
In diesem Artikel werden hauptsächlich relevante Informationen zu den Grundkomponenten und Navigationskomponenten des WeChat Mini-Programms vorgestellt. Freunde in Not können auf
Ausführliche Erklärung der Grundkomponenten und Navigationskomponenten des WeChat Mini-Programms zurückgreifen:
1. Grundkomponenten
1.1 Symbolsymbol
1.2 Texttext
1.3 Fortschrittsbalken-Fortschritt
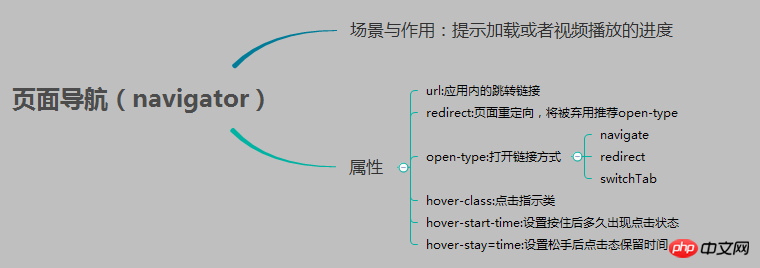
2. Navigationskomponente (Navigator)
1. Basiskomponente
1.1 Symbolsymbol
(1) Zusammenfassung

(2) Fall
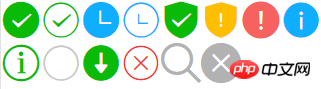
Effekt-Screenshot

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>page.js
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})1.2 Texttext
(1) Fall
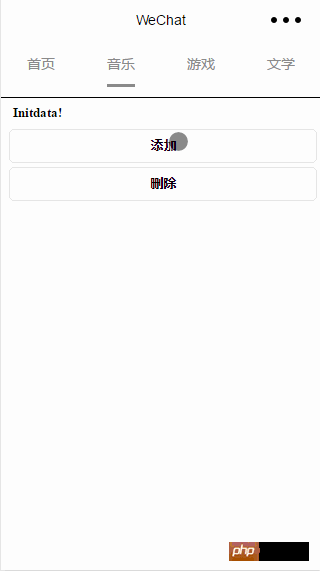
Rendering

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>page.js
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}1.3 Fortschrittsbalken-Fortschritt
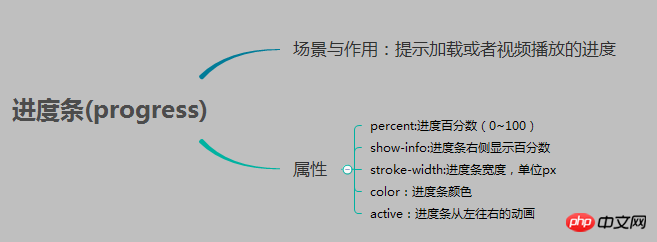
(1) Zusammenfassung

(2) Fall
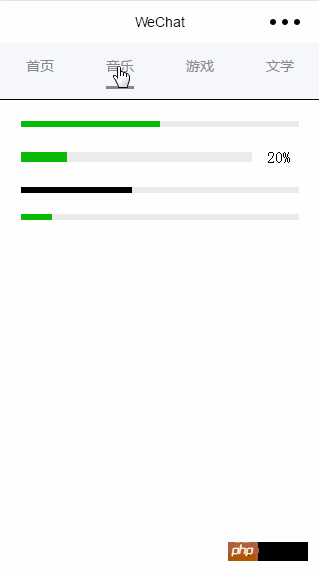
Rendering

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
}2. Navigator
(1) Zusammenfassung

(2) Fall
Rendering
🎜>
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
 Lösung für Sitzungsfehler
Lösung für Sitzungsfehler
 So stellen Sie den PPT-Breitbildmodus ein
So stellen Sie den PPT-Breitbildmodus ein
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 Eingang zur offiziellen msdn-Website
Eingang zur offiziellen msdn-Website
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf




