
In diesem Artikel werden hauptsächlich relevante Informationen zur WeChat-Applet-Entwicklung (Anwendungskonto) für Beispiele für News-Clients vorgestellt. Freunde in Not können sich auf
Laden Sie die neueste Version des WeChat-Applet-Entwicklungstools herunter, derzeit Version 0. 9.092300
Download-Adresse: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Offizielle Dokumentation : https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Git-Download-Adresse: http://git.oschina net /dotton/news
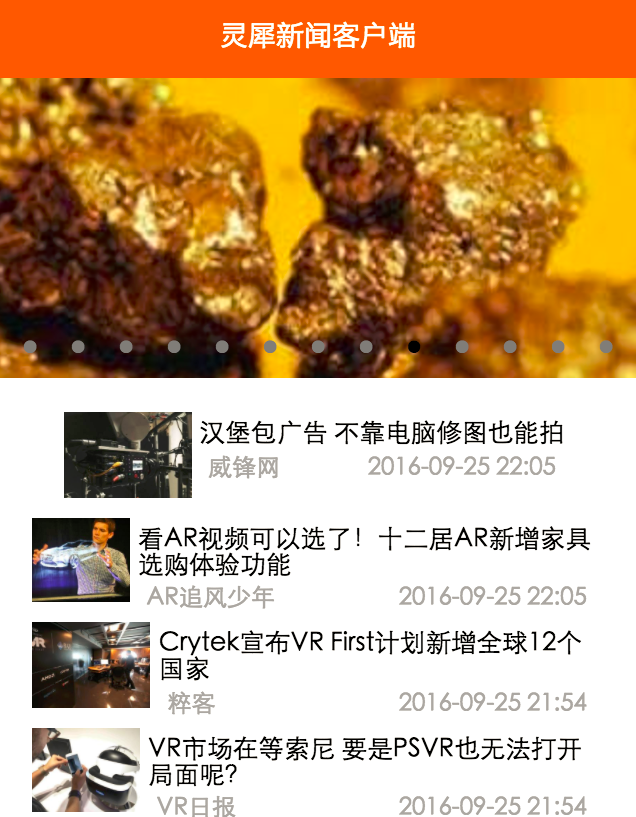
Werfen wir zunächst einen Blick auf die Renderings:

Paste_Image.png
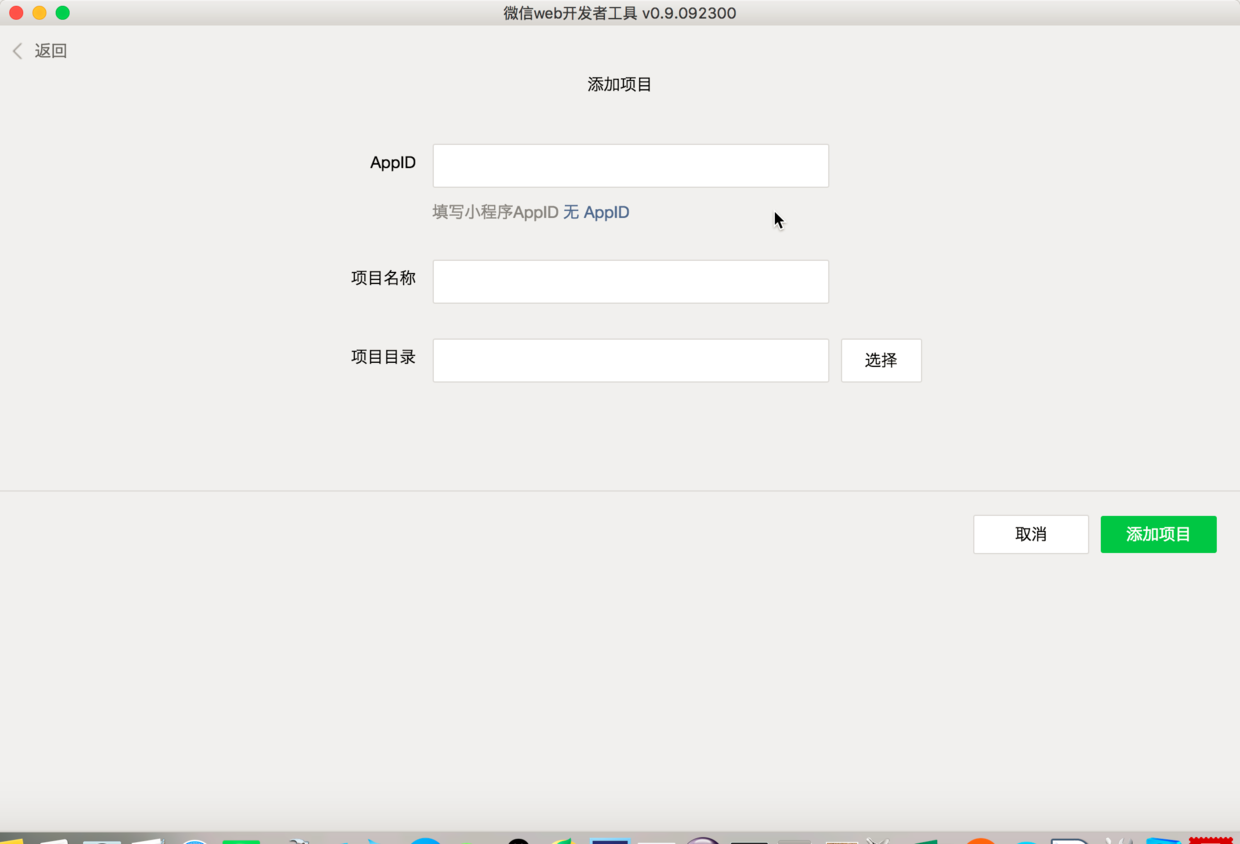
1 . Neue Anwendung
1. Klicken Sie während der internen Testphase für Entwickler ohne interne Testnummern auf Keine AppId.

