
Das Bild im Titel dieses Artikels wurde mit Photoshop erstellt. Sie können jedoch nicht in Suchmaschinen danach suchen. Suchmaschinen sind nicht leistungsstark genug, um den Text im Bild zu erkennen. Und da die Bildgröße nicht zu klein ist, müssen Internetnutzer mit langsamer Internetgeschwindigkeit möglicherweise geduldig warten, bis das Bild beim Surfen aktualisiert wird. Gibt es also einen neuen Weg, diese Mängel zu vermeiden?
Ja, HTML5 und CSS3 können Ihre Anforderungen erfüllen. Es kann sogar noch mehr und besser. Als Designer sollten wir verstehen, was sie sind und welche Eigenschaften sie haben, um weiter darüber nachzudenken, was wir mit HTML5 und CSS3 tun können.
Was sind HTML5 und CSS3?
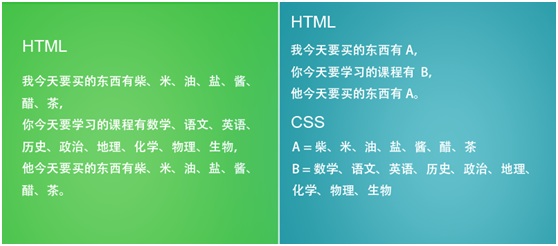
HTML und CSS sind nicht schwer zu verstehen. HTML ist die Hauptsprache zum Erstellen von Webseiten. Mit dieser Sprache können wir dem Computer das Format, den Inhalt, den Anzeigeeffekt usw. von Webseiten erklären. CSS ist eine Sprache, die speziell zur Steuerung der Anzeigeeffekte von Webseiten verwendet wird. Zu diesem Zeitpunkt stellt sich die Frage, warum wir nur CSS verwenden müssen. Kann HTML nicht auch den Anzeigeeffekt von Webseiten steuern? Um diese Frage zu beantworten, möchte ich ein einfaches Beispiel geben: 
Haben Sie jemals festgestellt, dass es zu viele Dinge gibt, die es zu beschreiben gilt, und wir die Dinge klar beschreiben wollen? Müssen wir viele Informationen wiederholen? Das Gleiche gilt für die Seitensprache. In diesem Fall erscheint sie unorganisiert und sehr schwer zu verstehen. Durch die Integration der Sprache, die den Anzeigeeffekt steuert, in CSS können wir nicht nur die Einfachheit des Hauptsprachenteils der Seite sicherstellen, sondern auch die Wiederverwendung verschiedener Sprachsätze sehr bequem gestalten.
HTML5 und CSS3 sind die neuesten Versionen von HTML und CSS. Sie haben noch keine Standards festgelegt, aber die neuen Funktionen, die angekündigt wurden, haben uns bereits begeistert.
Neue Funktionen von HTML5
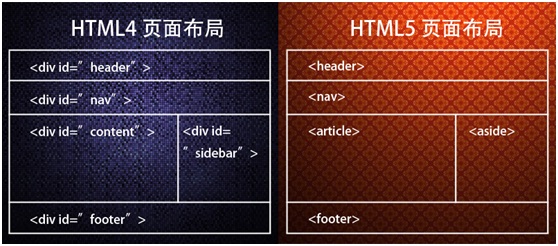
1. Neue Inhalts-Tags
Der Inhalt Tags in HTML4 befinden sich auf derselben Ebene und es ist unmöglich, jeden Teil des Inhalts zu unterscheiden. Die Inhalts-Tags in HTML5 sind unabhängig voneinander und haben unterschiedliche Ebenen. Suchmaschinen und Statistiksoftware können jeden Teil des Inhalts schnell identifizieren.
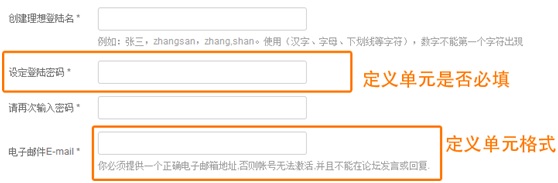
2. Besseres Tabellensystem 
Jetzt können Sie auf JavaScript oder PHP verzichten und Tabellen nur über HTML5 definieren. Sie können das Eingabeformat jeder Tabellenzelle definieren, ob diese Zelle erforderlich ist usw.
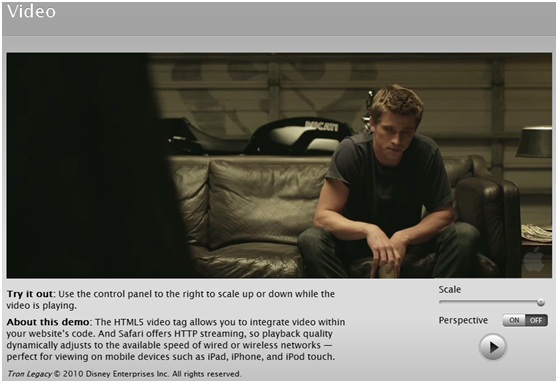
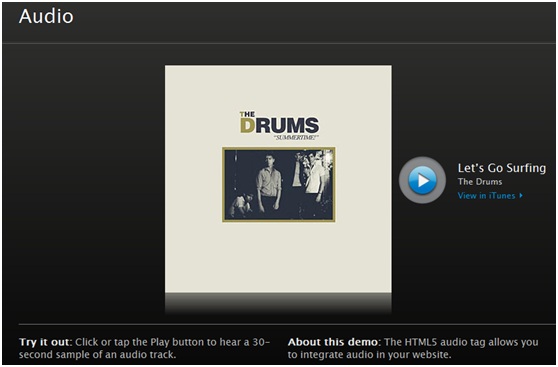
3. Audio- und Video-API

Mit HTML5 können Sie es nicht nur direkt integriert Video und Audio und bietet außerdem eine Reihe funktionsreicher APIs zur Steuerung der Medienwiedergabe. Diese zur Steuerung der Medienwiedergabe verwendeten Elemente können auch bearbeitet werden. Daher kann HTML5 tatsächlich häufig verwendete Flash-Plug-Ins auf Video- und Audioebene ersetzen.
