
Vor zwei Tagen habe ich eine HTML5-Seite entwickelt, auf die über WeChat zugegriffen wurde. Es gab eine Bestellabfrage, die die Auswahl einer Zeit erforderte. Das
Ich habe einfach die Hintergrundfarbe des Eingabefelds auf transparent eingestellt (background-color:transparent;). Unter iOS sind die Hintergrundfarbe und der Rand verschwunden, aber unter Android sind der Rahmen und die Hintergrundfarbe immer noch vorhanden . Später wurde der Stil FILTER: alpha(opacity=0) hinzugefügt und der Rahmen und Hintergrund wurden in Andriod entfernt.
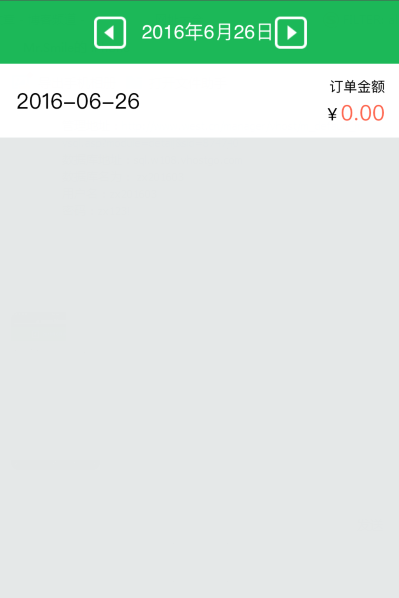
Das Entfernen des Hintergrunds und der Ränder sieht viel besser aus als zuvor, aber da es sich um einen Datumstyp handelt, befindet sich auf der rechten Seite ein Symbol, das sich unkoordiniert anfühlt vor. Das Bild unten zeigt den Effekt: 
JSP-Teil des Codes:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>
Eingabe Box-Stilcode:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Oben finden Sie eine detaillierte Erklärung, wie Sie den weißen Hintergrund und den weißen Rand des Eingabefelds auf dem Mobiltelefon entfernen HTML5-Seite (kompatibel mit Android und iOS). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com).
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 Busyboxv1.30.1 kann nicht booten
Busyboxv1.30.1 kann nicht booten
 So ändern Sie C-Sprachsoftware auf Chinesisch
So ändern Sie C-Sprachsoftware auf Chinesisch
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0