Paste_Image.png
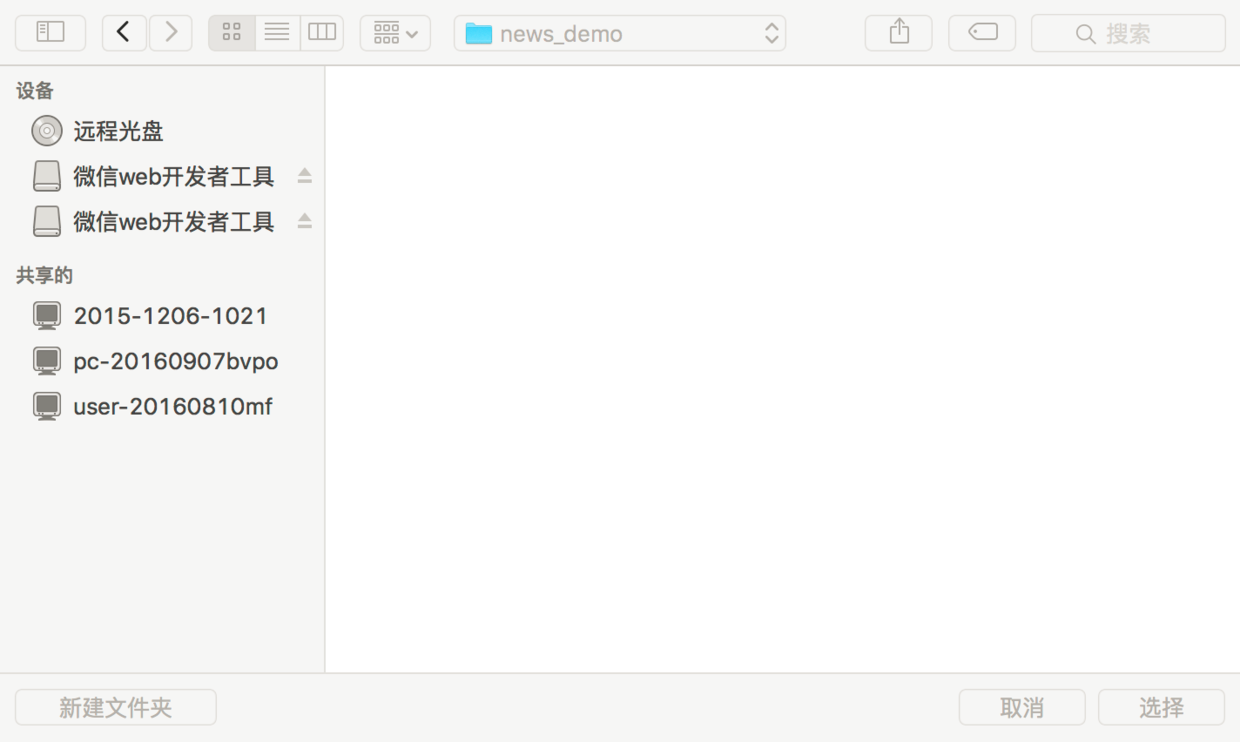
2. Wählen Sie dann ein lokales Verzeichnis als Projektverzeichnis.

Paste_Image.png
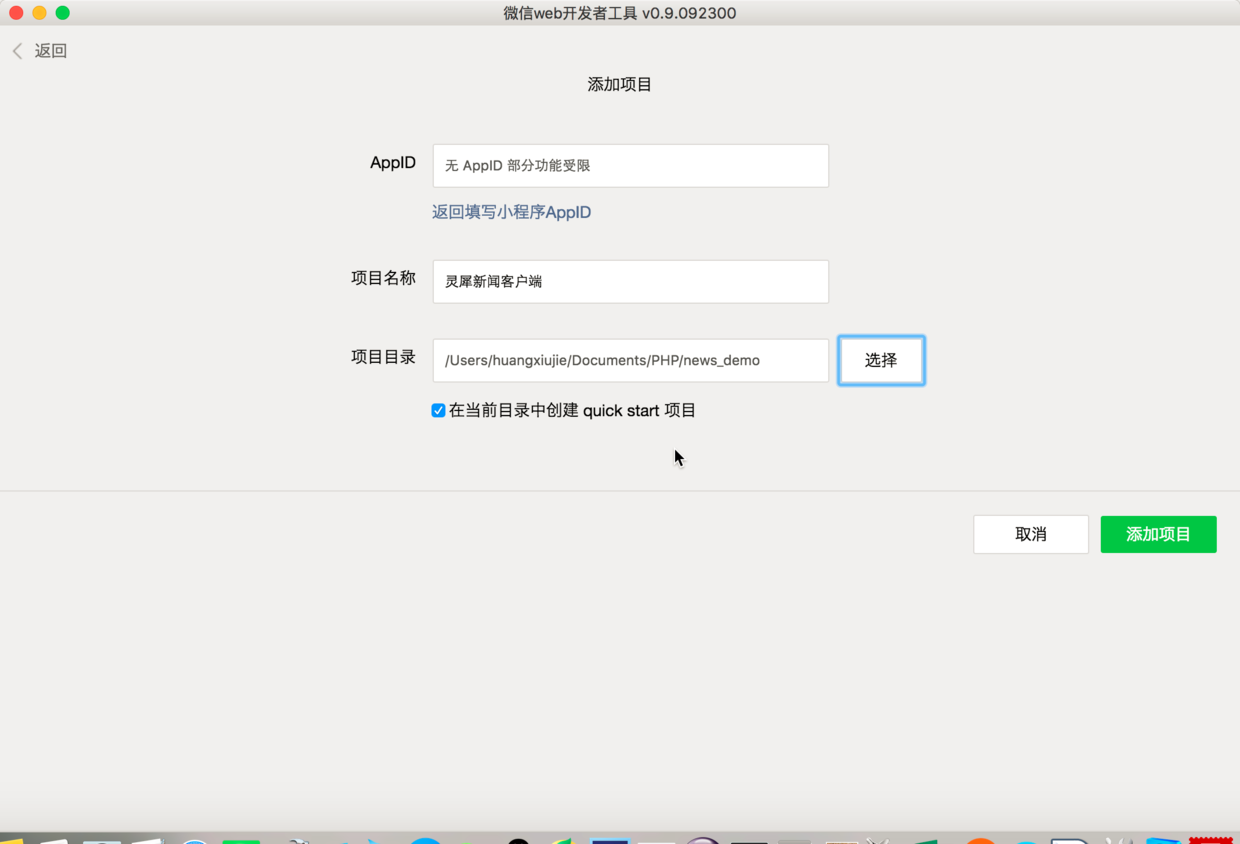
3 Der Projektname ist beliebig, legen Sie das Verzeichnis fest und überprüfen Sie das aktuelle Verzeichnis, um ein Schnellstartprojekt zu erstellen. Wie im Bild gezeigt:

Paste_Image.png
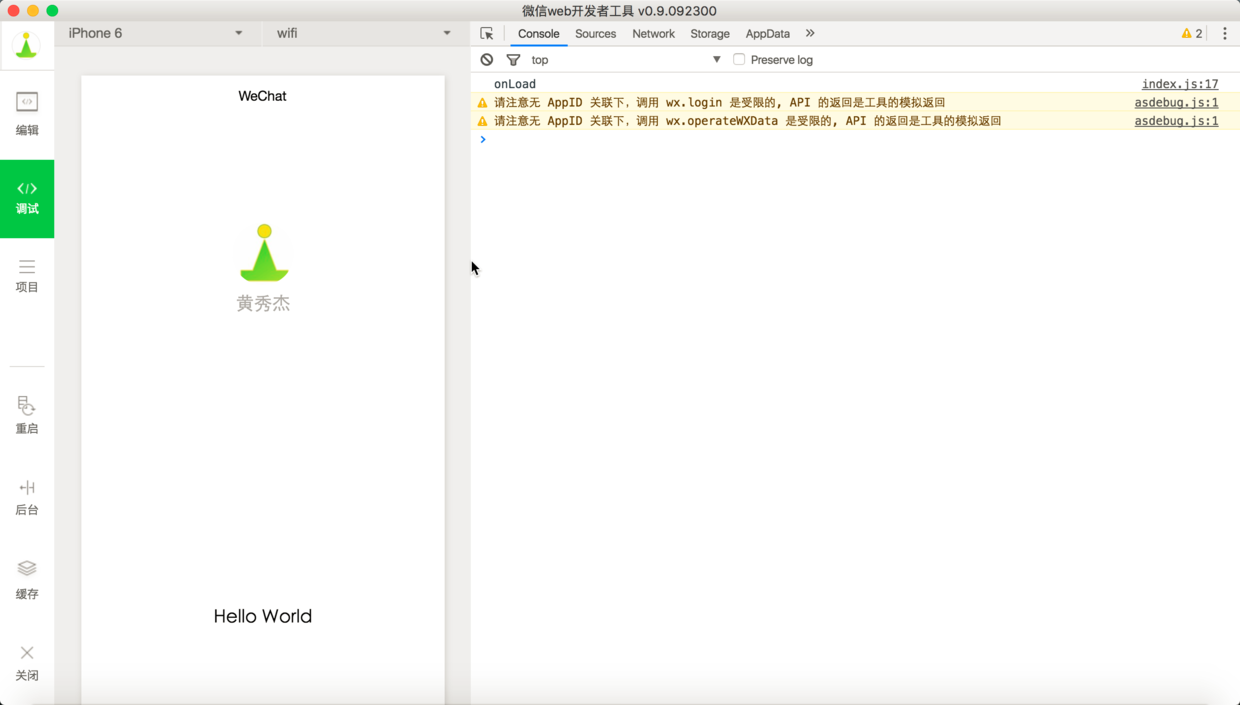
4 Klicken Sie, um das Element hinzuzufügen, und der Effekt kann ausgeführt werden. Es handelt sich um Ihre persönlichen WeChat-Daten und ein HelloWorld-Textfeld.
