
1. Globale Konfiguration
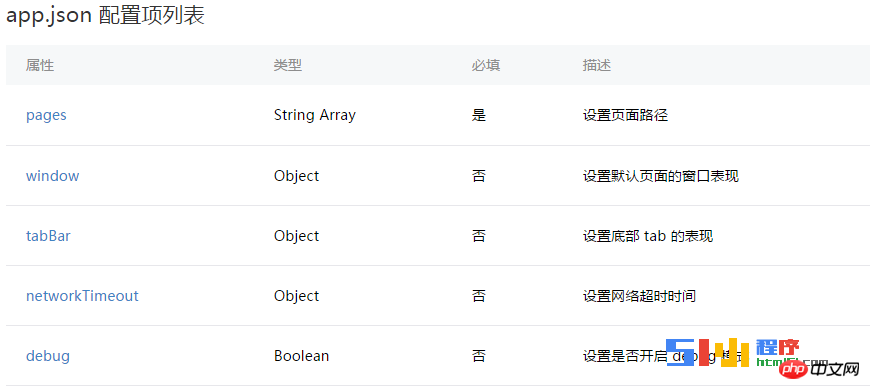
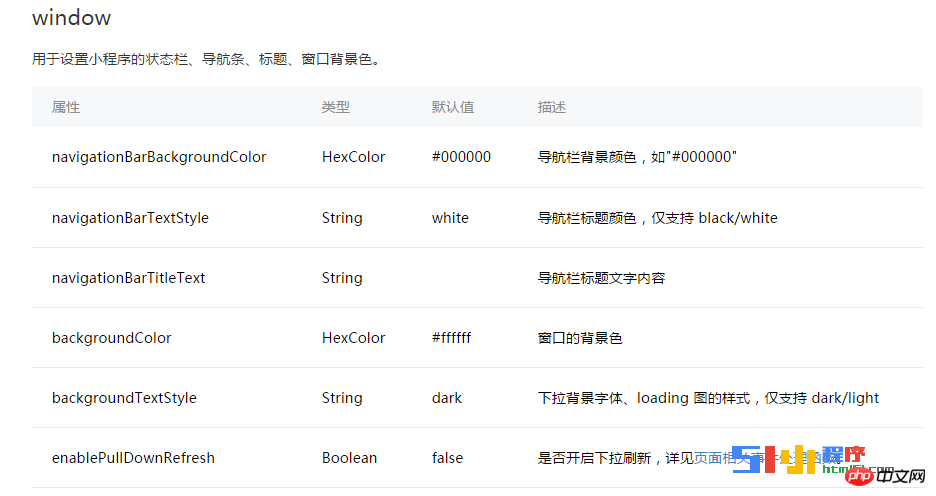
2. Zurück zum Thema: Die Datei app.json wird verwendet, um das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei zu bestimmen, die Fensterleistung festzulegen und das Netzwerk-Timeout festzulegen mehrere Registerkarten usw. In der Einleitung des vorherigen Artikels habe ich auch eine kurze Einführung in die Datei app.json gegeben und dann das offizielle Dokument gelesen. Die Einleitung ist sehr detailliert:

3. Der Beamte hat zwar eine detaillierte Analyse, und es ist auch schwierig. Ich wollte ursprünglich nur die offiziellen Dokumente lesen, habe mich aber schließlich dazu entschlossen, die Wahrheit zu überprüfen .

