
Photoshop ist eine Software, an der Front-End-Ingenieure nicht vorbeikommen. Die Software selbst ist sehr leistungsstark, aber wir müssen dieses Tool nur verwenden, um grundlegende Schneidarbeiten durchzuführen. Mit diesem Artikel beginnt der erste Teil der Reihe Photoshop-Kenntnisse – Vorbereitung
Warum sollten wir das Bild ausschneiden? Dazu muss über den Projektablauf gesprochen werden. Ein vollständiger Projektprozess umfasst eine Marktnachfrageanalyse, Produktprototypen, UI-Designzeichnungen basierend auf den Projektprototypen, Front-End-Produktionsseiten basierend auf den Designzeichnungen, Back-End-Datenarbeiten und Website-Tests vor der Online-Schaltung.
Was wir oft als Schneiden bezeichnen, ist eigentlich das Schneiden des UI-Designs in die für die Webseite benötigten Materialien. Konkret: Wo auf der Webseite benötigen Sie Materialien? Enthält hauptsächlich zwei Kategorien:
【1】 Tag im HTML
<img src="img/xx.jpg" alt="">
【2】Hintergrund im CSS-Bild Attribut
{background-image: url(../img/xx.jpg);}
Front-End-Ingenieure müssen hauptsächlich vor der Verwendung von Photoshop einige Initialisierungseinstellungen vornehmen Einschließlich der folgenden 3