5. Auf der rechten Seite gibt es 2 Warnungen, die durch das Fehlen der AppID verursacht werden. Sie können vorübergehend ignoriert werden und haben keinen Einfluss auf die Entwicklung.

Paste_Image.png
6. Zur Erinnerung: Legen Sie debug:true in app.json fest, damit die Konsole Echtzeit-Interaktionsinformationen sehen kann. und In Zukunft werden Haltepunkte in JS-Dateien gesetzt, ähnlich wie bei den Debugging-Tools von Chrome und Firebug von Firefox.
Über die Homepage-Konfiguration:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"debug":true
}Das Seitenattribut zeigt die Existenz jeder Seite an, und die erste ist es die Startseite, also seiten/index/index
2. Netzwerk-API-Schnittstelle anfordern
1. Voraussetzungen:
Hier erforderlich Um die Nachrichtenschnittstelle der aggregierten Daten zu nutzen, gehen Sie zu: https://www.juhe.cn/docs/api/id/235; registrieren Sie sich, beantragen Sie die Schnittstelle und holen Sie sich den Schlüssel, den ich bereits beantragt habe Einen Schlüssel finden Sie hier: 482e213ca7520ff1a8ccbb262c90320a. Sie können ihn direkt herunterladen und dann in Ihre eigene Anwendung integrieren.
