
Die Canvas-API verfügt über leistungsstarke Textfunktionen. Die Bedienung von Canvas-Text ist die gleiche wie bei der Bedienung anderer Pfadobjekte: Sie können den Textumriss zeichnen und das Innere des Textes füllen. Die Textzeichnung des
Kontextobjekts wird durch zwei Funktionen implementiert:
fillText(text, x, y, maxwidth);
 <br>
<br>
Zwei Funktionsparameter: Textparameter und zum Festlegen der Textposition. Der Koordinatenparameter maxwidth ist ein optionaler Parameter, der zum Begrenzen der Schriftgröße und zum Erzwingen der Schriftgröße verwendet wird Textschriftart soll auf die angegebene Größe verkleinert werden.
Darüber hinaus gibt es eine Funktion „measureText()“, die ein Messobjekt zurückgibt, das die tatsächliche Anzeigebreite des Texts im aktuellen Kontext angibt <br>
<br>
<br>
<br>
在HTML5.js 源码定义为:
/**@param {string} text@return {TextMetrics}*/CanvasRenderingContext2D.prototype.measureText = function(text) {};<br>
, ersetzen Sie fillText im Code durch StrokeText(), der Effekt ist: <br>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>Canvas 文本</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="300"> </canvas>
<script>
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在canvas 上绘制标题文本
context.save();
// 字号为60px, 字体为impact
context.font = "60px impact";
// 将文本填充为棕色
context.fillStyle = '#996600';
// 将文本设为居中对齐
context.textAlign = 'center';
// 在canvas顶部中央的位置
// 以大字体的形式显示文本
context.fillText('Happy Trails!', 200, 60, 400);
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</html><br>
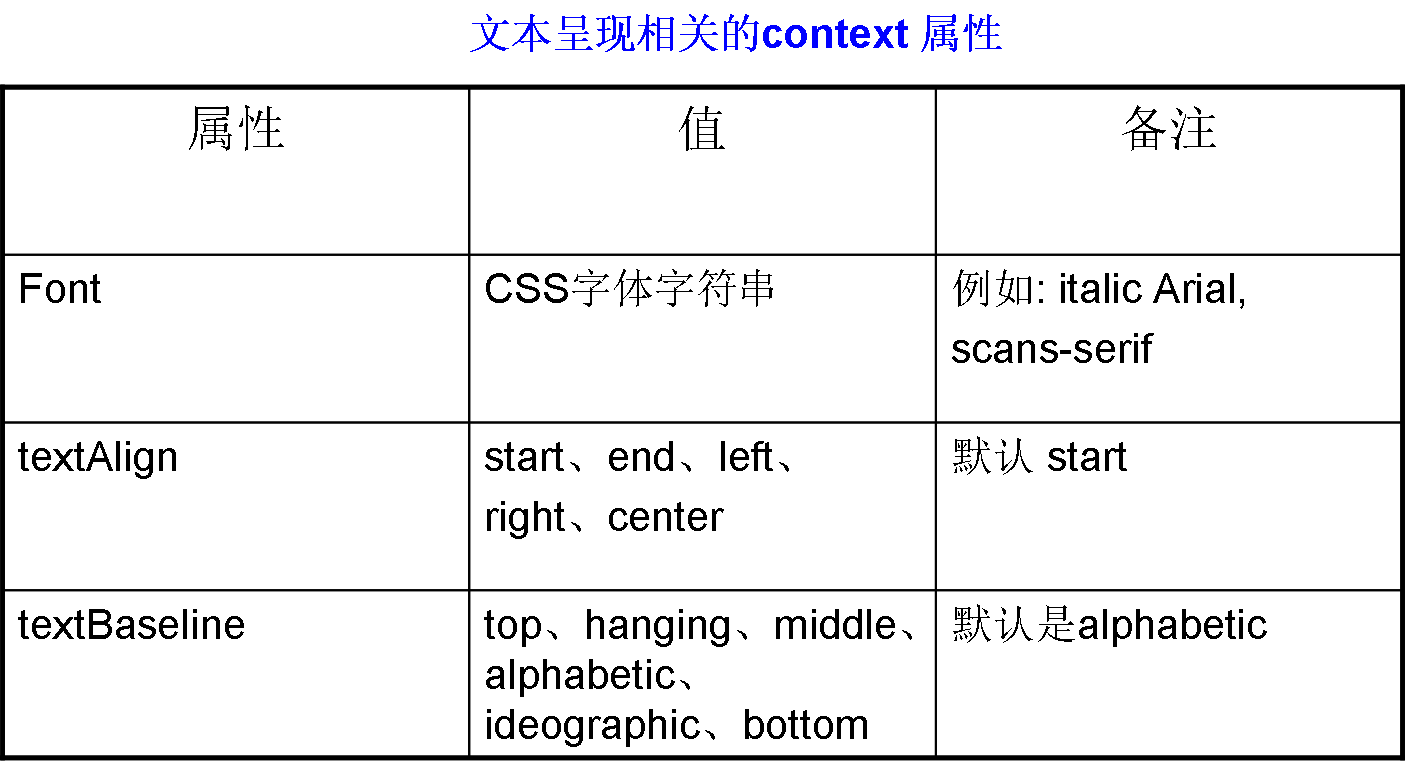
 Um sicherzustellen, dass Text angezeigt werden kann Normalerweise stellt die Canvas-API in verschiedenen Browsern CSS-ähnliche Eigenschaften für den Kontext bereit, um sicherzustellen, dass der tatsächliche Anzeigeeffekt hochgradig konfigurierbar ist.<br>
Um sicherzustellen, dass Text angezeigt werden kann Normalerweise stellt die Canvas-API in verschiedenen Browsern CSS-ähnliche Eigenschaften für den Kontext bereit, um sicherzustellen, dass der tatsächliche Anzeigeeffekt hochgradig konfigurierbar ist.<br>
<br>
Das Obige ist der Inhalt von HTML5-8 __Canvas-Text. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 <br>
<br>
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So beheben Sie den Stackoverflow-Fehler
So beheben Sie den Stackoverflow-Fehler
 Was ist es
Was ist es
 So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
 Kostenloser Website-Quellcode
Kostenloser Website-Quellcode
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode




