows-, Mac OS- und Linux-Plattformen.

Notepad++ ist ein einzigartiger Satz kostenloser Klartext-Editor-Software (Lizenz: GPL) mit vollständiger chinesischer Kulturschnittstelle und Unterstützung für mehrsprachiges Schreiben (UTF8-Technologie). Seine Funktion ist leistungsfähiger als Notepad in Windows. Es eignet sich nicht nur zum Erstellen allgemeiner Klartext-Beschreibungsdateien, sondern eignet sich auch sehr gut als Editor zum Schreiben von Computerprogrammen. Notepad++ verfügt nicht nur über Syntaxhervorhebung, sondern auch über eine Syntaxfaltungsfunktion und unterstützt Makros und Plug-in-Module, die Grundfunktionen erweitern.

Brackets ist eine kostenlose, Open-Source- und plattformübergreifende HTML/CSS/JavaScript-Frontend-WEB-integrierte Entwicklungsumgebung (IDE-Tool). ). Das Projekt wird von Adobe erstellt und verwaltet, unter der MIT-Lizenz veröffentlicht und unterstützt Windows-, Linux- und OS X-Plattformen. Brackets zeichnet sich durch Einfachheit, Eleganz und Geschwindigkeit aus. Sein Hauptziel besteht darin, ineffiziente, sich wiederholende Arbeiten während des Entwicklungsprozesses zu reduzieren, wie z. B. das Aktualisieren des Browsers, das Ändern von Elementstilen, Suchfunktionen usw.

JS Nice ist ein Tool, das verschleierten JavaScript-Code besser lesbar macht. Es verwendet eine neue Deobfuscation- und Dekomprimierungs-Engine zur Verschönerung von JavaScript-Code. JSNice nutzt fortschrittliche Techniken des maschinellen Lernens und der Programmanalyse, um Benennungs- und Typmuster aus verfügbaren Open-Source-Projekten zu lernen.

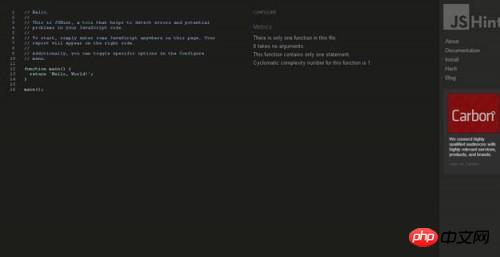
JSHint ist ein JavaScript-Syntax- und Stilprüfungstool, mit dem Sie sich an Probleme im Zusammenhang mit dem Codestil erinnern können. Es lässt sich gut in viele gängige Editoren integrieren und ist ein großartiges Werkzeug, um den Codierungsstil des Teams zu vereinheitlichen.

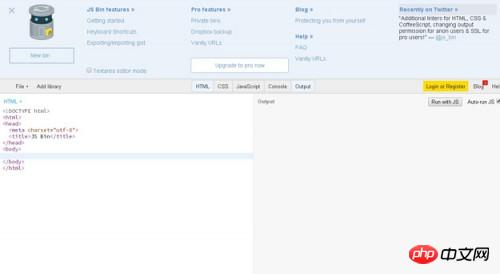
JSBin ist eine Webanwendung, die hauptsächlich zum Testen von JavaScript- und CSS-Codefragmenten verwendet wird. JSBin ermöglicht Ihnen das Bearbeiten und Testen von JavaScript und HTML. Sie können es jederzeit speichern und die URL zur Überprüfung oder zum Anfordern von Hilfe senden. Diese können den Inhalt weiter ändern und erneut speichern.

Kinetic Wing ist eine kostenlose, leichte IDE, die für alle gängigen Betriebssysteme verfügbar ist (Mac-Unterstützung folgt in Kürze). Es handelt sich nicht um eine komplexe IDE, sondern eher um einen intelligenten Texteditor mit modernen Funktionen. Zu diesen Funktionen gehören: Unterstützung für Sass or Less (mit integriertem Compiler), Unterstützung für HTML5 und CSS3 sowie Unterstützung für CoffeeScript.

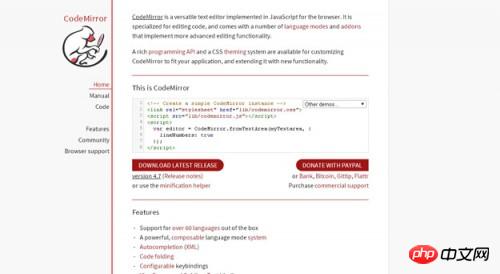
CodeMirror ist ein auf Javascript basierender Online-Code-Editor, der speziell zum Bearbeiten von Code verwendet wird und eine große Anzahl von Sprachen enthält .-Modus für erweiterte Bearbeitungsfunktionen. CodeMirror ist kein Nebenprodukt eines Rich-Text-Editors, sondern die Basisbibliothek vieler bekannter Online-Code-Editoren.

ACE ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es passt zu vielen lokalen Editoren wie Sublime, Vim und TextMate usw. ACE wird als Haupteditor für Cloud9 ID gepflegt und ist der Nachfolger des Mozilla Skywriter-Projekts.

