
1. Benutzerdefinierte Menüregeln
Benutzerdefinierte Menüs sind in Menüs der ersten Ebene und Menüs der zweiten Ebene unterteilt.
Die Anzahl der Menüs der ersten Ebene beträgt 1-3, d. h. wenn Sie das öffentliche Konto eröffnen, können Sie bis zu 3 unten angeordnete Schaltflächen direkt sehen. Der Text des Menüs der ersten Ebene darf höchstens 16 Byte groß sein (entspricht 8 chinesischen Schriftzeichen).
Das Menü der zweiten Ebene ist dem Menü der ersten Ebene untergeordnet und die Nummer ist 1-5. Der Text des sekundären Menüs darf 40 Bytes nicht überschreiten (entspricht 20 chinesischen Zeichen).
Unabhängig vom Menü der ersten oder zweiten Ebene stehen zwei Auslöseereignisse zur Auswahl, nämlich: Klicken (Klick, der Wert darf 128 Byte nicht überschreiten) und URL öffnen (Ansicht, die URL darf 256 Zeichen nicht überschreiten) Festival).
Wenn sich unter einem Menü der ersten Ebene ein Menü der zweiten Ebene befindet, tritt kein Ereignis ein, wenn auf die Schaltfläche des Menüs der ersten Ebene geklickt wird.
2. Erstellen Sie ein Menü
Die Verwendung des Senparc.Weixin.MP SDK zum Erstellen eines benutzerdefinierten Menüs ist sehr einfach. Nur drei Schritte:
Schritt 1: AccessToken abrufen
var accessToken = AccessTokenContainer.TryGetToken(appId, appSecret).access_token;
PS: Wenn im dritten Schritt AppId anstelle von AccessToken verwendet wird, kann dieser Schritt entfallen.
Schritt 2: Menüinhalt organisieren
ButtonGroup bg = new ButtonGroup();
//单击
bg.button.Add(new SingleClickButton()
{
name = "单击测试",
key = "OneClick",
type = ButtonType.click.ToString(),//默认已经设为此类型,这里只作为演示
});
//二级菜单
var subButton = new SubButton()
{
name = "二级菜单"
};
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Text",
name = "返回文本"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_News",
name = "返回图文"
});
subButton.sub_button.Add(new SingleClickButton()
{
key = "SubClickRoot_Music",
name = "返回音乐"
});
subButton.sub_button.Add(new SingleViewButton()
{
url = "http://weixin.senparc.com",
name = "Url跳转"
});
bg.button.Add(subButton);Schritt 3: An WeChat-Server senden
var result = CommonApi.CreateMenu(accessToken, bg);
Der oben genannte SingleClickButton und SingleViewButton entsprechen dem Klicken bzw. der Ansicht A Menü-Antwortmethode.
3. Menüabfrage
Um das Menü abzufragen, müssen Sie auch das AccessToken auf die oben beschriebene Weise erhalten und benötigen dann nur eine Codezeile:
var result = CommonApi.GetMenu(accessToken);
Die Struktur des erhaltenen result.menu ähnelt der BG-Variable ButtonGroup beim Erstellen des obigen Menüs.
4. Menülöschung
Nach Erhalt des AccessTokens ist zum Löschen des Menüs ebenfalls nur eine Codezeile erforderlich:
var result = CommonApi.DeleteMenu(accessToken);
5. Menüantwortereignis
Unabhängig davon, ob es sich um Click oder View handelt, empfängt der Server unterschiedliche Ereignisantworten (siehe „WeChat Public Platform Development: MessageHandler verstehen“, die OnEvent_ClickRequest() bzw. OnEvent_ViewRequest() auslöst.