2. Verwenden Sie die WeChat-Applet-Schnittstelle, um auf das Netzwerk zuzugreifen:
Schreiben Sie die Datei index.js neu:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
// 访问聚合数据的网络接口
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: '' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
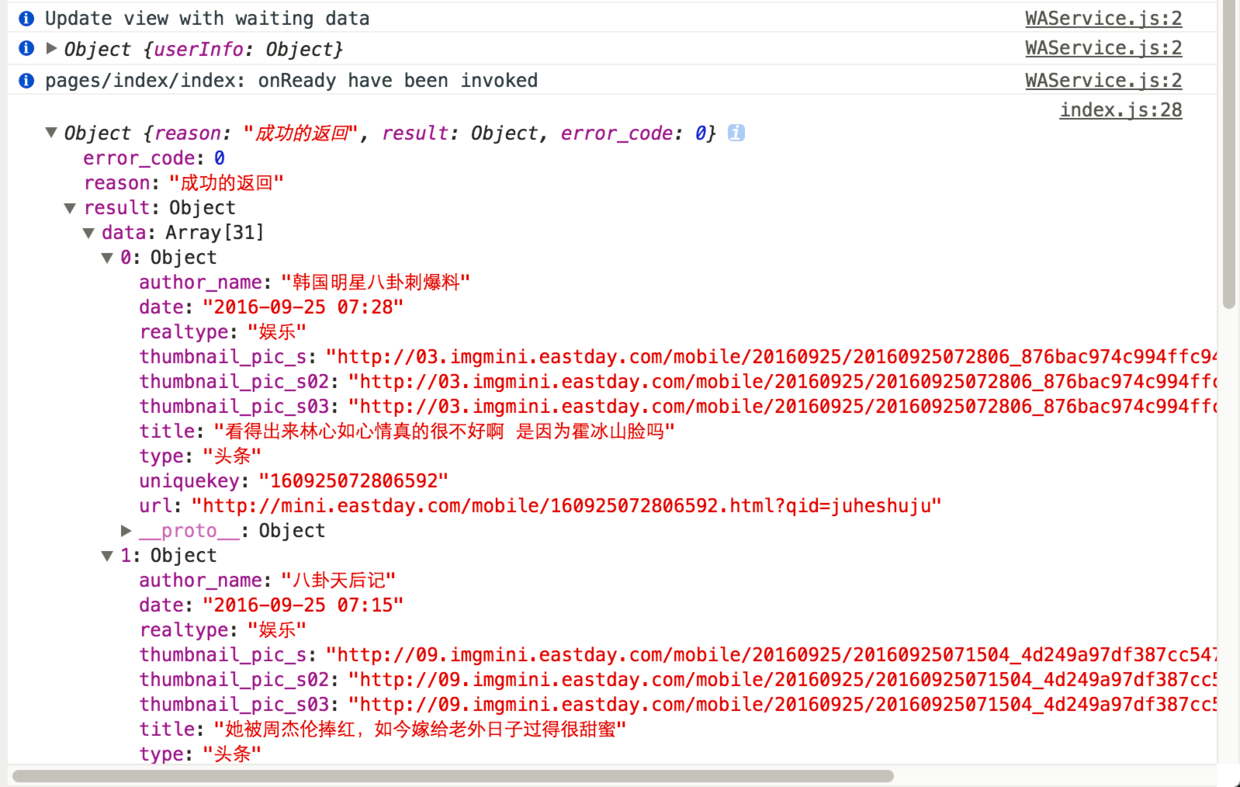
3. Sehen Sie sich den Effekt an, überprüfen Sie die Konsole und erhalten Sie die folgenden Informationen:

Paste_Image.png
Zeigt das an Die Daten wurden erfolgreich abgerufen.
