
Es gibt viele grundlegende Definitionen und Verwendungsmethoden im Internet, die hier nicht zusammengefasst werden. Hier schreibe ich hauptsächlich über einige Probleme und Lösungen, auf die ich bei der Verwendung des Projekts gestoßen bin.
Hinweis: Ich verwende hauptsächlich diese Plug-in zum Hochladen von Bildern ist nicht an anderen hochgeladenen Dateien des Plug-ins beteiligt
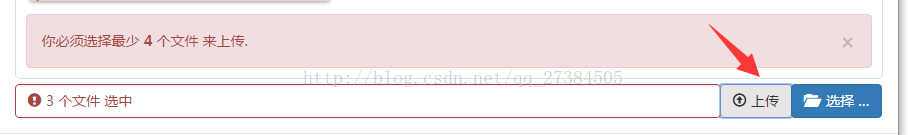
1 Die Frage der Mindestanzahl von Uploads
Von Aus anderen Informationen geht hervor, dass die Konfiguration zwei Methoden enthält
minFileCount: 4, //Gibt die Mindestanzahl von Dateien an, die gleichzeitig hochgeladen werden dürfen
maxFileCount: 10, / /Gibt die maximale Anzahl von Dateien an, die gleichzeitig hochgeladen werden dürfen
Beide Methoden sind auf der offiziellen Plug-in-Website verfügbar. Ich habe sie in der API gefunden, aber es gibt ein Problem
minFileCount fordert nur auf, wenn die eigene Upload-Methode

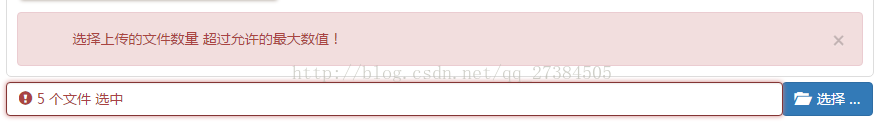
maxFileCount verwendet wird. Wenn die Datei die Obergrenze überschreitet, wird eine Eingabeaufforderung angezeigt

showUpload: true,//Ob die Schaltfläche zum Hochladen angezeigt werden soll
Der spezifische Grund kann sein, dass der Autor sie noch nicht geändert hat. Nun, vielleicht werden zukünftige Versionen dieses Problem lösen Problem
2. Verwenden Sie nicht das integrierte Plug-in zum Hochladen des Problems.
Das von mir erstellte Projekt wurde nicht verwendet Integriertes Plug-in. Die Upload-Funktion verwendet das Formular direkt zum Senden


Wenn es sich um eine Formularübermittlung handelt , müssen Sie auf die folgenden Punkte achten:
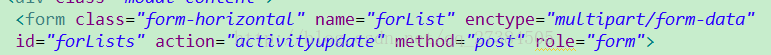
1 Enctype="multipart/form-data" muss dem Formular hinzugefügt werden
2. Wenn es sich um ein einzelnes Bild handelt, muss der Hintergrund berücksichtigt werden Es ist nicht erforderlich, das Array-Formular zu erhalten, oder Sie können sich auf die folgende Methode beziehen

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
}, um das zu erhalten Daten von der Rezeption. Der obige Teil des Codes wurde gelöscht und die Methode zum Speichern der Datei wird nicht angezeigt.
3 Daten auf der Seite
Dieses Plug-in kann eine Vorschaufunktion für die Datenübertragung im Hintergrund ausführen. Nach dem Hinzufügen neuer Daten tritt jedoch das Problem auf, dass die Vorschaudaten überschrieben werden. Daher wird die Verwendung nicht empfohlen Plug-in. Plug-in führt Datenänderungsvorgang aus
Vorschau des Hintergrundcodes
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
}); 4. Verwendeter Plug-in-Methodenaufruf
Um das vorherige Problem zu lösen, habe ich überlegt, die Methode zum Aufrufen von Plug-Ins zu verwenden, um letztendlich ein Urteil zu fällen. Im Folgenden sind die verwendeten Aufrufmethoden aufgeführt
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});Das Obige ist die Zusammenfassung (Erfahrung) des Bootstrap-FileInput-Plug-In-Nutzungsprojekts, das Ihnen der Herausgeber vorgestellt hat . Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zur Projektzusammenfassung zur Bootstrap-Dateieingabe-Plug-In-Nutzung finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen Tastendruck und Tastendruck
Der Unterschied zwischen Tastendruck und Tastendruck
 Was soll ich tun, wenn mein Laufwerk C rot wird?
Was soll ich tun, wenn mein Laufwerk C rot wird?
 So öffnen Sie die Registrierung
So öffnen Sie die Registrierung
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Dateinamen unter Linux ändern
Dateinamen unter Linux ändern
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann




