
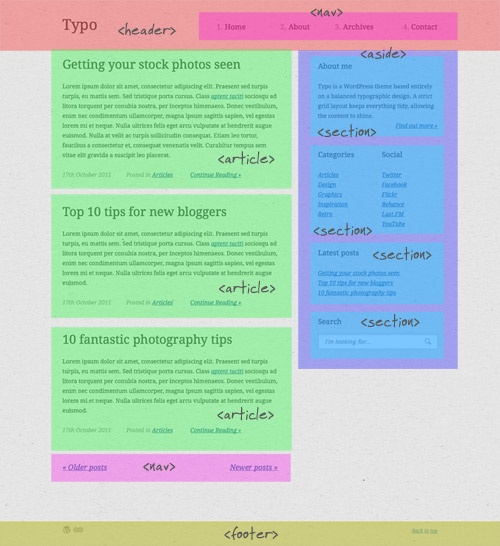
Erstellen Sie eine Blog-Seite mit HTML5+CSS3. Das Gesamteffektlayout ist wie folgt: 
Das Seitenlayout basiert auf HTML5-Elementen. Daher ist es wichtig, dass Sie sich vor Beginn mit den HTML5-Elementen vertraut machen und anschließend prüfen, ob deren Semantik zu Ihrem Layout passt.
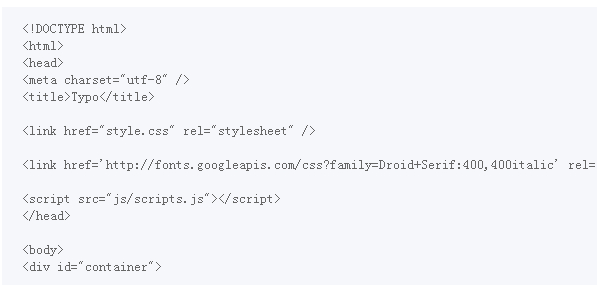
Die HTML5-Struktur
Es ist sehr wichtig, dass Sie beim Schreiben von HTML5-Code nicht einfach das
-Tag verwenden stattdessen. Es gibt Zeiten, in denen das Element
semantisch immer noch eine gute Wahl ist
. Zum Beispiel Wrapper oder Container p
Eines der neuen Tags, die verwendet werden können, um das traditionelle p-Element zu ersetzen, ist das

 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Douyin-Level-Preisliste 1-75
Douyin-Level-Preisliste 1-75
 Wie viel entspricht Snapdragon 8gen2 Apple?
Wie viel entspricht Snapdragon 8gen2 Apple?
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 So installieren Sie den Treiber
So installieren Sie den Treiber
 So legen Sie Seitenzahlen in Word fest
So legen Sie Seitenzahlen in Word fest
 Welche Plattform ist Lazada?
Welche Plattform ist Lazada?