3. Daten im JSON-Format in die Ansicht rendern
Die Swipe-Komponente wird hier verwendet, um ein großes Bildkarussell zu implementieren. Weitere Informationen finden Sie unter: https ://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html1. Löschen Sie den ursprünglichen Inhalt von index.wxml und fügen Sie den folgenden Code hinzu:
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>2. Fügen Sie entsprechend den folgenden Code zur onLoad-Methode der Datei index.js hinzu, um Netzwerkdaten zu erhalten
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
topNews:[],
techNews:[]
},
onLoad: function () {
var that = this
// 访问聚合数据的网络接口-头条新闻
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: 'topNews' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
if (res.data.error_code == 0) {
that.setData({
topNews:res.data.result.data
})
} else {
console.log('获取失败');
}
}
})
}
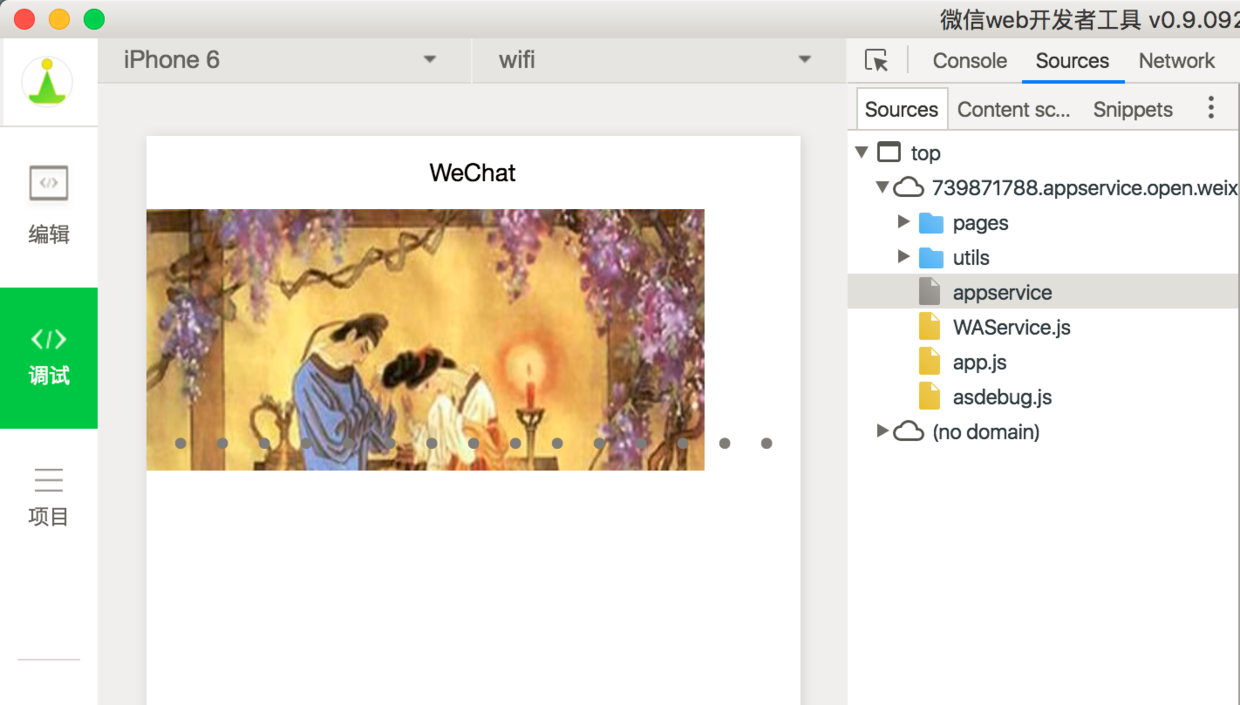
})3. Siehe Das Karussell wurde erfolgreich angezeigt

Paste_Image.png
4. Folgen Sie dem gleichen Beispiel und lesen Sie die Listennachrichten auf die gleiche Weise:
<view class="news-list">
<block wx:for="{{techNews}}">
<text class="news-item">{{index + 1}}. {{item.title}}</text>
</block>
</view>Passen Sie das Stylesheet an, andernfalls wird das Listentextlayout horizontal sein. Fügen Sie folgendes CSS zu index.wxss hinzu:
