
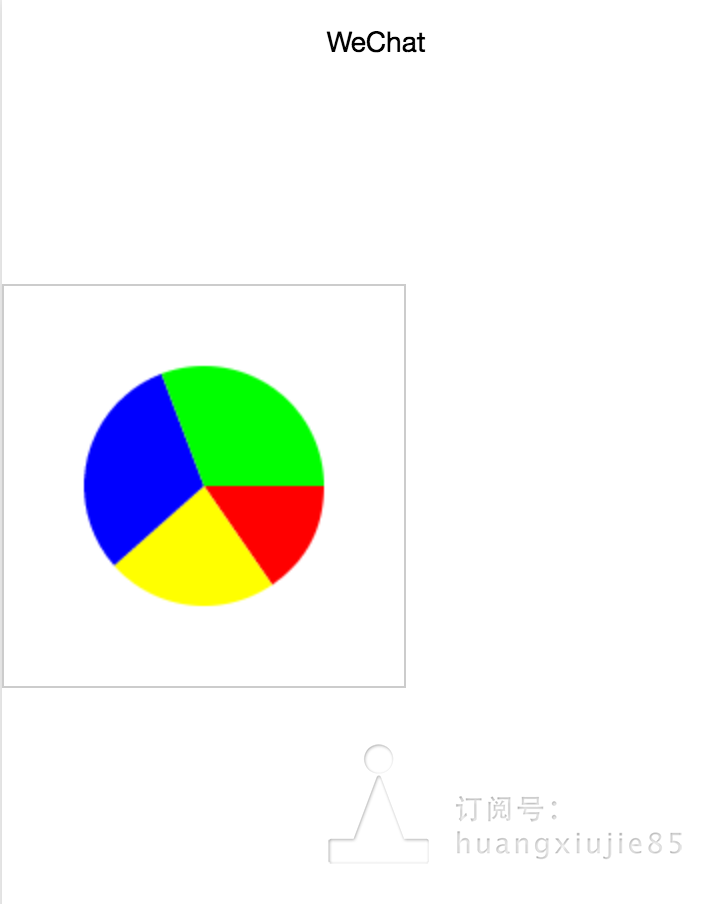
Der Start des WeChat-Miniprogramms wird zweifellos erneut für Aufsehen in der mobilen Internetbranche sorgen. Einige Leute werden sich fragen, ob Miniprogramme beliebt sein werden. Ich weiß nicht, ob sie beliebt sein werden, wenn man sich die Anzahl der Benutzer auf WeChat ansieht. Hier lernen wir zunächst, wie man die Zeichenfunktion des WeChat-Applets implementiert.

Offizielles Dokument: //m.sbmmt.com/
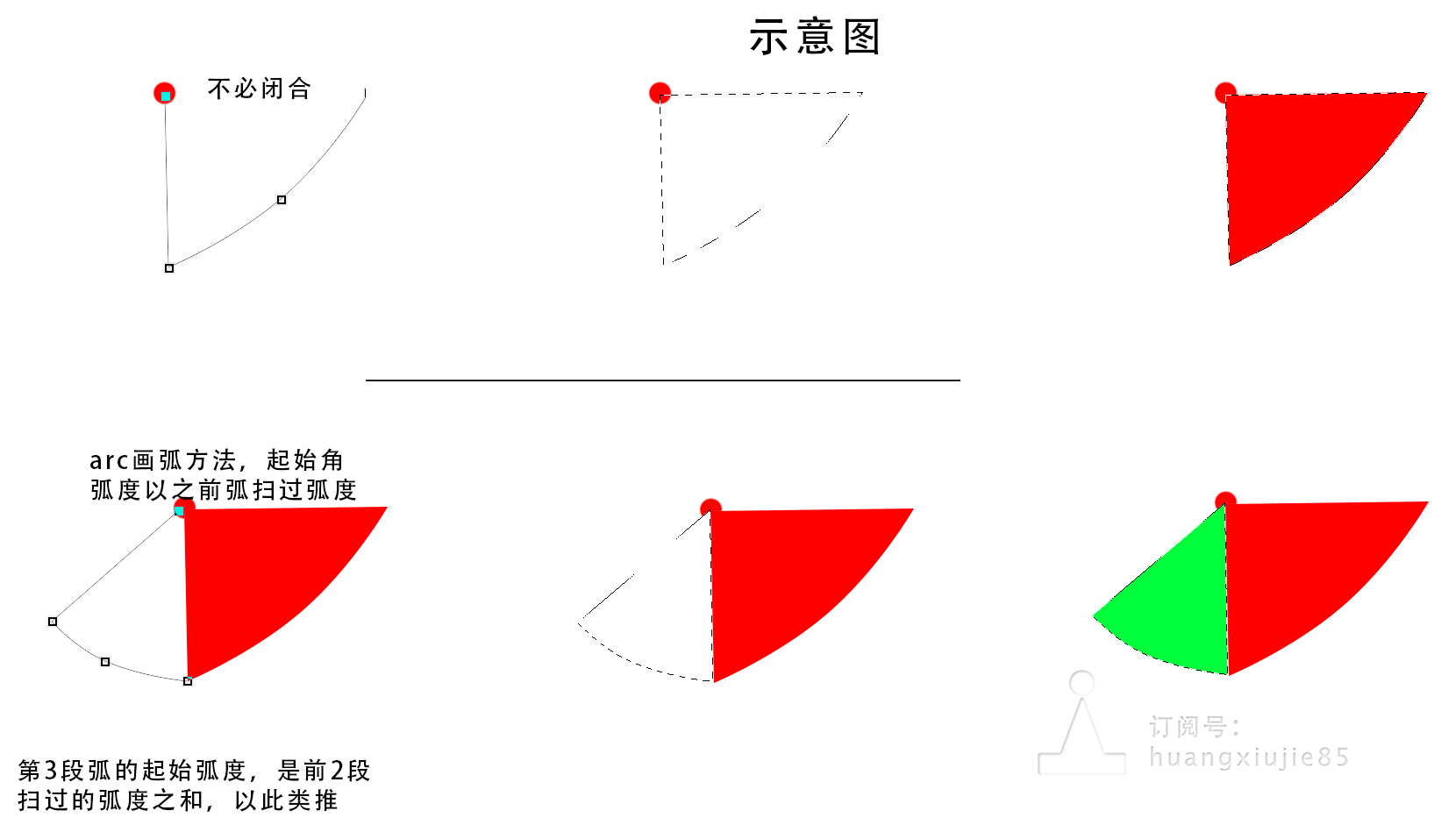
Die Idee ist, zuerst den ersten Bogen zu zeichnen und dann die Linie wieder zu verbinden Beachten Sie, dass die Linie nicht mit der Startposition verbunden werden muss. Verwenden Sie fill(), um den Pfad automatisch am Startpunkt zu schließen. Ein Vergleich der Pfadauswahlmethode in Photoshop kann hilfreich sein. Der zweite Bogen ist der Startwinkel des vorherigen Bogens und gibt dann den Mittelpunkt des Kreises zurück. Der dritte Bogen ist die Summe der beiden vorherigen Bögen und überstreicht den Bogen mit dem entsprechenden Verhältnis so weiter, um den Kreis zu schließen.

Layoutdatei
Javascript-Datei
Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere Artikel zur Implementierung von WeChat-Applets zum Zeichnen von Kreisdiagrammen finden Sie auf der chinesischen PHP-Website!




