
Bevor ich Leinwand lernte, hatte ich das Gefühl, dass Leinwand so geheimnisvoll, so wunderschön und so tiefgreifend war. Die mit Leinwand erzielten Effekte waren so vielfältig Es erfüllte mich einfach mit Ehrfurcht und ich seufzte oft: Wenn ich diese Fähigkeit bekomme, werde ich auf jeden Fall in den Himmel kommen (beachten Sie, dass es hier nicht darum geht, in den Himmel zu kommen). Der Hauptgrund, warum ich mich damals nicht getraut habe, mich darauf einzulassen war, dass ich erstens immer noch in der Zeit, in der es mit dem IE kompatibel ist, einen Fehler machen muss, zweitens gibt es so wenige Referenzmaterialien oder es gibt so viele Referenzmaterialien, dass es keinen guten Referenzartikel gibt, der zum Erhalten geeignet ist Drittens: Der Hauptgrund, warum Canvas alles kann, ist, dass ich einen guten Partner in JavaScript habe, aber immer noch nicht viel über JavaScript weiß. (So viele Ausreden) Jetzt habe ich endlich die Zeit und Energie, diese mysteriöse Leinwand zu studieren. Da es nur sehr wenige Wörter zum Grundwissen der Leinwand gibt, die für den Einstieg geeignet sind, habe ich beschlossen, sie im nächsten zu schreiben Mit der Zeit werde ich mich mit der Canvas-API befassen. Denn wenn Sie Ihre Arbeit gut machen wollen, müssen Sie ohne weiteres loslegen.
Hinweis: Jedes Attribut und jede Methode in der folgenden API wird derzeit unterstützt. Diejenigen, die nicht vollständig unterstützt werden, werden nicht eingeführt!
Erste Einführung in Canvas
Um Canvas zu lernen, müssen Sie zunächst wissen, was Canvas ist?
<canvas></canvas>
Erstens ist „Canvas“ nur eine Haftnotiz. Es bedeutet, dass es an sich keine Funktion hat. Sie können zeichnen, was auch immer Sie möchten Was ist der Standardzustand, wenn wir keine Eigenschaften oder Stile dafür festlegen? Führen Sie den obigen Code aus, um Folgendes zu erhalten: 
Die Standardbreite beträgt 300 Pixel und die Höhe 150 Pixel. Wenn der Körperhintergrund weiß ist, ist sein Hintergrund weiß und der Körperhintergrund ist grau. Wenn der Hintergrund grau ist, ist zu erkennen, dass der Standardhintergrund transparent ist.
<canvas></canvas>
你是什么类型的标签?Fügen Sie danach ein Inline-Tag hinzu, um zu sehen, um welche Art von Tag es sich handelt 
span wurde auf die rechte Seite verschoben, was darauf hinweist, dass es sich um ein Inline-Element handelt. Okay, wir verstehen die Grundsituation. Wie ändern wir also den Standardstil?
Zuallererst unterstützt Canvas als spezielles Tag von HTML5 auch die Stilsteuerung, z. B. das Festlegen von Rahmen, Rändern, Hintergrund usw., aber eine Sache ist zu beachten, wenn Sie die Breite und Höhe der Leinwand festlegen Verwenden Sie den Stil. Wenn Sie den Stil festlegen, wird es ein kleines Problem geben, das ich Ihnen später vorstellen werde. Daher ist es besser, die Breite und Höhe auf dem Etikett festzulegen >
<canvas width="400" height="400" id="canvas"></canvas>
getContext("2d") ist die Zeichenumgebung der Leinwand. Nur wenn Sie sie einführen, können Sie zeichnen.
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); //目前只有2d,没有3d,以后会有的,如果想了解3d,可以看一下webGL
dangdangdangdang und werden Zeuge des Wunders! Ma Dan, unter dem Standardbrowser gibt es nichts zu sehen, und es ist blendend. Eine schöne Frau erscheint
<canvas width="400" height="400" id="canvas">
<img src="1.jpg" width="400" height="400" alt="">
</canvas>
Das sieht man im Support In Canvas-Browsern wird der Inhalt im Canvas nicht angezeigt. Wenn er jedoch nicht unterstützt wird, können wir ihn als Aufforderung verwenden, um nicht unterstützten Browsern mitzuteilen, dass er geändert werden sollte 
Nun, für die niedrigeren Versionen der IE-Familie sind sie zu alt und können nur auf diese Weise behandelt werden. Wenn Sie darauf bestehen, den IE zu unterstützen, können Sie das Open-Source-Projekt explorercanvas ausprobieren Enthält natürlich ein excanvas.js, das darauf hinweist, dass es unter IE referenziert wird. Ich habe nicht die Absicht, es zu studieren, da ich zu dem Schluss gekommen bin, dass Browser unter IE8 in naher Zukunft verschwinden werden , ich hoffe es kommt bald!