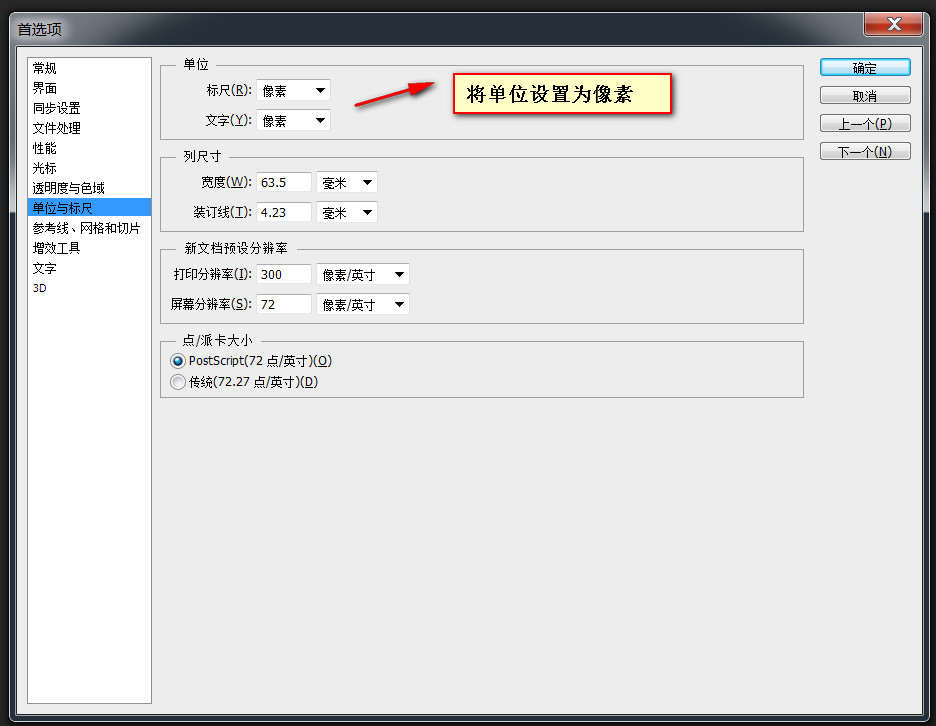
【1】Präferenzeinstellungen
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
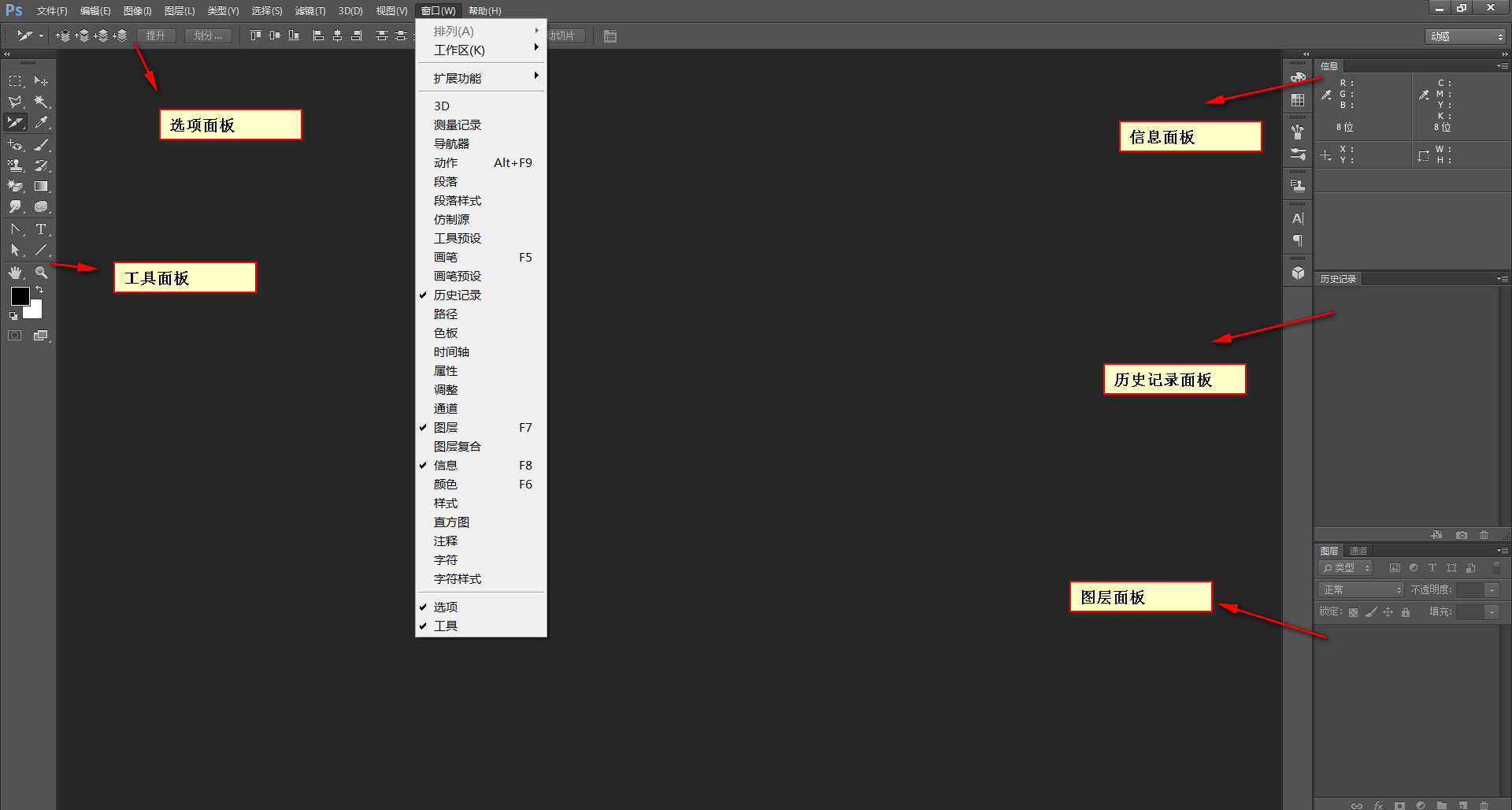
 【2】Panel-Einstellungen ( unter dem Fenstermenü)
【2】Panel-Einstellungen ( unter dem Fenstermenü)
1. Werkzeuge (kann zwischen zweispaltigem oder einspaltigem Layout wechseln)
2. Optionen (Eindeutige Entsprechung mit dem aktuell ausgewählten Werkzeug)
3. Informationen
4. Ebene
5. Verlaufsaufzeichnung (historische Vorgänge aufzeichnen, oft für Rollbacks verwendet)
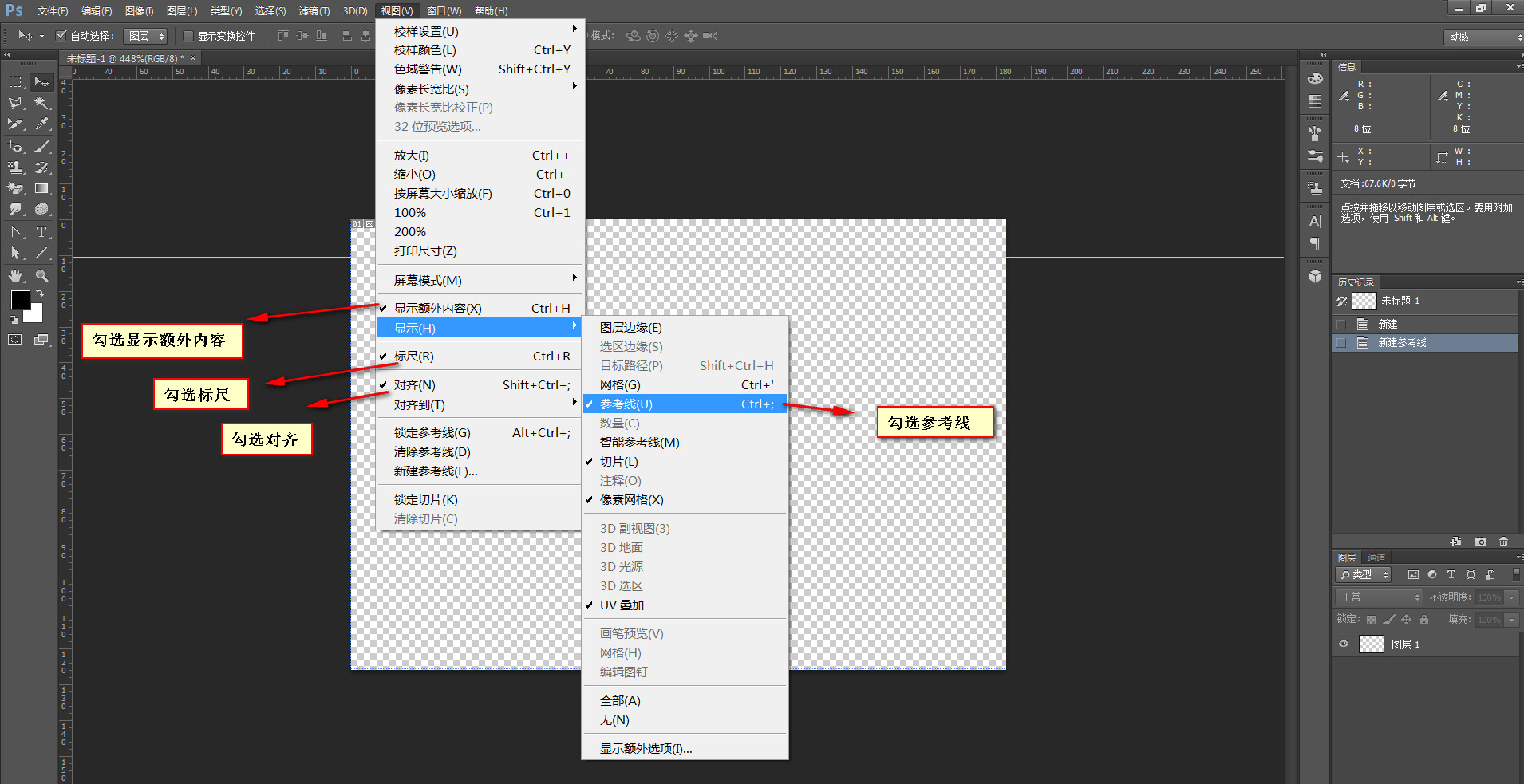
 [3] Hilfsansicht (unter dem Ansichtsmenü)
[3] Hilfsansicht (unter dem Ansichtsmenü)
1. Ausrichtung
2. Lineal
3. Hilfslinie
[Hinweis] Sie müssen „Zusätzlichen Inhalt anzeigen“ aktivieren, um die Hilfslinien und das Raster auf der Leinwand anzuzeigen

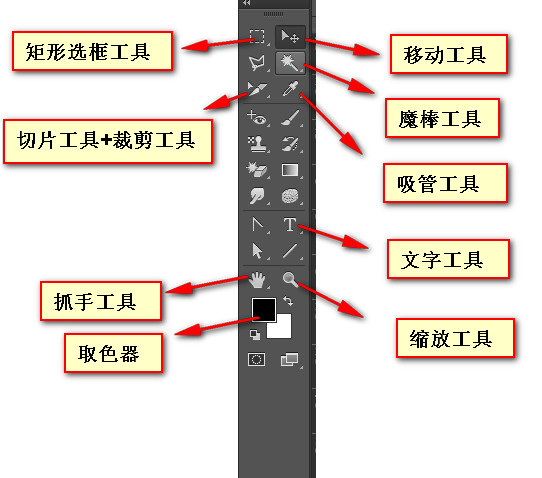
【1】Verschiebewerkzeug
Das Optionsfeld im Auswahltool verfügt über zwei Optionen: Ebene und Gruppe beziehen sich im Allgemeinen auf einen Ordner, der mehrere Ebenen enthalten kann, während sich Ebene nur auf die Ebene selbst bezieht
[ Hinweis ] Die automatische Auswahl im Optionsfeld für das mobile Tool muss aktiviert sein
[2] Rechteckiges Auswahlfeld