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
margin: 10rpx;
}
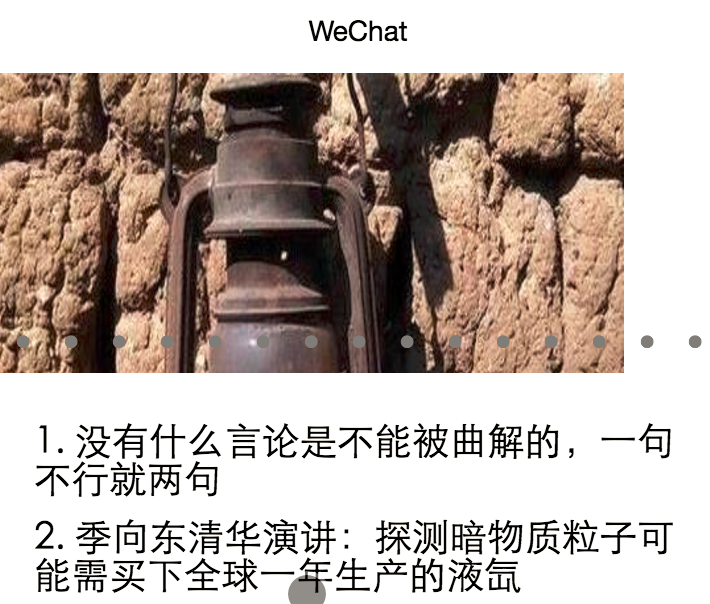
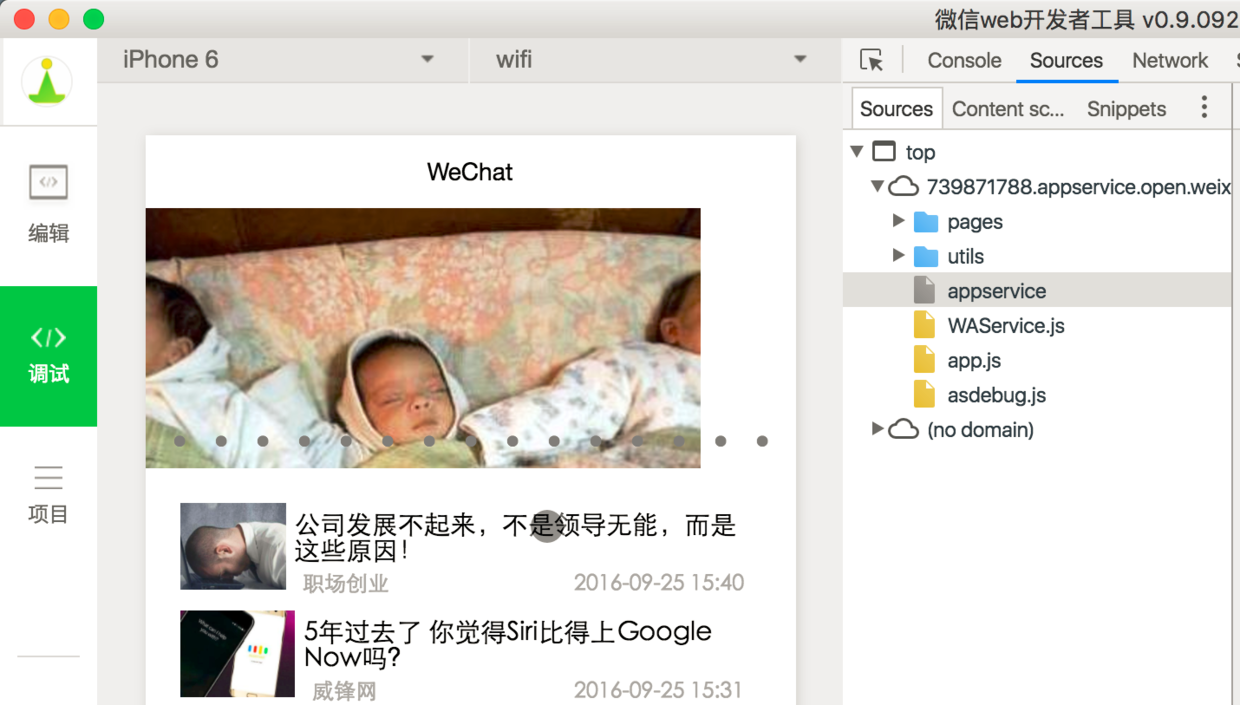
继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

Paste_Image.png
样式表与布局文件 index.wxss
/**index.wxss**/
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
display: flex;
flex-direction: row;
height:200rpx;
}
.news-text {
display: flex;
flex-direction: column;
}
.news-stamp {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
.news-title {
margin: 10rpx;
font-size: 30rpx;
}
.container {
height: 5000rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/*padding: 200rpx 0;*/
box-sizing: border-box;
}
.list-image {
width:150rpx;
height:100rpx;
}index.wxml
<!--index.wxml-->
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" mode="aspectFill" class="slide-image" width="375" height="250"/>
</swiper-item>
</block>
</swiper>
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>四、跳转详情页与传值
保存当前点击的新闻条目信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
传值到详情页
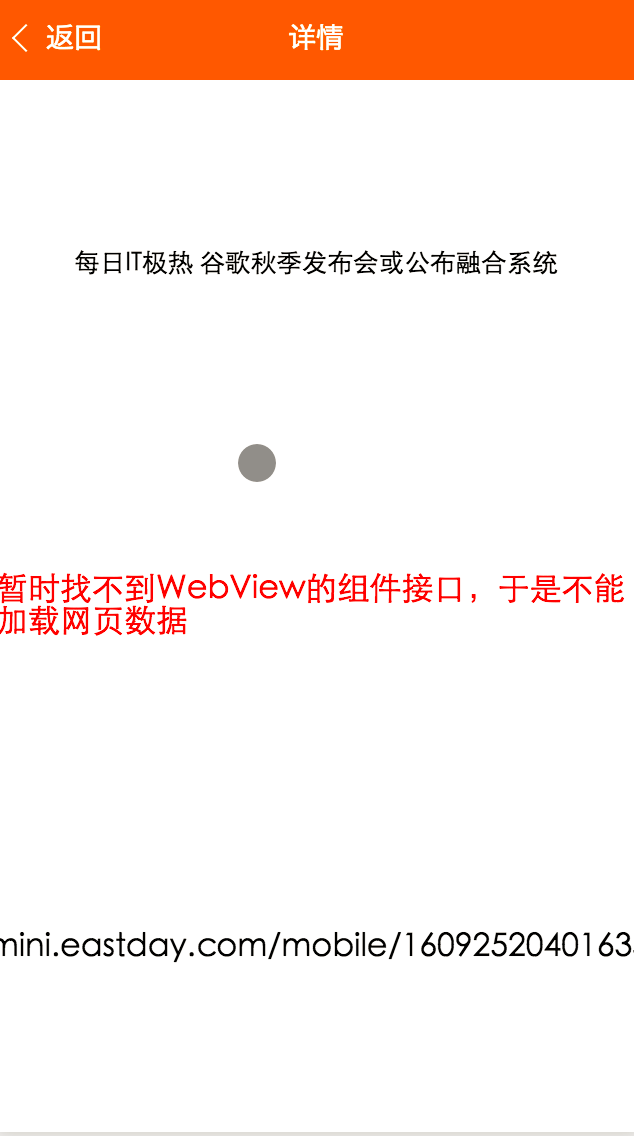
<!--logs.wxml-->
<view class="container">
<text class="news-title">{{title}}</text>
<text class="news-info">暂时找不到WebView的组件接口,于是不能加载网页数据</text>
</view>