Im vorherigen Teil dreht sich alles ums Chatten, und der aktuelle Protagonist hat gerade erst begonnen. Die Aufgabe ist mühsam und es liegt noch ein langer Weg vor uns. Die Canvas-API ist in einen Attributteil und einen Methodenteil unterteilt, aber ich möchte nicht Es ist zu mechanisch und schwer zu verstehen. In der folgenden API werde ich verwandte Attribute und Methoden verwenden und sie dann durch kleine Beispiele ergänzen Ich glaube, das wird verständlicher und beeindruckender, wenn ich darüber nachdenke. Die API ist relativ lang und kann nur in mehreren Teilen besprochen werden.
<canvas width="400" height="400" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>
Das Zeichnen erfolgt aus Punkten. Linien und Kreise, es beginnt mit einem Kästchen, also beginnen wir mit einem Punkt!
MoveTo(x,y) Wie der Name schon sagt, handelt es sich um eine Bewegung zu einem bestimmten Koordinatenpunkt
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);当然是不会有任何的效果的,因为这里的意思就相当于把笔移动了100,100的位置,还没有下笔呢,这并不是然并卵,这个是画笔作画的起点,比如画直线,2点一线,只需再做一点就可以画直线了
lineTo(x,y) 意思是连接最后一点的坐标,但是不画,x,y 分别表示x轴坐标和y轴坐标
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);然而并没有任何效果,这是为什么呢,实际上,上面只是标注了直线的起点和终点,还没添墨水呢,何为墨水呢?
下面就来介绍我们的黑白双煞:
fill() 填充,此为实心的
stroke() 绘制,此为空心的
因为线条的宽度只有一个像素,所以无法进行填充,于是画线段用fill()方法是没有用的,
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.stroke();结果:
此黑白双煞在以后的绘图中起到核心作用,切记这2个方法(为什么我叫它们黑白双煞呢,因为canvas默认颜色为黑色,fill()填充颜色为一坨黑,stroke()绘制就像描边一样,一个框,里面是透明的,由此得名,哈哈,方便记忆)。
点,线之后便是面了,我们来绘制矩形吧,矩形也有三兄弟,暂且命名为阮氏三兄弟:
rect(x,y,w,h) 在x,y坐标点绘制一个矩形,宽高为w,h,此方法只是绘制路径,必须用黑白双煞才能显示
fillRect(x,y,w,h) 在x,y坐标点绘制一个填充矩形,宽高为w,h
strokeRect(x,y,w,h) 在x,y坐标点绘制一个描边矩形,宽高为w,h
分别看看它们的表现
//不用黑白双煞
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100);//用stroke
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.stroke();//用fill
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.fill();//用strokeRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(5.5,5.5,100,100);//用fillRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(5.5,5.5,100,100);




为了便于演示,我将画布缩小到(120*120),以上为各个组合的表现,从这些表现可以总结一下几点:
1、rect()不能单独使用,必须借助fill(),stroke()方法;
2、rect()+stroke() 组合的效果和strokeRect()一致,可等价
3、rect()+fill() 组合的效果和fillRect()一致,可等价
这里还有一个小细节需要注意的是,我这个的坐标写的是5.5而不是6或5,为什么?理论上绘制的线框是一个1像素的宽度的,因为一个点就是一像素,当坐标设为(6,6)时,表现会是如下:
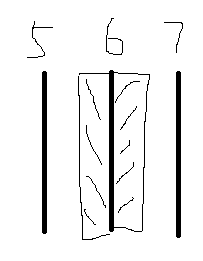
对比上图明显粗一些,明显是2个像素的宽度,这是为什么呢?给大家画一个图
这3条线分别是5像素,6像素,7像素位置,图形绘制时,绘制6像素的地方向左绘制0.5像素,向右绘制0.5像素,但是浏览器实际上是不纯在半个像素的,所以浏览器会帮我们补上个半个像素,就成了2个像素了,如果要做成1像素边框,只需将坐标左移或右移半个像素,即0.5px,如果要精确绘图,须知这一点细节!
矩形之后就可以画圆了,但是圆相对来说比较复杂,咱们还是先来练练字,谢谢书法,哈哈,看看canvas编辑文字有哪些方法:
我们说画布上的图形皆为路径,所以,文字作为另一种图形,也存在黑白双煞:
fillText(text,x,y,[maxWidth]); 顾名思义,这是填充文字
strokeText(text,x,y,[maxWidth]); 顾名思义,这是描边文字
参数:
text :需要绘制的文字
x,y: 文字绘制的起始坐标
[maxWidth] : 文字的最大宽度,选填
//为省篇幅,我合起来写了,你想看到各自的效果,请分开运行
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',50,50);
ctx.strokeText('你想对我说什么',50,50);

咋一看,你会说,咦,怎么描边文字看上去像是加粗的啊,为什么会这样呢?在此稍作悬念,下面揭晓!
