
Wenn die mausbasierte Schnittstelleninteraktion in HTML5 das Klicken ist, ist die grundlegende Interaktionsmethode der Touch-Oberfläche das Tippen
1. Tippen und Klicken sind ähnlich, aber es gibt sie Unterschiede.
Auch wenn das Touch-Gerät (z. B. ein Mobiltelefon) keine Maus hat, löst der Browser dennoch Mausereignisse aus, und zwar Klicken, Mouseover, Mousedown und Mouseup ausgelöst werden.
2. Mobile Browser verfügen über vier Arten von Berührungsereignissen
Beschreibung
|
Enthält das Touches-Array | |||||||||||||||
| touchstart | Touch start | Ja | ||||||||||||||
| touchmove | Kontaktpunktänderung | Ja | ||||||||||||||
| Touchend | Touch-Ende | Ja | ||||||||||||||
| touchcancel | Touch wurde abgebrochen | Nein |
Touches-Array ist eine Reihe von Berührungsobjekten, die durch Berührungsereignisse generiert werden. Die Berührungsobjekte stellen die Finger dar, die den Bildschirm berühren.
3. Berührungsereignisse verarbeiten
Die erste Möglichkeit besteht darin, die vom Browser unterstützten Standard-Berührungsereignisse zu verwenden, siehe Beispiel index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/"
title="Goldfinch by ibm4381, on Flickr">
<img src="//m.sbmmt.com/"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
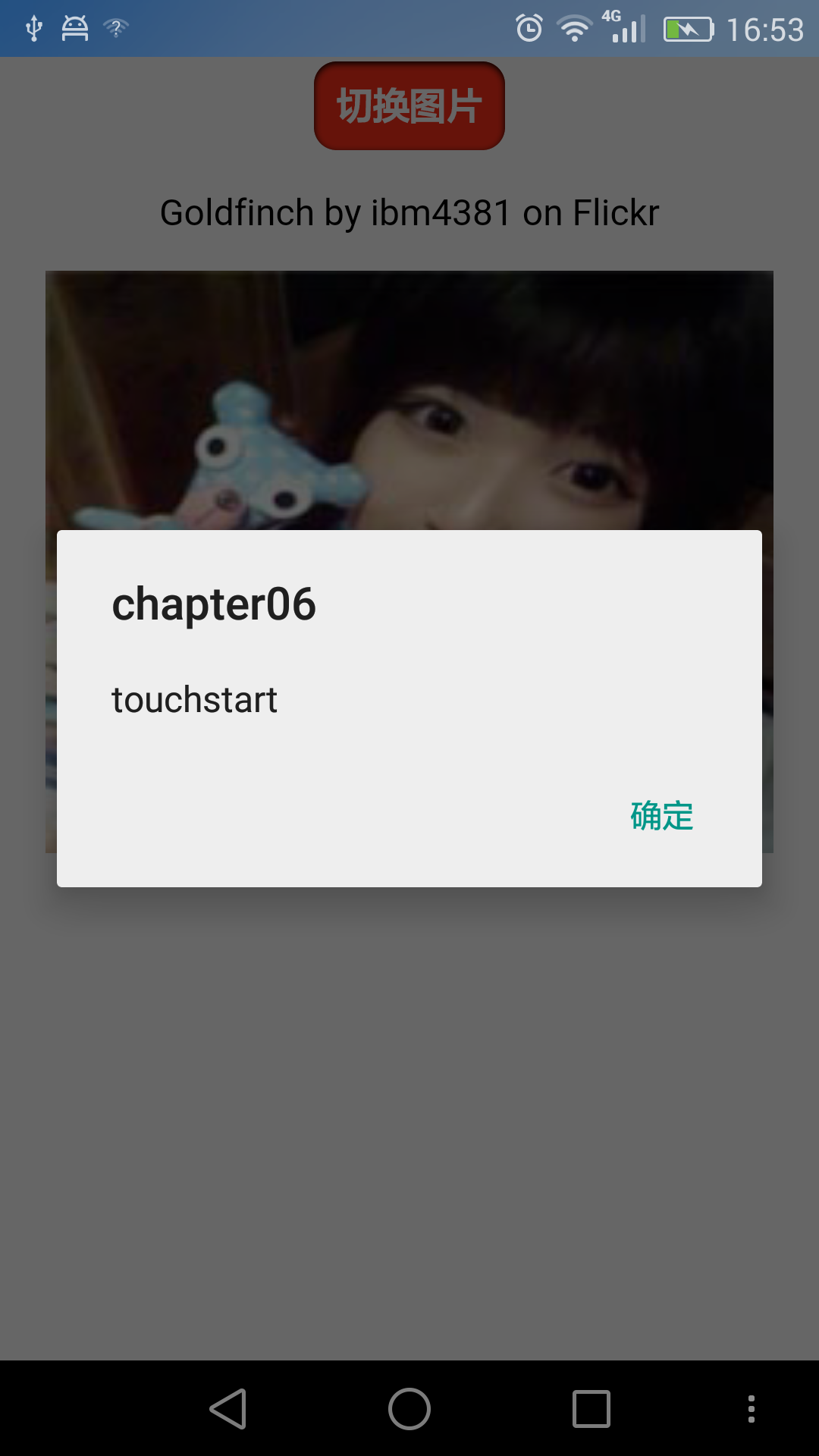
node.addEventListener('touchstart', function(e){
alert("touchstart");
//阻止事件的默认行为导致按钮不会出现活跃状态(active)
// e.preventDefault();
e.target.className = "active button";
togglePicture();
});
node.addEventListener('touchend', function(e){
//e.preventDefault();
e.target.className = "button";
});
node.addEventListener("click", function(e){
alert("click");
});
</script>
</html>
Das Rendering ist wie unten gezeigt, Hinweis: Es reagiert auf Berührungsereignisse auf Mobiltelefonen, aber nicht auf Klickereignisse Auf dem PC Browser Im Gegenteil



Die zweite Möglichkeit: Passen Sie das Ereignis an.
