
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung und Beispielanalyse des Front-End-Quellcodes des WeChat Mini-Programms vorgestellt. Bedürftige Freunde können sich auf die
Front-End-Quellcode-Logik des WeChat Mini-Programms beziehen Workflow
Die Fertigstellung des Front-End-Codes des WeChat-Applets hat mein Blut wirklich zum Kochen gebracht. Die Codelogik und das Design sind auf einen Blick klar, es gibt keine überflüssigen Dinge, es ist wirklich einfach.
Lassen Sie uns ohne weitere Umschweife den Front-End-Code direkt analysieren. Persönliche Meinungen, es kann einige Auslassungen geben, sie dienen nur als Referenz.
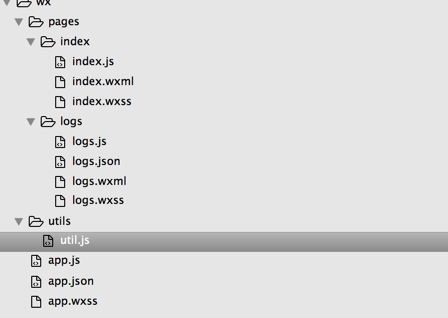
Grundstruktur der Datei:

Erster Blick auf den Eingang app.js, app (obj) registriert ein kleines Programm . Akzeptiert einen Objektparameter, der die Lebenszyklusfunktion des Applets usw. angibt. Andere Dateien können die App-Instanz über die globale Methode getApp() abrufen und dann deren Eigenschaften oder Methoden direkt aufrufen, z. B. (getApp().globalData)
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})Ich verstehe, dass app.js die Eintragsinitialisierungsdatei ist und dort auch die globale API-Erweiterung bereitgestellt wird. Lassen Sie uns die verschiedenen Methoden und Attribute analysieren, die damit einhergehen.
onLaunch-Hook-Funktion wird automatisch einmal ausgeführt, nachdem die Initialisierung des Miniprogramms abgeschlossen ist, und dann, wenn Sie sie währenddessen nicht aktiv aufrufen Mini-Programmlebenszyklus onLaunch, es wird nicht ausgeführt.
var logs = wx.getStorageSync('logs') || [] Rufen Sie das Protokollattribut im lokalen Cache ab, legen Sie logs=[] fest und haben Sie einen ähnlichen Effekt wie localStorage in HTML5
logs.unshift(Date.now()) Fügen Sie die aktuelle Anmeldezeit zum Array hinzu
wx.setStorageSync('logs', logs) Speichern Sie die Daten im lokalen Cache, da wx ist ein globales Objekt, daher können Sie wx.getStorageSync('logs') direkt in anderen Dateien aufrufen, um lokale Cache-Daten zu erhalten
getUserInfo-Funktion, wie der Name schon sagt um angemeldete Benutzerinformationen abzurufen, was dem entspricht, was diese Funktion bereitstellt. Die Schnittstelle zum Abrufen von Benutzerinformationen wird nur ausgeführt, wenn sie von anderen Seiten aufgerufen wird. Andere Seiten rufen diese Methode über getApp().getUserInfo(function(userinfo){console.log(userinfo);}) auf, um Benutzerinformationen abzurufen. Das Objekt
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}globalData wird zum Speichern globaler Daten verwendet. Rufen Sie
an anderer Stelle und dann kurz auf Analysieren Sie die Datei app.json. Die Funktion dieser Datei besteht darin, das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw.
Das Wichtigste ist das Seiten-Attribut, ein Array. Die Elemente im Array sind String-Dateipfade, die angeben, aus welchen Seiten das Miniprogramm bestehen muss Das Miniprogramm.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Dann schauen Sie sich den Projektindex und die Protokollordner an. Das ursprüngliche Projekt des WeChat-Applets legt die zu jeder Seite gehörenden js, wxss und wxml in eigenen Dateien ab, sodass die Struktur viel klarer aussieht.
Schauen wir uns zunächst den Indexordner an, der die Startseite des Miniprogramms darstellt. Unter dem Indexordner befinden sich drei kleine Dateien: index.js, index.wxml und index.wxss. Das Miniprogramm trennt JS-, CSS- und HTML-Codes und legt sie in separaten Dateien ab, wobei jede ihre eigenen Aufgaben erfüllt. Die Namen der JS- und Stylesheet-Dateien müssen mit dem WXML-Dateinamen des aktuellen Ordners übereinstimmen, um sicherzustellen, dass die Auswirkungen von JS und Stylesheets auf der Seite angezeigt werden können. Ich schätze ein solches Designkonzept, das sauber und einheitlich ist, klare Verantwortlichkeiten aufweist und die Komplexität des Codedesigns reduziert.
index.wxml, dies ist eine gängige Vorlagendatei, die datengesteuert ist. Wer Front-End-MVC- und MVVM-Projekte entwickelt hat, wird damit vertraut sein .
<!--index.wxml-->
<view class="container">//视图容器
<view bindtap="bindViewTap" class="userinfo">//bindtap为容器绑定点击触摸事件,在触摸离开时触发bindViewTap事件处理函数,bindViewTap通过index.js page()设置添加
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>//大双括号的变量来自于index.js的data对象解析成对应的值,而且是实时的
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>index.js, die Verwendung ist fast die gleiche wie bei React, ändern Sie einfach die Suppe, ohne die Medizin zu ändern. page(), um eine Seite zu registrieren. Akzeptiert einen OBJECT-Parameter, der die Anfangsdaten, Lebenszyklusfunktionen, Ereignisbehandlungsfunktionen usw. der Seite angibt.
var app = getApp() // 获取入口文件app的应用实例
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//自定义事件处理函数,点击.userinfo的容易触发此函数
bindViewTap: function() {
wx.navigateTo({//全局对象wx的跳转页面方法
url: '../logs/logs'
})
},
onLoad: function () {//发生页面加载时,自动触发该生命周期函数
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据,页面自动渲染
that.setData({
userInfo:userInfo
})
})
}
})Die Datei index.wxss rendert nur die aktuelle Seite und überschreibt den gleichen Stil der globalen Datei app.wxss.
Analysieren Sie den Protokollordner erneut. Der Protokollordner enthält logs.wxml, logs.js, logs.wxss und logs.json. Stellen Sie auf die gleiche Weise sicher, dass die Effektwiedergabe abgeschlossen ist .
logs.wxml-Datei
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">//block容器作用,无其他实际含义。wx:for作用:遍历logs数组,遍历多少次,block块就会复制多少次,for-item等同于为<br>遍历元素起一个变量名,方便引用。<br>
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>logs.js-Datei
//logs.js
var util = require('../../utils/util.js') //util.js相当于一个函数库,我们可以在这个文件内自定义扩展和封装一些常用的函数和方法
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {//通过wx.getStorageSync获取本地缓存的logs日志数据
return util.formatTime(new Date(log))//日期格式化
})
})
}
})Logs.json-Datei
{
"navigationBarTitleText": "查看启动日志" //当前页面配置文件,设置window当前页面顶部导航栏标题等相关内容
}Ich hoffe, dieser Artikel kann allen helfen. Vielen Dank für Ihre Unterstützung dieser Website!
Weitere ausführliche Erläuterungen zum Front-End-Quellcode des WeChat-Miniprogramms und Artikel zu Beispielanalysen finden Sie auf der chinesischen PHP-Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