Wenn Sie genau hinschauen, werden Sie feststellen, dass sich in der unteren rechten Ecke des rechteckigen Auswahlwerkzeugs ein kleines Dreieck befindet. Wenn Sie mit der Maus klicken, ohne sie loszulassen, werden mehrere Optionen angezeigt, darunter das rechteckige Auswahlwerkzeug elliptisches Auswahlwerkzeug, das einzeilige Auswahlwerkzeug und 4 Arten von einspaltigen Auswahlwerkzeugen.
[Hinweis] Wenn Sie die Umschalttaste gedrückt halten, während Sie das rechteckige Auswahlwerkzeug verwenden, wird ein Quadrat generiert.
Im Allgemeinen dient die Verwendung des rechteckigen Auswahlwerkzeugs dazu, eine neue Auswahl zu erstellen, jedoch in Realität, Sie können auch die folgenden Operationen an der Auswahl ausführen
1. Zur Auswahl hinzufügen: Verschiebung
2. Von der Auswahl subtrahieren: alt
3. Schnittpunkt mit die Auswahl: Umschalt + Alt
【3】Zauberstab-Werkzeug
[Hinweis]Toleranz wird verwendet, um den Bereich der Farbabtastung und eine Toleranz festzulegen von 0 stellt nur den aktuellen Farbwert dar
[4] Zuschneidewerkzeug + Slicing-Werkzeug
[Hinweis] Das Zuschneidewerkzeug schneidet den Arbeitsbereich, egal wie viele Bilder es sind. Ebenen können zugeschnitten werden
