
1. Adaptive Ellipse
Randradiusfunktion:
Kann horizontale und vertikale Radien sowie den Wert separat angeben Es kann ein Prozentsatz sein. Verwenden Sie einfach / (Schrägstrich), um die beiden Werte zu trennen (eine Ellipse mit adaptiver Breite kann implementiert werden).
Sie können auch vier horizontale und vertikale Radien mit unterschiedlichen Winkeln angeben (Halbellipse kann realisiert werden)
Viertelellipse, hauptsächlich Is to Passen Sie den horizontalen und vertikalen Radius an
Beispielcode:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. Flaches Viereck
Muss auf den SkewX der Transformation zur Verzerrung angewendet werden
Löst hauptsächlich das Problem dass der Container zu einem flachen Viereck wird und der interne Text und die Elemente vertikal angezeigt werden.
verschachtelte Elemente und die internen Elemente können durch Schrägstellung umgekehrt gedreht werden. Verschachtelte innere Elemente müssen blockartig sein, da die Transformation nicht auf Inline-Elemente angewendet werden kann.
Verwenden Sie Pseudoelemente zur Verzerrung (:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. Diamant
Wenden Sie die Verschachtelung von Elementen an, und die äußeren und inneren Elemente drehen sich miteinander . Realisieren Sie das Achteck;
Gestalten Sie die maximale Breite des internen Elements so, dass das gesamte Bild nur das gesamte äußere p ausfüllen kann
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}css4 gibt direkt das Eckpfadattribut an, um das Eckenschneiden zu unterstützen
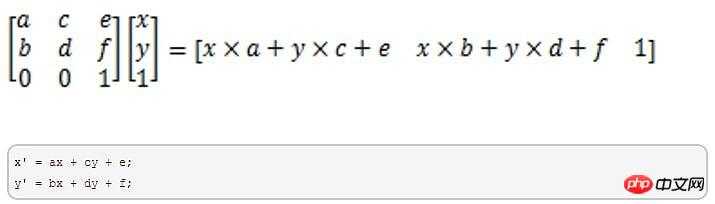
Übersetzen (Verschiebung): Matrix(1,0,0,1,x,y)
 Skalierung (Zoom): Matrix(x,0 , 0,y,0,0);
Skalierung (Zoom): Matrix(x,0 , 0,y,0,0);
Perspektive: Perspektive, kann nicht negativ sein, 0 oder Prozentsatz, kann nur numerischer Wert sein
stellt die dar Abstand vom Beobachter zum beobachteten Objekt
Je weiter der perspektivische Abstand vom Objekt ist, desto kleiner erscheint das Objekt
六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Form der Anwendung neuer Funktionen von CSS3相关文章请关注PHP中文网!
 Der Unterschied zwischen Heap und Stack
Der Unterschied zwischen Heap und Stack
 So öffnen Sie eine ISO-Datei
So öffnen Sie eine ISO-Datei
 Welches System ist QAD?
Welches System ist QAD?
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 Was ist der Unterschied zwischen PHP7 und PHP8?
Was ist der Unterschied zwischen PHP7 und PHP8?
 CMD-Befehl zum Schließen des Ports
CMD-Befehl zum Schließen des Ports
 Was sind die aufrufenden Methoden der Java-Reflexion?
Was sind die aufrufenden Methoden der Java-Reflexion?
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird