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
//index.js
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}<!--index.wxml-->
//加入data-xxx元素来传值
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item" data-news-title="{{item.title}}" bindtap="bindViewTap">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>当然也可以通过获取全局的变量的方式传值,这里场景是由一个页面与子页面是一对一传值关系,所以不推荐,可参考quickStart项目中微信个人信息的传值方式来做。 app.js末尾加上
globalData:{
userInfo:null,
newsItem:null
}
})
Paste_Image.png
由于未在官方文档中找到WebView的组件,所以详情的网页正文暂时无法实现。
结语
整体开发过程还是比较舒适的,上手难度不高,过程中用到一定的CSS语法,本质上还是体现了一个H5开发模式,WXML实质上一种模板标签语言。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多Beispiel für einen WeChat-Applet (Anwendungskonto)-Entwicklungsnachrichten-Client相关文章请关注PHP中文网!
 So lesen Sie Excel-Daten in HTML
So lesen Sie Excel-Daten in HTML
 Wie lautet die Website-Adresse von Ouyi?
Wie lautet die Website-Adresse von Ouyi?
 Der Unterschied zwischen Win7 32-Bit und 64-Bit
Der Unterschied zwischen Win7 32-Bit und 64-Bit
 So verwenden Sie den ffdshow-Decoder
So verwenden Sie den ffdshow-Decoder
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Zu welcher Währung gehört USDT?
Zu welcher Währung gehört USDT?
 So lösen Sie die Zeitüberschreitung
So lösen Sie die Zeitüberschreitung
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains