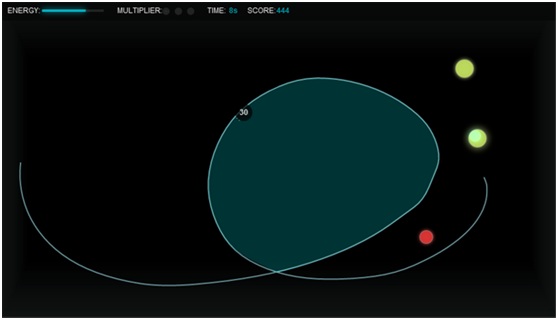
4. Canvas API
Das Zeichnen von Grafiken auf Webseiten war schon immer ein großes Problem und andere Plug-Ins. Mit HTML5 können Sie jedoch direkt auf der Webseite zeichnen und sogar weitere Interaktionen mit der Webseite generieren, z. B. das Zeichnen von Grafiken, das Vergrößern und Verkleinern usw. Die Legende ist ein kleines Spiel, das mit HTML5 erstellt wurde.
5. Geolocation-API
HTML5 stellt die Geolocation-API für die Anwendungsschnittstelle für geografische Informationen bereit. Über diese API kann die Webseite die geografischen Informationen des Benutzers über IP, GPS usw. abrufen. Gleichzeitig kann der Benutzer auswählen, ob diese Funktion deaktiviert werden soll.
6. Webspeicher-API
HTML5 bietet eine Webspeicher-API, um die Offline-Nutzung von Webanwendungen zu erleichtern. Darüber hinaus bietet die neue API auch die Vorteile einer hohen Sicherheit, einer hohen Effizienz und eines größeren Speicherplatzes als Cookies.
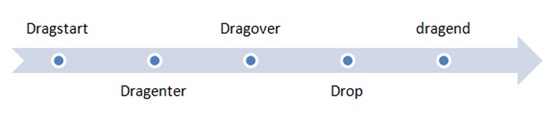
7. Drag-and-Drop-API
Wir können die Webseite über die Drag-and-Drop-API von HTML5 vervollständigen in der Webseite vermeidet die Nachteile, dass die Position von Elementen ständig geändert werden muss und während des Drag-and-Drop-Vorgangs viel Code erforderlich ist.
Neue Funktionen von CSS3
1. RGBa
Neue Funktionen von RGBa In CSS3 können Sie die Farbe und Transparenz jedes Elements festlegen. Der ursprünglich häufig verwendete Deckkraftbefehl kann nur Elemente und deren Unterelemente festlegen.
2. Mehrspaltiges Layout
Der neue mehrspaltige Layout-Selektor von CSS3 kann ein mehrspaltiges Layout ohne HTML-Layout-Tags generieren. , „Spaltenbreite“ und „Spaltenabstand“ sind alle definierbar.
3. Runde Ecken
Die Funktion für abgerundete Ecken ist möglicherweise die praktischste Funktion, die CSS3 bietet. Mit Border-radius können Sie bestimmten HTML-Elementen problemlos abgerundete Ecken hinzufügen. Außerdem können Sie die Größe der abgerundeten Ecken festlegen sowie festlegen, welche Ecken abgerundet sind und welche nicht.
4. @font-face
Wenn auf einer Webseite eine Schriftart angezeigt wird, die der Benutzer nicht installiert hat, wird @font bereitgestellt von CSS3 Die Funktion -face hilft Benutzern automatisch und stillschweigend dabei, entsprechende Schriftarten aus dem Internet herunterzuladen. Dadurch können Designer freier spielen, ohne sich Gedanken darüber machen zu müssen, ob auf dem Computer des Benutzers die entsprechende Schriftart installiert ist.
5. Weitere Funktionen
Darüber hinaus bringt uns CSS3 auch Farbverläufe, verhindert das Überlaufen von zu langen Zeichenfolgen, mehrere Hintergründe und die Verwendung von Bildern als Elementränder. usw. Funktion.
Wenn Sie CSS3 gut nutzen, können Sie schneller die Effekte erzielen, die Sie früher nur mit vielen Plug-Ins erzielen konnten. Indem die Elemente selbst die meisten Bilder ersetzen, wird die Ladegeschwindigkeit von Webseiten verbessert und der Inhalt, der ursprünglich aus Bildern bestand, kann auch von Suchmaschinen abgerufen werden.
Kompatibilität von HTML5 und CSS3
Die Standards von HTML5 und CSS3 wurden noch nicht offiziell fertiggestellt und jeder Browser unterstützt sie unterschiedlich. Es ist notwendig, die Kompatibilität von HTML5 und CSS3 zu verstehen. Der folgende Link ist eine Website, die speziell die Kompatibilität von HTML5 und CSS3 verfolgt. Interessierte Freunde können hier klicken:
http://fmbip.com/litmus