[5] Zoom-Werkzeug
[Tipps] Häufig verwendete Zoom-Tastenkombinationen
1. Vergrößern :
a, Strg+Pluszeichen
b. Alt+nach oben scrollen
2. Verkleinern:
a.Strg+Minus
b. Alt+nach unten scrollen
3. Als 100 % anzeigen: Strg+1
【6】Farbauswahl + Pipette (Farbauswahl)
1. Vordergrundfarbe füllen: Alt+Entf
2. Hintergrundfarbe füllen: Strg+Entf
3. Vorder- und Hintergrundfarbe wechseln: 🎜>
【8】HandwerkzeugTastenkombinationen
Zusätzlich zu den oben genannten Tastenkombinationen gibt es auch einige häufig verwendete Tastenkombinationen, die beachtet werden müssen 
【8】Cover Drucken Sie die angezeigte Ebene: Strg+Umschalt+Alt+e [Hinweis] Bei einigen Werkzeugen müssen Sie die Größe des Werkzeugs angeben. Die üblichen Tastenkombinationen befinden sich in der linken Klammer [und rechte Klammer]Mehr Der erste Teil der Serie über den geschickten Einsatz von Photoshop für Front-End-Ingenieurfähigkeiten – Vorbereitung Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 psrpc.dll keine Lösung gefunden
psrpc.dll keine Lösung gefunden
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Verwendung von Head-Befehlen
Verwendung von Head-Befehlen
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?




