
Ajax ist derzeit eine sehr verbreitete Technologie und auch eine Technologie, die es wert ist, diskutiert und erforscht zu werden. In diesem Artikel erfahren Sie mehr über die neue und alte Syntax von Ajax, basierend auf dem Entwicklungsprozess von Ajax und wie es in verschiedenen Bibliotheks-Frameworks verwendet wird.

Ajax steht für „Asynchronous Javascript And XML“, was „asynchrones JavaScript und XML“ bedeutet. Über Ajax können wir Anfragen an den Server senden und mit Daten interagieren, ohne die Seite zu blockieren, was auch als asynchrone Datenübertragung verstanden werden kann. Mit Hilfe von Ajax muss unsere Webseite nur teilweise aktualisiert werden, um die Datenanzeige zu aktualisieren, wodurch die Menge unnötiger Daten reduziert, die Benutzererfahrung erheblich verbessert, die Wartezeit des Benutzers verkürzt und die Webanwendung kleiner und schneller wird. Freundlicher.
Natürlich handelt es sich bei den oben genannten Inhalten um alltägliche Inhalte. Hier ist nur eine kurze Einführung für diejenigen, die gerade erst anfangen. Weitere Informationen zu Ajax finden Sie unter W3School: //m.sbmmt.com/
Grundsätzlich unterstützen alle modernen Browser die native Ajax-Funktion. Lassen Sie uns diese im Detail vorstellen wie wir natives JS verwenden, um Ajax-Anfragen zu initiieren und zu verarbeiten.
var xhr = new XMLHttpRequest(); // 获取浏览器内置的XMLHttpRequest对象
Wenn Ihre Projektanwendung niedrigere Versionen von IE nicht berücksichtigt, können Sie die obige Methode direkt in allen modernen Browsern (Firefox, Chrome, Safari) verwenden und Opera) verfügen über integrierte XMLHttpRequest-Objekte. Wenn Sie mit älteren Versionen des IE (IE5, IE6) kompatibel sein müssen, können Sie ActiveX-Objekte verwenden:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容老版本浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}Mit dem XMLHttpRequest-Objekt benötigen wir auch Um einige Anforderungsparameter zu konfigurieren und die Dateninteraktion abzuschließen, verwenden Sie die offene Methode:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}Die offene Methode erstellt für uns eine neue http-Anfrage, wobei der erste Parameter die Anforderungsmethode ist, normalerweise „GET“ oder 'POST' '; Der zweite Parameter ist die Anforderungs-URL; der dritte Parameter gibt an, ob sie asynchron ist, und der Standardwert ist true.
Nachdem wir die grundlegenden Parameterinformationen konfiguriert haben, rufen wir direkt die Sendemethode auf, um die Anfrage zu senden. Der Code lautet wie folgt:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}Was Hier ist zu beachten, dass wir, wenn Sie die GET-Methode zum Übergeben von Parametern verwenden, die Parameter direkt nach der URL einfügen können, z. B. „/test/?name=luozh&size=12“, wenn Sie die POST-Methode verwenden in der Sendemethode zu schreiben, wie zum Beispiel:
xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
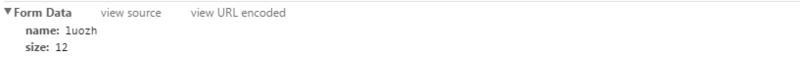
xhr.send('name=luozh&size=12');Es wird schließlich in Form von Formulardaten übergeben:

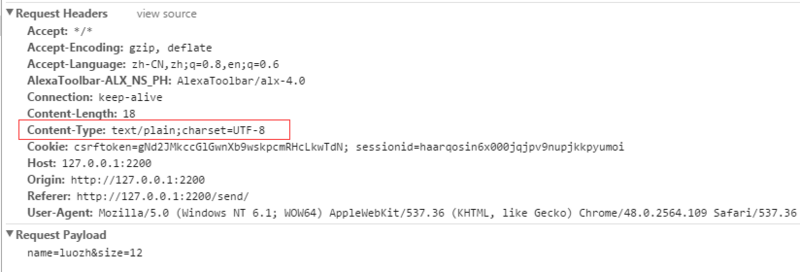
Wenn die Anfrage Header ist nicht festgelegt, natives Ajax verwendet standardmäßig den Inhaltstyp „text/plain; Daten im UTF-8-Format senden“. Wenn es gemäß den oben genannten Parametern geschrieben wird, sieht unser endgültiges Übertragungsformat wie folgt aus:

Offensichtlich ist dies nicht das vom Server erwartete Datenformat. Wir können so schreiben:
xhr.open('POST', '/test/', true);
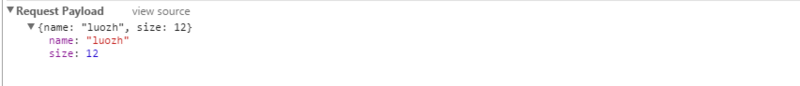
xhr.send(JSON.stringify({name: 'luozh', size: 12}));Das endgültige Übertragungsformat ist wie folgt:

Auf diese Weise können wir den JSON-String direkt zur Verarbeitung an den Hintergrund übergeben. Natürlich kann der Hintergrund entsprechend konfiguriert werden.
Nach dem Senden der Ajax-Anfrage müssen wir den vom Server zurückgegebenen Status überwachen und entsprechend verarbeiten. Hier müssen wir die Methode onreadystatechange verwenden. Der Code lautet wie folgt folgt:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
xhr.send();
xhr.onreadystatechange = function () { // 利用onreadystatechange监测状态
if (xhr.readyState === 4) { // readyState为4表示请求响应完成
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
}
}Oben verwenden wir onreadystatechange, um den Status zu überwachen, und verwenden intern readyState, um den aktuellen Status abzurufen. readyState hat insgesamt 5 Stufen. Wenn es 4 ist, bedeutet dies, dass der Antwortinhalt analysiert wurde und auf dem Client aufgerufen werden kann. Wenn readyState 4 ist, erhalten wir den Statuscode über status. Wenn der Statuscode 200 ist, wird der Erfolgscode ausgeführt, andernfalls wird der Fehlercode ausgeführt.
Natürlich können wir onload verwenden, um die Situation zu ersetzen, in der onreadystatechange gleich 4 ist, da onload nur aufgerufen wird, wenn der Status 4 ist. Der Code lautet wie folgt:
xhr.onload = function () { // 调用onload
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}Allerdings Es ist zu beachten, dass die Unterstützung des IE für das Onload-Attribut nicht freundlich ist.
Neben onload gibt es auch
onloadstart
onprogress
onabort
ontimeout
onerror
onloadend
und anderen Veranstaltungen können interessierte Studierende ihre Nützlichkeit persönlich üben.
Das Obige ist der allgemeine Code für native Ajax-Anfragedaten.
Als am weitesten verbreitete Bibliothek kapselt Ajax von jQuery den nativen Ajax-Code gut, was zu großen Verbesserungen geführt hat hinsichtlich Kompatibilität und Benutzerfreundlichkeit, wodurch Ajax-Aufrufe sehr einfach werden. Das Folgende ist ein einfacher jQuery-Ajax-Code:
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})与原生Ajax不同的是,jQuery中默认的Content-type是'application/x-www-form-urlencoded; charset=UTF-8', 想了解更多的jQuery Ajax的信息可以移步官方文档://m.sbmmt.com/
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-resource,下面便是vue-resource的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});vue-resource支持Promise API,同时支持目前的Firefox, Chrome, Safari, Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-resource的信息可以移步github文档://m.sbmmt.com/
这里Angular.js中的Ajax主要指Angular的1.×版本,因为Angular2目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);在Angular中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。Angular的Ajax默认的Content-type是'application/json;charset=UTF-8',所以如果想用表单的方式提交还需设置下headers属性。想了解更多的Angular Ajax的信息可以移步官方文档://m.sbmmt.com/$http(可能需要翻墙)更多精彩内容关注微信公众号:全栈开发者中心(admin10000_com)
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、Angular中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
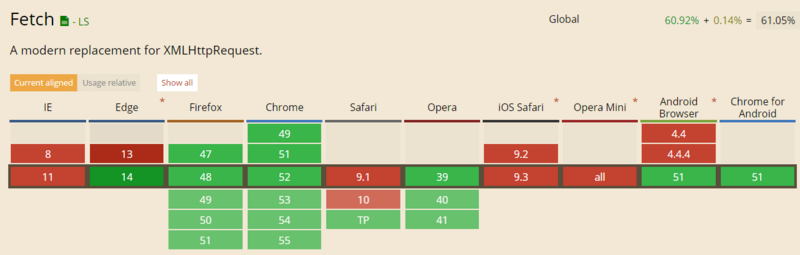
Fetch API 是基于 Promise 设计,由于Promise的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-polyfill、es6-promise、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的XMLHttpRequst对象和Fetch来比较一下:
XMLHttpRequst API
// XMLHttpRequst API
var xhr = new XMLHttpRequest();
xhr.open('GET', '/test/', true);
xhr.onload = function() {
console.log('执行成功');
};
xhr.onerror = function() {
console.log('执行出错');
};
xhr.send();Fetch API
fetch('/test/').then(function(response) {
return response.json();
}).then(function(data) {
console.log('执行成功');
}).catch(function(e) {
console.log('执行出错');
});可以看出使用Fetch后我们的代码更加简洁和语义化,链式调用的方式也使其更加流畅和清晰。随着浏览器内核的不断完善,今后的XMLHttpRequest会逐渐被Fetch替代。关于Fetch的详细介绍可以移步://m.sbmmt.com/
介绍了各种各样的Ajax API,我们不能避免的一个重要问题就是跨域,这里重点讲解下Ajax跨域的处理方式。
处理Ajax跨域问题主要有以下4种方式:
利用iframe
利用JSONP
利用代理
利用HTML5提供的XMLHttpRequest Level2
第1和第2种方式大家应该都非常熟悉,都属于前端的活,这里就不做介绍了,这里主要介绍第3和第4种方式。
利用代理的方式可以这样理解:
通过在同域名下的web服务器端创建一个代理:
北京服务器(域名:www.beijing.com)
上海服务器(域名:www.shanghai.com)
比如在北京的web服务器的后台(www.beijing.com/proxy-shanghaiservice.php)来调用上海服务器(www.shanghai.com/services.php)的服务,然后再把访问结果返回给前端,这样前端调用北京同域名的服务就和调用上海的服务效果相同了。
利用XMLHttpRequest Level2的方式需要后台将请求头进行相应配置:
// php语法 header('Access-Control-Allow-Origin: *'); header('Access-Control-Allow-Methods: GET,POST');Nach dem Login kopieren
以上的*号可以替换成允许访问的域名,*表示所有域名都可以访问。
由此可见,第3和第4种方式主要是后台的活,前端只需调用就可以。
总结
无论Ajax的语法多么多变,无论库和框架如何封装Ajax,其只是一种实现异步数据交互的工具,我们只需理解原生JS中Ajax的实现原理,了解XMLHttpRequest及promise的概念和流程,便可以轻松的在数据异步交互的时代游刃有余。
以上就是Ajax语法浅析的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Software zur Bearbeitung von Webseiten
Software zur Bearbeitung von Webseiten
 Verwendung des Basisschlüsselworts in C#
Verwendung des Basisschlüsselworts in C#
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So fügen Sie Bilder in CSS ein
So fügen Sie Bilder in CSS ein
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite




