
1. Canvas-Element
Der folgende HTML-Code definiert ein Canvas-Element.
<!DOCTYPE html>
<html>
<head>
<title>Canvas快速入门</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<canvas id="mainCanvas" width="640" height="480"></canvas>
</p>
</body>
</html>
Greifen Sie über die folgende Javascript-Anweisung auf das Canvas-Element zu:
//DOM写法
window.onload = function () {
var canvas = document.getElementById("mainCanvas");
var context = canvas.getContext("2d");
};
//jQuery写法
$(document).ready(function () {
var canvas = $("#mainCanvas");
var context = canvas.get(0).getContext("2d");
});
//接下来就可以调用context的方法来调用绘图API
2. Grundlegende API
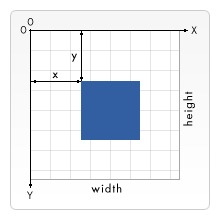
2.1 Koordinatensystem
Der Canvas 2D-Rendering-Kontext verwendet ein flaches kartesisches Koordinatensystem mit der oberen linken Ecke als Ursprung (0,0) und 1 Einheit des Koordinatensystems entspricht 1 Pixel des Bildschirms. Die Details sind wie folgt: 
2.2 Grundlegende Grafiken zeichnen
2.2.1 Rechteck
//绘制一个填充矩形
context.fillRect(x, y, width, height)
//绘制一个边框矩形
context.strokeRect(x, y, width, height)
//清除一个矩形区域
context.clearRect(x, y, width, height)
2.2.2 Linien
Es gibt einige Unterschiede zwischen dem Zeichnen von Linien und dem Zeichnen von Grafiken. Linien werden eigentlich Pfade genannt. Um einen einfachen Pfad zu zeichnen, müssen Sie zuerst die beginPath-Methode aufrufen, dann moveTo aufrufen, um die Startpunktkoordinaten des Pfads festzulegen, dann lineTo aufrufen, um die Endpunktkoordinaten des Liniensegments festzulegen (kann mehrmals festgelegt werden) und dann Rufen Sie closePath auf, um die Pfadzeichnung abzuschließen. Rufen Sie schließlich „Stroke“ auf, um den Umriss zu zeichnen (oder „Fill“, um den Pfad zu füllen). Das Folgende ist ein Beispiel:
//示例
context.beginPath(); //开始路径
context.moveTo(40, 40); //移动到点(40,40)
context.lineTo(300, 40); //画线到点(300,30)
context.lineTo(40, 300); //画线到点(40,300)
context.closePath(); //结束路径
context.stroke(); //绘制轮廓
//或者填充用context.fill();2.2.3 Kreis
Canvas verfügt eigentlich nicht über eine spezielle Methode zum Zeichnen eines Kreises. Sie können einen Kreis simulieren eine Bogenform zeichnen. Da ein Bogen ein Pfad ist, sollte die API zum Zeichnen von Bögen zwischen beginPath und closePath eingefügt werden.
2.3 Stil
2.3.1 Linienfarbe ändern
var color;
//指定RGB值
color = "rgb(255, 0, 0)";
//指定RGBA值(最后一个参数为alpha值,取值0.0~1.0)
color = "rgba(255, 0, 0, 1)";
//指定16进制码
color = "#FF0000";
//用单词指定
color = "red";
//设置填充颜色
context.fillStyle = color;
//设置边框颜色
context.strokeStyle = color;
2.3.2 Linienbreite ändern
//指定线宽值
var value= 3;
//设置边框颜色
context.linewidth = value;
2.4 Text zeichnen
//指定字体样式
context.font = "italic 30px 黑体";
//在点(40,40)处画文字
context.fillText("Hello world!", 40, 40);
2.5 Bild zeichnen
Bevor Sie ein Bild zeichnen, müssen Sie das Bild definieren und laden.
var img = new Image();
img.src = "myImage.png";
img.onload = function () {
//图像加载完毕执行
};
Das Folgende ist die Erklärung der drawImage-API:
//在(x,y)出绘制图像image
context.drawImage(image, x, y)
//在(x,y)出绘制width*height的图像image
context.drawImage(image, x, y, width, height)
//在image的(sx,sy)处截取sWidth*sHeight的图像,在(dx,dy)处绘制dWidth*dHeight的图像
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
3.1 Erstellen Canvas-Füllung Der einfachste Weg, das Browserfenster zu füllen
besteht darin, die Breite und Höhe des Canvas-Elements genau auf die Breite und Höhe des Browserfensters einzustellen und CSS zu verwenden, um den Leerraum zu entfernen. CSS-Code:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
}
canvas {
display: block;
}function resizeCanvas() {
//canvas由jQuery获取
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
}
$(window).resize(resizeCanvas);
resizeCanvas();3.2 Zeichnungsstatus
im Canvas In bezieht sich der Zeichnungsstatus auf den gesamten Satz von Eigenschaften, die das Erscheinungsbild des 2D-Rendering-Kontexts zu einem bestimmten Zeitpunkt beschreiben, einschließlich: Transformationsmatrix, Beschneidungsbereich, globalAlpha, globalCompositeOperation, StrokeStyle, fillStyle, lineWidth, lineCap, lineJoin, miterLimit, ShadowOffsetX, ShadowOffsetY, ShadowBlur, ShadowColor, Schriftart, TextAlign und TextBaseline. Wenn Sie den globalen Status der Leinwand ändern müssen, speichern Sie im Allgemeinen zuerst den aktuellen Status. Rufen Sie die Speichermethode auf, um den Status in den Zeichnungsstatusstapel zu verschieben. Rufen Sie nach Abschluss des Vorgangs die Wiederherstellungsmethode auf, um ihn wiederherzustellen Zeichnungszustand.
//示例
context.save();
context.globalAlpha = 0.5;
context.fillRect(0, 0, 200, 100);
context.restore();3.3 Transformation 3.3.1 Übersetzung
Verschiebt den Ursprung des 2D-Rendering-Kontexts von einer Position zur anderen. Beachten Sie, dass hier der Koordinatenursprung verschoben wird, der die globale Zeichenposition darstellt. Die API lautet wie folgt:
//将坐标原点移动到(x,y)
context.translate(x, y)3.3.2 Zoom
//将全局横纵尺寸缩放至x,y倍(即在原有数值乘上倍乘因子)
context.scale(x, y)3.3.3 Drehung
//将画布绕着原点旋转radius弧度
context.rotate(radius)
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Werden Sols-Inschriftenmünzen auf Null zurückkehren?
Werden Sols-Inschriftenmünzen auf Null zurückkehren?
 Verwendung mit linearem Gradienten
Verwendung mit linearem Gradienten
 So verwenden Sie JS-Code
So verwenden Sie JS-Code
 So öffnen Sie das Computernetzwerk- und Freigabecenter
So öffnen Sie das Computernetzwerk- und Freigabecenter