Befolgen Sie die Dokumentation

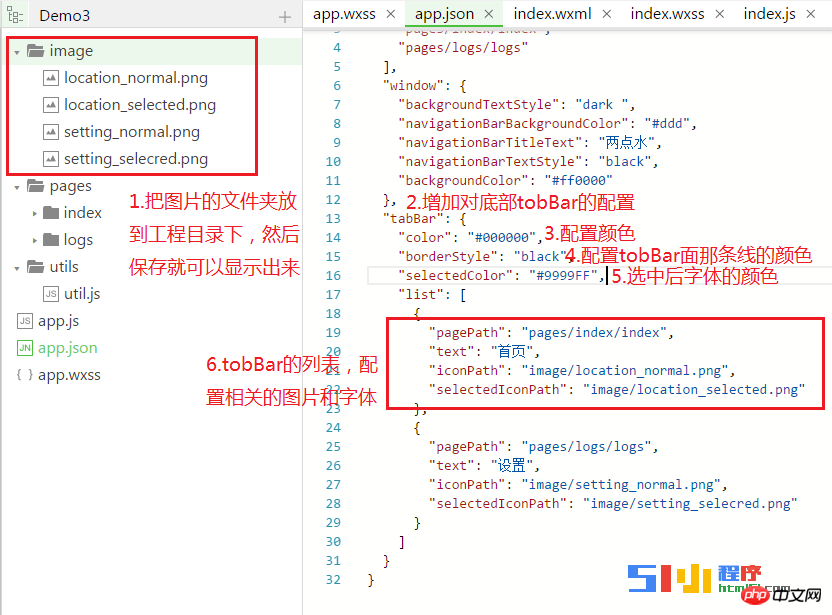
5.tabBar
Wenn unser Applet ein For-Multi- Tab-Anwendungen (es gibt eine Tab-Leiste am unteren Rand des Client-Fensters zum Wechseln der Seiten) können wir das tabBar-Konfigurationselement verwenden, um die Leistung der Tab-Leiste und der entsprechenden Seite festzulegen, die beim Wechseln der Registerkarte angezeigt wird. tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.


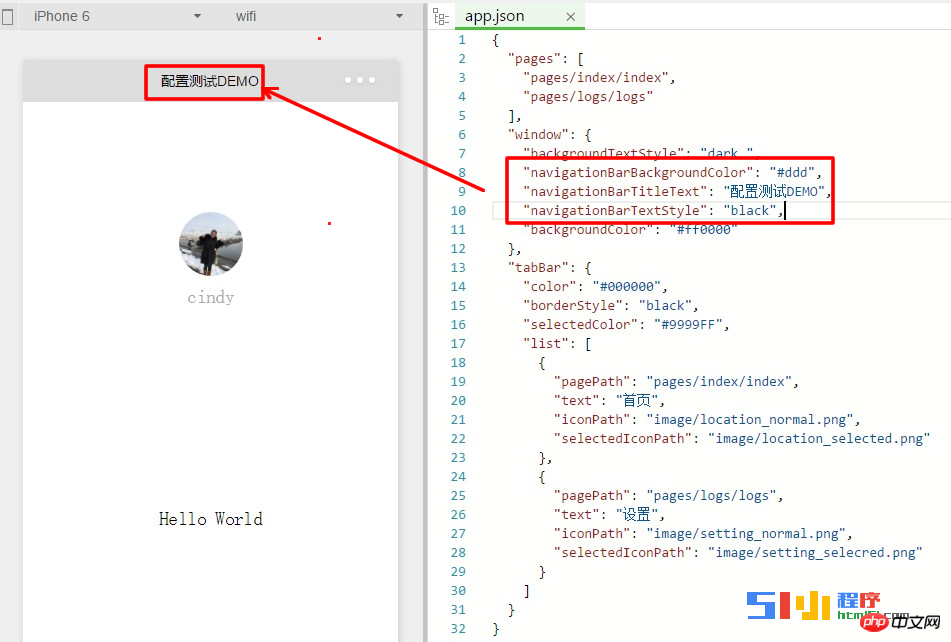
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "配置测试DEMO",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "black",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}Weitere WeChat-Applet-Entwicklung: Ausführliche Konfigurationserklärung finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Windows kann diese drahtlose Verbindung nicht konfigurieren
Windows kann diese drahtlose Verbindung nicht konfigurieren
 Was bedeutet Ping?
Was bedeutet Ping?
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 So erhalten Sie Daten in HTML
So erhalten Sie Daten in HTML
 Socketpair-Nutzung
Socketpair-Nutzung
 Verwendung in C-Sprache behoben
Verwendung in C-Sprache behoben
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen




