
1. Positionspositionierung
(1): Positionsattribute
1.absolut: Erzeugen Sie absolut positionierte Elemente, die relativ zum übergeordneten Element positioniert sind, dessen Positionierung auf der letzten Ebene nicht statisch ist.
2. relativ: Erzeugen Sie relativ positionierte Elemente, die relativ zur normalen Dokumentflussposition positioniert sind, an der sie sich befinden
3.statisch: Standardwert, keine Positionierung, das Element erscheint im normalen Dokumentfluss;4.fixiert: Wird vom alten IE nicht unterstützt, konsistent mit absolut, relativ zum Fenster positioniert. Wenn das Die Bildlaufleiste wird beim Scrollen nicht angezeigt. 5.sticky: (CSS3) weist Kompatibilitätsprobleme auf. Wenn es auf dem Bildschirm angezeigt wird, wird es entsprechend gesetzt Der reguläre Ablauf verhält sich beim Verlassen des Bildschirms wie behoben. Die Leistung dieses Attributs ist der Adsorptionseffekt, den Sie in der Realität sehen.(2): Bezüglich der Probleme, die im Allgemeinen durch die Verwendung von Position verursacht werden
1. Wenn es ein p mit einer Standardbreite von 100 gibt %, sobald es hinzugefügt wird. Bei Verwendung der absoluten Positionierung wird das Element sofort inline blockiert und die Standardbreite wird an die interne Breite des Elements angepasst, wodurch die Breite und Höhe der Seite reduziert wird. 2. Aufgrund der Flexibilität der absoluten Positionierung ist es bei normalen Seitenlayouts manchmal leicht, den absoluten/relativen/oben/links/z-Index zu missbrauchen, um Probleme zu sparen, was später zu einer Erweiterung führt und Wartung verursachen Probleme(3): Positionscode-Beispiel
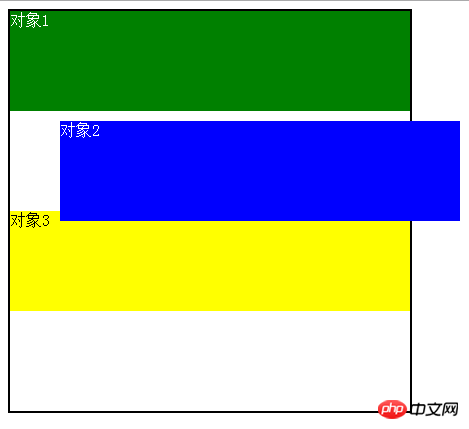
1.relative relative Positionierung.

<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
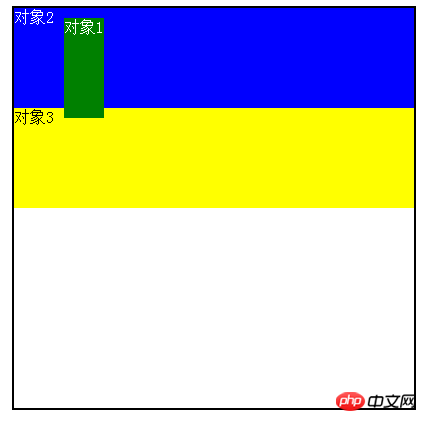
</body>2.absolute absolute Positionierung

<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>2. Float
(1) Definition von Float
Das Float-Attribut definiert, ob das Element in der Links-/Rechtsrichtung schwebt. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements. Wert von float: links/rechts/keine(2) float implementiert den Textumbruch
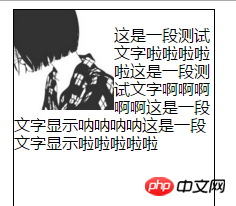
mit dem Floating-Attribut The Element kann das Element auch zum Inline-Block machen, der über Wrapping-Eigenschaften verfügt, sodass das Element die Vorteile von Blockelementen und Inline-Elementen kombiniert. Elemente mit schwebenden Attributen werden aus dem Standardfluss heraus angeordnet. Die schwebenden Elemente schweben nach dem Ausbrechen aus dem Standardfluss über den normalen Blockelementen, belegen aber weiterhin den Textraum des normalen Dokumentflusses, sodass der nachfolgende Text Platz einnimmt Der Raum außer den schwebenden Elementen dient als Grundlage für die Anordnung und bildet den Textumbrucheffekt.
<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img src="2.jpg" style="max-width:90%" width="100" class="pic" alt="CSS-Positionierung und Float-Floating" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>(3) Float-Floating-Layout


(4) Warum Floats gelöscht werden sollten und verschiedene Methoden zum Löschen von Floats
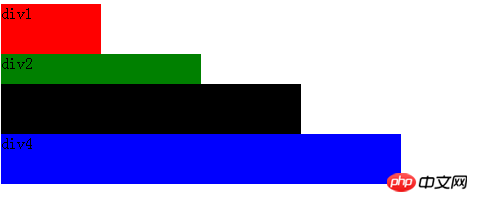
Aufgrund der Nebenwirkungen des Floats, die dazu führen, dass die Elementhöhe zusammenbricht , das übergeordnete Feld Der Rand kann nicht gestreckt werden, der Hintergrund kann nicht angezeigt werden und die Rand- und Abstandseinstellungen zwischen übergeordneter und untergeordneter Ebene können nicht korrekt angezeigt werden.
<style>
.p1{width: 400px;border: 2px solid #000;}
.p2{width: 100px;height: 100px;background: blue;float: left;}
.p3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
</p>Methode 1: Fügen Sie vor dem Ende des übergeordneten Tags ein untergeordnetes Tag hinzu< ; p style="clear:both;">
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS-Positionierung und Float-Floating相关文章请关注PHP中文网!
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 Vergleichende Analyse von iqooneo8 und iqooneo9
Vergleichende Analyse von iqooneo8 und iqooneo9
 So verwenden Sie die Fit-Funktion in Python
So verwenden Sie die Fit-Funktion in Python
 Datenwiederherstellung von Solid-State-Laufwerken
Datenwiederherstellung von Solid-State-Laufwerken
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
Was sind die Gründe, warum ein Mobiltelefon eine leere Nummer hat?
 CSS außerhalb der Anzeige ...
CSS außerhalb der Anzeige ...