Der Unterschied besteht darin, dass danach Wenn Sie darauf klicken, kann der Client Rückgabeinformationen abrufen. Nachdem die Ansicht die Anforderung erhalten hat, kann der Client diese unabhängig von den zurückgegebenen Informationen nicht empfangen (die URL wird direkt geöffnet)
6. Visueller Editor für benutzerdefiniertes Menü
Derzeit bietet Senparc Network an zwei Stellen kostenlose visuelle Editoren für benutzerdefinierte Menüs an, wodurch das Dilemma, Code ausführen zu müssen, um das Menü zu bedienen, entfällt:
Erste Generation: http://sdk.weixin.senparc. com/Menü

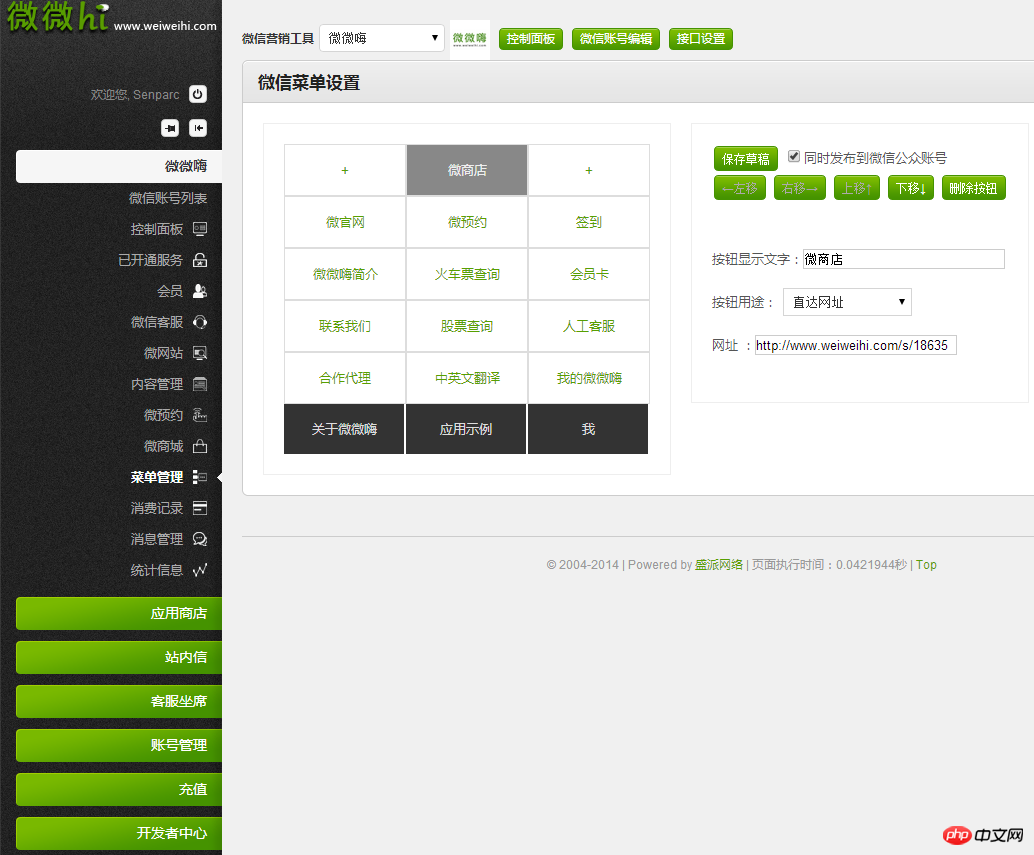
Zweite Generation: Weiweihi (http://www.weiweihi.com). Nach der Registrierung und dem Hinzufügen eines öffentlichen WeChat-Kontos können Sie eine Reihe leistungsstarker Funktionen erhalten Verwaltungsfunktionen (Das Bild unten zeigt die erste Version von WeiweiHi, die aktualisiert wurde und auch im linken Menü des Hintergrunds zu finden ist)

Weitere Entwicklung der öffentlichen WeChat-Plattform : Benutzerdefiniertes Menü. Für Artikel zur Schnittstellenbeschreibung beachten Sie bitte die chinesische PHP-Website