NetBeans IDE ist eine preisgekrönte integrierte Entwicklungsumgebung, die problemlos unter Windows, Mac, Linux und Solaris ausgeführt werden kann. NetBeans umfasst eine Open-Source-Entwicklungsumgebung und eine Anwendungsplattform, mit der Entwickler schnell Web-, Unternehmens-, Desktop- und Mobilanwendungen erstellen können. NetBeans IDE unterstützt derzeit PHP, Ruby, JavaScript, Ajax, Groovy, Grails und C/. C++ und andere Entwicklungssprachen.

Cloud9 IDE ist eine JavaScript-Programmentwicklungs-Web-IDE, die auf Node.JS basiert. Es verfügt über einen sehr schnellen Texteditor, der Schattierungen für JS, HTML, CSS und eine Mischung davon unterstützt. Die Cloud9-IDE integriert außerdem Debugger für node.js und Google Chrome, die in der IDE gestartet, angehalten und gestoppt werden können, sodass Sie Ihren Code in einer Cloud-Computing-Umgebung testen und bereitstellen können.

Komodo Edit ist ein plattformübergreifender Open-Source-Editor, der Windows, Linux und Mac unterstützt. Es wird normalerweise mit der integrierten Entwicklungsumgebung Komodo verteilt, kann aber auch unabhängig davon verwendet werden. Komodo Edit unterstützt JavaScript, Ruby, Tcl, PHP, Perl und andere beliebte Programmiersprachen. Komodo Edit verfügt über Syntaxhervorhebung, Syntaxprüfung, Vi-Simulation, automatische Vervollständigung und andere Funktionen.

jsFiddle ist ein Online-Shell-Editor, der mithilfe beliebter JS-Frameworks eine angepasste Umgebung erstellt, um JS-Code zu vereinfachen. Kann zum Testen von Beispielcode verwendet werden. Darüber hinaus können Sie ein Ajax-Echo-Backend hinzufügen und Ressourcen automatisch über eine Reihe von JavaScript-Frameworks wie MooTools, jQuery, Dojo, Prototype, YUI, Glow, Vanilla usw. laden. Eine weitere wichtige Funktion ist die Möglichkeit, einen eindeutigen URL-generierten Code zu speichern und zu teilen. jsFiddle verfügt außerdem über eine Einbettungsfunktion.

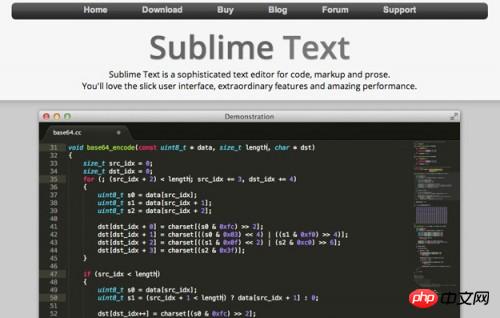
Sublime Text ist ein leichter, prägnanter, effizienter und plattformübergreifender Editor. Es verfügt über gute Erweiterungsfunktionen und leistungsstarke Verknüpfungsbefehle, die in Echtzeit nach entsprechenden Befehlen, Optionen, Snippets und Syntex suchen können, unterstützt den VIM-Modus, unterstützt Makros und unterstützt die Mehrfachauswahlfunktion

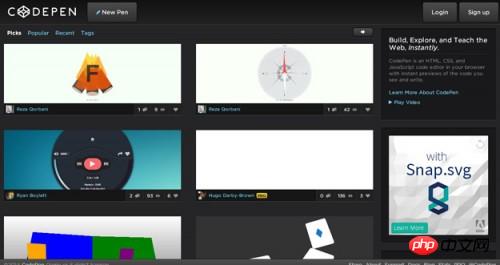
CodePen ist eine Web-Front-End-Laufseite mit mehreren Funktionen wie Mobilität, Schulung und Freigabe. Gleichzeitig ermöglicht CodePen Benutzern auch das Erstellen einer Komprimierte Version des Tests. 16. Eclipse
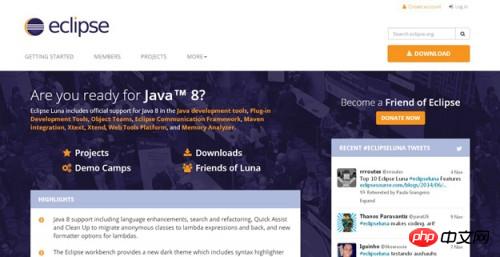
 Eclipse ist eine bekannte plattformübergreifende kostenlose integrierte Entwicklungsumgebung wird hauptsächlich für die Java-Sprachentwicklung verwendet, aber derzeit verwenden einige Leute Plug-Ins, um es als Entwicklungstool für andere Computersprachen wie C++ und Python 17 zu verwenden. Koding
Eclipse ist eine bekannte plattformübergreifende kostenlose integrierte Entwicklungsumgebung wird hauptsächlich für die Java-Sprachentwicklung verwendet, aber derzeit verwenden einige Leute Plug-Ins, um es als Entwicklungstool für andere Computersprachen wie C++ und Python 17 zu verwenden. Koding

 .
. Die oben genannten 20 besten JavaScript-Editoren entscheiden Sie! Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!




