
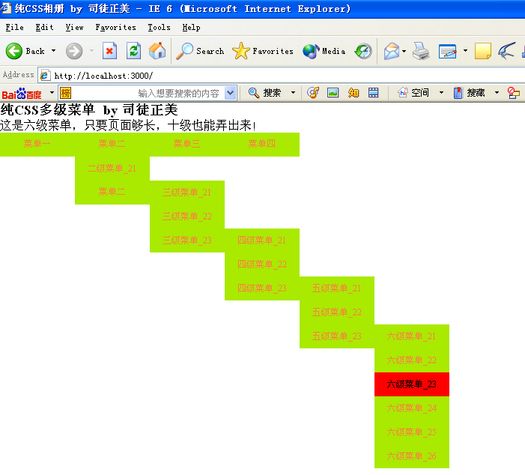
Der in diesem Teil angegebene Endprodukteffekt ist ziemlich erstaunlich, nämlich das legendäre reine CSS-Menü mit sechs Ebenen. Das Mächtigste an dieser Sache ist, dass sie mit allen gängigen Browsern (IE6, IE8, Maxthon2.5, Firefox3.5, Opera10, Safari4 und Chrome2) kompatibel ist und ein kleiner CSS-Hack nutzlos ist. Schließlich ist CSS-Hack nur eine vorübergehende Maßnahme, die die Symptome, aber nicht die Grundursache behandelt. Wer weiß, welche Nebenwirkungen es in Zukunft auf neue Browserversionen haben wird, also verwenden Sie es nicht, wenn Sie können. Da die Struktur sehr regelmäßig ist, kann der Leser sie nach sorgfältigem Studium auf ein zehnstufiges Menü erweitern.
Da IE6 nur sehr wenige Pseudoklassen unterstützt, unterstützt es nur Hover, Visited und Active des a-Elements. Um das versteckte Sekundärmenü anzuzeigen, müssen wir die ungeordnete Liste des Sekundärmenüs unter das a-Element einfügen, was Firefox jedoch erneut in Schwierigkeiten bringt. Zu diesem Zeitpunkt müssen wir nach den bedingten Kommentaren des IE fragen, damit die Seite einen Satz struktureller Ebenen unter IE6 und einen anderen Satz unter anderen Browsern darstellt.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单三<!--[if !IE 6]><!--></a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单二<!--[if !IE 6]><!-->二</a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//************略***********
</li>
<li>
//************略***********
</li>
</ul>
</p>Aber dadurch kann das sekundäre Menü von IE6 nicht angezeigt werden. Ich bin in reinen CSS-Fotoalben oft auf diese Situation gestoßen. Bei der Überprüfung fremder Informationen wird gesagt, dass es ein Problem gibt, wenn der IE Hover verwendet, um absolut positionierte Unterelemente zu wechseln, es gibt jedoch viele spezifische Situationen und unterschiedliche Lösungen. Bei mehrstufigen Unterelementen von mehrstufigen Menüs besteht die gebräuchlichste Methode jedoch darin, sie in einer Tabelle abzulegen, was dem Tabellenlayout entspricht. Da Tabellen die stärkste Fehlertoleranz aufweisen, wurde sie von so vielen Leuten für das Layout verwendet, sodass Browser ihre Vorteile in dieser Hinsicht verbessert haben. Dank Table haben wir den IE6-Verrückten endlich losgeworden.
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>二</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//*************略**************
</li>
<li>
//*************略**************
</li>
</ul>
</p>Aber dadurch wird Browsern wie Firefox, die grundsätzlich keine Tabellen benötigen, um gut zu funktionieren, eine Menge redundanter Strukturschichtcode hinzugefügt. Daher haben wir die Tabelle in bedingte Kommentare des IE integriert. Zum Beispiel:
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单
<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
</ul>
</p>Diese Strukturschicht kann jedoch weiter gestrafft werden. Gleichzeitig sollten wir auf die ungewöhnliche Höhe des horizontalen Menüs von IE6 achten. Dies liegt daran, dass das li-Element von IE6 eine zusätzliche Lücke von 5 Pixeln aufweist, wenn es Anzeigeelemente auf Blockebene enthält. Da die im li-Element enthaltene Struktur relativ komplex ist, funktionieren mehrere Methoden, die in der Vergangenheit zum Umgang mit dem img-Element verwendet wurden, nicht. Wir können die Höhe des a-Elements explizit festlegen und den überschüssigen Teil ausblenden. Dies ist die einzige Möglichkeit, dies ohne den Einsatz von CSS-Hacks zu tun.