我们看一下文字的默认表现:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',0,0);
结果简直让人大吃一精,哎,是惊!文字怎么跑那里去了,了解css 的都知道,文字是有基准线的,这玩意也是老外的英文搞出来的,html文字基准线是baseline,可以用vertical-align来修改基准线,canvas有吗?哈哈,还真有:
textBaseline
参数:
alphabetic : 默认。文本基线是普通的字母基线。
top : 文本基线是 em 方框的顶端。
hanging : 文本基线是悬挂基线。
middle :文本基线是 em 方框的正中。
ideographic : 文本基线是表意基线。
bottom :文本基线是 em 方框的底端。
看着不懂?我也不太懂,文字不如图片,看看这2张示意图:

实际显示:
//为了让bottom看得到,我将文字向下偏移20像素
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="20px Arial";
ctx.textBaseline = "bottom";
ctx.fillText('你想对我说什么',0,20);





图没有截对齐,凑合着看吧,哦,没有在20px位置画条线,算了,不纠结了,结合上面的图看吧!
只要是文字,那就应该可以设置文字样式,比如css中可以设置颜色,字体,字体大小,等等,css可不可以设置canvas样式呢?咱们说干就干:
canvas{ background:#fff; font-family:"微软雅黑"; font-size:20px; color:#f00; text-align:center;}
好像没什么反应,老年痴呆了?既然css无法设样式,那怎么给文字设置样式呢?
还好强大的canvas自带样式设置技能,走哪里都不怕,我们看看有哪些:
font 参数:font-style font-variant font-weight font-size font-family,分别表示的意思是字体样式(如倾斜),是否大小写,字体粗细,字体大小,字体
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="italic bold 40px 微软雅黑 ";
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
ctx.fillText('a你想对我说什么',0,20);
这只是部分的font属性,起用法与css相同,有兴趣可以自己试一试。
textAlign 参数:left(默认,文本左对齐),right(文本右对齐),center(文本在指定位置居中),start(文本开始位置),end(文本结束位置)
这个其实也挺怪异的,如图:
默认是左对齐,右对齐都跑出去了,center就只有一半,一般我们要想将文字居中对齐,其实不用center,而是通过坐标来居中,后面我会给一个文本上下左右居中的小实例供大家参考!
这里说错了,这里的蓝色的竖线是表示文本的开始水平位置,start与left效果相同,都是向左对齐,end和right效果相同,都是在起始点的左边向右对齐,而center则是以这个点为中心点对齐!
字体颜色也跟黑白双煞对应:
strokeStyle fillStyle
用法一样,如:
strokeStyle = color 可设颜色
strokeStyle = gradient 可设渐变对象
strokeStyle = pattern 可创建 pattern 笔触的 pattern 对象
现在可以揭晓上面的悬念了,我觉得实例更能说明问题:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
如图所示,描边文字并不是加粗的,而是对文字进行描边了,文字小时,就挤到一起了。
我们都知道,css3有一个新样式 -- text-shadow,表示文字的阴影,canvas也有类似的功能,咱们就来对比一下吧!
shadowOffsetX 阴影距形状的水平距离
shadowOffsetY 阴影距形状的垂直距离
shadowBlur 阴影的模糊级别,这里是高斯模糊,默认值为0
shadowColor 阴影的颜色
其实这个跟css3的阴影设置很相似,我就一起来看一下吧
html:
<canvas width="300" height="200" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>
<span>你想对我说什么</span>css:
body{ background:#ccc;}
canvas{ background:#fff;}
span{ font-size:40px; font-family:Arial; color:red; text-shadow:5px 5px 5px #000; vertical-align: top; display:inline-block;}js:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 5;
ctx.shadowColor = '#000';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
看看,基本无差吧,但是还是有一点小区别的,如果给css3的text-shadow不设阴影颜色,它的阴影颜色会默认跟字体颜色一样,但是如果如果不设shadowColor ;则阴影是出不来的,不信?看下图:
补充一点:
measureText(text) 返回文本的宽度,单位为像素,用法是:
measureText(text).width
注意:此方法只能获取到宽度,不能获取到高度,跟我们一般获取宽高的方法有点不一样,它可以在文本输出前计算出其宽度,故如果想在文本输出前知道其宽度,这个方法只好有用武之地
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="24px 微软雅黑";
ctx.fillStyle = 'red';
var txt = "快告诉我们我自己有多宽";
var w = ctx.measureText(txt).width;
ctx.fillText('你的宽度:'+w,0,50);
ctx.fillText(txt,0,100);
以上就是canvas API ,通俗的canvas基础知识(一) 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
相关文章:
canvas API 介绍,常见的canvas基础知识(二)