Verwenden Sie addEventListener, um das Ereignis zu abonnieren. Verwenden Sie es, um zu definieren, wann das Ereignis ausgelöst wird und wie sich das Ereignis verhält.
Immer noch folgend Nehmen Sie im vorherigen Beispiel einige Änderungen vor. Die Schritte lauten wie folgt:
1. Benutzerdefinierte Ereignisse verwenden
node.addEventListener("tap", function(e){
togglePictrue();
});
node.addEventListener("touchstart", function(e){
var tap = document.createEvent("CustomEvent");
tap.initCustomEvent("tap", true, true, null);
node.dispatchEvent(tap);
});Die initCustomEvent-Methode erfordert hier vier Parameter ,
● Der Name des Ereignisses
● Ob das Ereignis sprudelt
● Ob diese Veranstaltung abgesagt werden kann
● Detaillierte Daten, willkürlich Daten werden im Initialisierungsereignis angezeigt.
2. Ein Touchstart-Listener muss hinzugefügt werden, und Click (Click) ist immer noch nicht verfügbar. Daher muss festgestellt werden, ob Berührungsereignisse unterstützt werden. Andernfalls wird die Kompatibilität mit Mausereignissen beeinträchtigt.
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
});
} Der Code zum Aufrufen der obigen Methode lautet wie folgt:
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});Durch diese beiden Schritte sind die Anforderungen grundsätzlich erfüllt.
Der vollständige Code lautet wie folgt, tap.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<title>Touch</title>
<style type="text/css" media="screen">
body {
margin: 0;
padding: 0;
font-family: sans-serif;
text-align: center;
}
.button {
font-size: 16px;
padding: 10px;
font-weight: bold;
border: 0;
color: #fff;
border-radius: 10px;
box-shadow: inset 0px 1px 3px #fff, 0px 1px 2px #000;
background: #ff3019;
opacity: 1;
}
.active, .button:active {
box-shadow: inset 0px 1px 3px #000, 0px 1px 2px #fff;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<p id="touchme">
<button class="button" id="toggle">切换图片</button>
<p class="hidden" style="display: none">
<p>Goldfinch by ibm4381 on Flickr</p>
<a href="http://www.flickr.com/photos/j_benson/3504443844/" title="Goldfinch by ibm4381, on Flickr">
<img src="http://pic116.nipic.com/file/20161118/11902156_130258137000_2.jpg"
width="320" height="256" alt="Goldfinch">
</a>
</p>
</p>
</body>
<script type="text/javascript" charset="utf-8">
var node = document.getElementById('toggle');
function togglePicture(){
var h = document.querySelector(".hidden");
if(h.style.display == "none") {
h.style.display = "block";
} else {
h.style.display = "none";
}
}
addTapListener(node, function(e){
e.preventDefault();
e.target.className = 'active button';
togglePicture();
});
function addTapListener(node, callback) {
node.addEventListener('tap', callback);
//一开始 定义为鼠标 按下,抬起事件,这是为PC浏览器考虑的
var startEvent = 'mousedown', endEvent = 'mouseup';
//if touch events are available use them instead
if (typeof(window.ontouchstart) != 'undefined') {
//如果判断为触摸设备,改变为触摸开始、触摸结束事件
startEvent = 'touchstart';
endEvent = 'touchend';
}
//开始事件
node.addEventListener(startEvent, function(e) {
var tap = document.createEvent('CustomEvent');
tap.initCustomEvent('tap', true, true, null);
node.dispatchEvent(tap);
});
//结束事件
node.addEventListener(endEvent, function(e) {
var tapend = document.createEvent('CustomEvent');
tapend.initCustomEvent('tapend', true, true, null);
node.dispatchEvent(tapend);
})
}
node.addEventListener('tapend', function(e){
e.preventDefault();
e.target.className = "button";
});
</script>
</html>Die Darstellung lautet wie folgt:
Wichtig ist, dass es ohne Modifikation auf einem Desktop-Computer funktioniert. 

Das Obige ist der Inhalt von H5 12__ Touch and Click: Grundlegende Ereignisbehandlung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 was ist h5
was ist h5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So erhalten Sie die aktuelle Uhrzeit in JAVA
So erhalten Sie die aktuelle Uhrzeit in JAVA
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Die herausragendsten Merkmale von Computernetzwerken
Die herausragendsten Merkmale von Computernetzwerken
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Einführung in ausländische kostenlose VPS-Software
Einführung in ausländische kostenlose VPS-Software
 Flex-Tutorial
Flex-Tutorial