Straffendere Strukturebene:
<p class="menu">
<ul>
<li>
<!--[if lte IE 6]><a href=""><table><tr><td><![endif]-->
<a href="http://www.cnblogs.com/rubylouvre/">菜单一</a>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
</ul>
</p>
.menu a {
display:block;
/*position:relative;发现放在a元素中,
在标准游览器中惨不忍睹,
和纯CSS相册3的第一个运行框在chrome中遇到的bug一样*/
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
overflow:hidden;/*★★★★*/
}Basierend auf der obigen Struktur können wir mehrstufige Untermenüs entwickeln.
Zu diesem Zeitpunkt haben wir festgestellt, dass unter IE6, wenn unsere Maus über das sekundäre Menü bewegt wird, ein Rahmen auf dem Menüelement der ersten Ebene angezeigt wird und die Farbe die Hintergrundfarbe ist, wenn schwebend. Im IE6 gibt es Lücken zwischen der Tabelle und den Zellen (Zellenabstand) sowie zwischen den Zellen und dem Inhalt der Zellen (Zellenabstand). Die Hintergrundfarbe ist transparent, was bedeutet, dass immer die Hintergrundfarbe der nächsten Ebene angezeigt wird. Da wir den display:block von a festlegen, nimmt er den gesamten Platz von td ein, sodass die mysteriöse Grenze den Zellenabstand haben sollte. Wir können meine Vermutung folgendermaßen bestätigen.
.menu table {
border:1px solid aqua;
}
.menu table td{
border:1px solid aqua;
}Wenn wir wissen, wo das Problem liegt, können wir das richtige Medikament verschreiben. Es gibt zwei Lösungen. Eine besteht darin, den Zellenabstand auf Null zu setzen. Da der Zellenabstand ein DOM-Attribut und kein CSS-Attribut ist, müssen wir ihn mit anderen Worten so oft schreiben, wie es Tabellen gibt. Die zweite besteht darin, „border-collapse“ auf „collapse“ zu setzen, da dadurch die Tabelle und der Rand des darin enthaltenen td zu einem zusammengeführt werden, sodass die Lücke zwischen ihnen nicht mehr besteht. Natürlich wählen wir die zweite Option.
.menu table {
border-collapse: collapse;
}
Abschließend noch eine Zusammenfassung:
Stellen Sie sicher, dass beim Schweben die Oberseite des entsprechendes Untermenü mit links innerhalb des Bereichs des enthaltenden Blocks.
Normalerweise verwenden wir Hover, um die Anzeige aufzurufen, damit das untergeordnete Element angezeigt wird. In IE6 verschwindet es jedoch nach dem Mouseout nicht, daher muss die Sichtbarkeit geändert werden.
Einige Browser haben Fehler bei der Verwendung von a:hover zum Wechseln absolut positionierter Unterelemente. Verwenden Sie daher li:hover, um dies zu erreichen.
Wenn Sie in IE6 den a:hover des übergeordneten Elements aktivieren und dann den a:hover seines untergeordneten Elements aufrufen, erfolgt keine Reaktion. Mit anderen Worten: die Abwärtsbewegung Das Rendern wird nicht fortgesetzt. Zu diesem Zeitpunkt benötigen wir die Tabelle, die fehlertoleranteste Bezeichnung, um Maßnahmen zu ergreifen.
Für plattformübergreifende Anforderungen müssen wir IE-Bedingungskommentare verwenden, um den entsprechenden Strukturschichtcode zu wechseln.
Wenn das li-Element in IE6 Elemente mit Anzeige als Block enthält (z. B. a), gibt es 5 Pixel mehr. Wir können overflow:hidden verwenden, um es zu bereinigen.
In IE6 gibt es eine Lücke zwischen Tabelle und td. Wenn wir einen Untermenüpunkt verschieben, wird sein übergeordneter Menüpunkt aufgrund dieser transparenten Leerzeichen mit zwei Seiten verfärbt. Lösung: Stellen Sie den Border-Collapse der Tabelle auf Collapse ein.
Weitere Artikel zum Thema reines CSS-Mehrebenenmenü X finden Sie auf der chinesischen PHP-Website!
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 Was ist C#?
Was ist C#?
 HTML-Online-Editor
HTML-Online-Editor
 Tutorial zur Verschlüsselung von Word-Dokumenten
Tutorial zur Verschlüsselung von Word-Dokumenten
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Was bedeutet es, eine Verbindung zu Windows herzustellen?
Was bedeutet es, eine Verbindung zu Windows herzustellen?




