
Im vorherigen Artikel haben wir die grundlegende Verzeichnisstruktur des WeChat-Applets und die Rolle jeder Datei vorgestellt.
In diesem Artikel werde ich mit Ihnen die erste Seite erstellen, die Willkommensseite.
Werfen wir einen Blick auf das endgültige Rendering: 
Öffnen Sie zunächst das WeChat WEB-Entwicklertool, erstellen Sie ein Schnellstartprojekt und nehmen Sie einfache Änderungen vor. Die Verzeichnisstruktur ist wie folgt: 
Benennen Sie den Indexordner um, um
Ändern Sie die Hallo-Welt am unten zu einem knopfähnlichen Stil;
Ändern Sie den oberen Stil;
Das Folgende ist der WXSS-Code der Willkommensseite:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="btn">欢迎进入小程序开发</text>
</view>
</view>/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
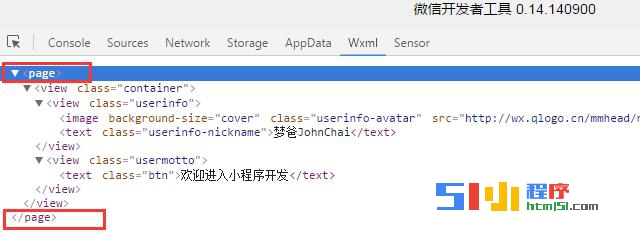
} Hinweis: Das Festlegen der Breite und Höhe auf 100 % in der äußersten Ansicht und das Hinzufügen einer Hintergrundfarbe sind ungültig. Weil WeChat standardmäßig eine Ebene von Seiten außerhalb verwendet. Du musst es also so schreiben:
 Oberste Einstellungen:
Oberste Einstellungen:
page{
height: 100%;
background: #ECF8EB;
}Für weitere WeChat-Applet-Entwicklung – Erstellen einer Begrüßungsseite beachten Sie bitte die chinesische PHP-Website für verwandte Artikel!
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 nvidia geforce 940mx
nvidia geforce 940mx
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 So ändern Sie den Text auf dem Bild
So ändern Sie den Text auf dem Bild
 SEO-Seitenbeschreibung
SEO-Seitenbeschreibung
 Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
Der Unterschied zwischen PD-Schnellladen und allgemeinem Schnellladen
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation




