
Dieser Artikel stellt hauptsächlich die Methode zur Verwendung von NodeJS zum Überwachen von Dateiänderungen und zum Hochladen von SFTP auf den Server vor. Er ist sehr gut und hat Referenzwert.
Kürzlich bin ich dabei Ich verwende dazu React+Express (eigentlich ein Schatzsucher-Inselschnapper)
Da es dann häufig geändert werden muss, muss es auch zum Testen auf den Server gestellt werden. Ich muss immer Webpack verwenden und die Dateien manuell hochladen, was sehr nervig ist. Also habe ich einfach gesucht und ein Skript geschrieben, das Dateiänderungen erkennen und automatisch hochladen kann.
Zuerst verwenden wir npm, um zwei von anderen gepackte Module zu installieren.
npm install ssh2-sftp-client npm install gaze
Die Funktion des ersten Moduls besteht darin, Dateien über SFTP hochzuladen.
Die Funktion des zweites Modul Überwachen Sie einfach Dateiänderungen. Natürlich können Sie auch das mit node gelieferte fs-Modul verwenden.
Die Verwendung dieser beiden Module ist hier: ssh2-sftp-client gaze
Nach der Installation besteht der erste Schritt darin, Dateiänderungen zu überwachen, da meine Datei mit Webpack erstellt wurde. Okay, also Es werden nur Dateiänderungen vorgenommen, es werden keine Dateien hinzugefügt, daher müssen Sie hier nur „geändert“ verwenden. Weitere Verwendungszwecke finden Sie unter dem Link oben. Sie sind alle ähnlich
gaze(['你的文件路径/*.*','还可以使用数组的方式监听多个文件夹/app.js'], function(err, watcher) {
let watched = this.watched();
//监听文件的变化
this.on('changed', (filepath) => {
//romotePath是我文件的远程位置
let romotePath = '/root' + filepath.substr(15);
//put为上传文件的函数,下面会讲
put(filepath,romotePath);
console.log(filepath + ' was changed');
});
});Dann beginnen Sie mit dem Schreiben unserer Funktion zum Hochladen von Dateien
function put(localPath,romotePath){
let sftp = new Client();
sftp.connect({
host: '你的服务器地址',
port: '端口,没改过的话是22',
username: '连接的用户名',
password: '密码'
}).then(() => {
return sftp.put(localPath,romotePath);
}).then(() =>{
console.log("上传完成");
}).catch((err) => {
console.log(err, 'catch error');
});
}Okay , vergessen Sie nicht, das Modul am Anfang unserer Datei einzuführen.
let Client = require('ssh2-sftp-client'); let gaze = require('gaze');
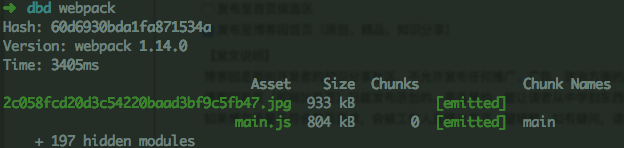
Als nächstes lasst uns experimentieren. Gehen Sie zu unserem Webpack-Ordner

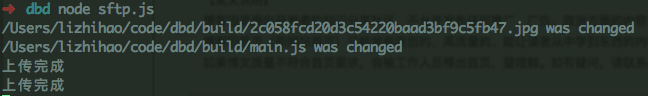
und Sie können sehen, dass es geändert und hochgeladen wurde. Das Hochladen nimmt Zeit in Anspruch, bitte haben Sie etwas Geduld.

Kam auf unseren Server und tatsächlich ist jetzt die letzte Änderungszeit.
Ab jetzt muss ich sie endlich nicht mehr einzeln hochladen. Jedes Mal, wenn Sie es direkt ändern möchten. Öffnen Sie ein Fenster, um dieses Skript zu starten, und Sie können problemlos programmieren.
Das Obige stellt Ihnen der Herausgeber vor: Verwendung von NodeJS zum Überwachen von Dateiänderungen und Verwendung von SFTP zum Hochladen auf den Server. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht und der Herausgeber wird rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere verwandte Artikel zur Verwendung von NodeJS zum Überwachen von Dateiänderungen und zum Hochladen auf den Server mithilfe von SFTP finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Was ist eine Inline-Funktion?
Was ist eine Inline-Funktion?
 So kehren Sie von einer HTML-Unterseite zur Startseite zurück
So kehren Sie von einer HTML-Unterseite zur Startseite zurück
 Aus welchen Komponenten besteht ein Linux-System?
Aus welchen Komponenten besteht ein Linux-System?
 So führen Sie cmd als Administrator aus
So führen Sie cmd als Administrator aus
 Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
Die Leistung von Mikrocomputern hängt hauptsächlich davon ab
 So ersetzen Sie alle PPT-Hintergründe
So ersetzen Sie alle PPT-Hintergründe
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?




