
Zusätzlich zur Verwendung von Photoshop für Messungen müssen Front-End-Ingenieure diese Software auch zum Schneiden verwenden. Dieser Artikel ist der dritte Artikel in der Reihe „Photoshop-Kenntnisse – Bildschneiden“
Welche Bilder müssen bei der Webseitenproduktion ausgeschnitten werden? Hauptsächlich in zwei Kategorien unterteilt: Eine sind dekorative Bilder, die andere sind Inhaltsbilder
[1] Modifizierte Bilder
Modifizierte Bilder ändern im Allgemeinen hauptsächlich den Inhalt der Webseite Es wird als erstellt Sprite-Bild, das im Hintergrundattribut verwendet wird und normalerweise in den Formaten PNG24 (IE6 unterstützt keine Transluzenz) und PNG8 gespeichert wird. Zu dekorativen Bildern gehören hauptsächlich die folgenden Kategorien:
1. Symbole, Logos
2. Schaltflächen, Text usw. mit Spezialeffekten (wenn die vom Designer entworfenen Schriftarten nicht sehr verbreitet sind, setzen Sie der Text, wenn das Bild ausgeschnitten ist)
3. Nicht einfarbiger Hintergrund
[2] Inhaltliches Bild
Ein Bild sagt mehr als tausend Worte, und das „ „Bild“ bezieht sich hier auf den Inhalt. Sexuelle Bilder liefern hauptsächlich Inhalte für Webseiten und werden im Allgemeinen im -Tag verwendet. Inhaltsbilder sind reich an Farben, werden im Allgemeinen im JPG-Format gespeichert und erfordern eine gewisse Komprimierung. Inhaltsbilder umfassen hauptsächlich die folgenden Kategorien:
1. Banner, Werbebilder
2. Bilder in Artikeln
[Hinweis] Bei einigen Inhaltsbildern handelt es sich um Serverdaten, das ist nicht erforderlich Schneiden Sie das Bild aus, verwenden Sie einfach den Platzhalter >
Wenn es Spezialeffekte auf dem Text gibt, die nicht im Code geschrieben werden können, dann schneiden Sie den Text und den Hintergrund zusammen aus
Suchen Sie zuerst die Textebene und entfernen Sie dann das Augensymbol
2. Wenn Text und Hintergrund zusammengeführt werden, kacheln Sie den Hintergrund Decken Sie den Text ab
a. Wenn der Hintergrund dehnbar ist, zeichnen Sie mit dem Rechteck-Auswahlrechteck einen kleinen rechteckigen Rahmen auf den Hintergrund, verwenden Sie das Freie-Transformieren-Werkzeug (Strg+T), um den Hintergrund zu dehnen, Decken Sie den Text ab und doppelklicken Sie dann oder drücken Sie die Eingabetasteb. Wenn der Hintergrund eine Textur hat und nicht gestreckt werden kann, zeichnen Sie mit dem Rechteck-Auswahlrechteck einen kleinen rechteckigen Rahmen auf den Hintergrund, kopieren Sie die aktuelle Ebene mit dem Verschieben-Werkzeug und drücken Sie erneut darauf und erneut. Verwenden Sie die Pfeiltasten oder bewegen Sie sich mit der Maus (halten Sie beim Bewegen der Maus die Umschalttaste gedrückt, um sicherzustellen, dass sich die Ebene in einer geraden Linie bewegt), bis der gesamte Text bedeckt ist
 |
 |
 |
 |
 |
 |
[2]Verschieben Verwenden Sie das Werkzeug, um die gewünschte Ebene auszuwählen (Strg+Klick auf den rechteckigen Bereich der Ebene), und eine Ameisenlinie erscheint
[3]Ebenen zusammenführen (Strg+E) (optional)
Aktivieren Sie die automatische Auswahl und führen Sie dann die mehreren Ebenen zusammen, die Sie benötigen
【4】Ebene kopieren (Strg+C ) ->Neue Datei (Strg+N) und drücken Sie OK-> Ebene einfügen (Strg+V)
 |
 |
 |
 |
 |
 |
Im Folgenden werden wir verschiedene Arten von Bildern ausschneiden. Praktische Erklärung aus der Perspektive von
【Png8 ausschneiden】
Da PNG8-Bilder keine Transluzenz unterstützen, müssen sie mit einem Hintergrund ausgeschnitten werden
1. Sichtbare Ebenen zusammenführen (Umschalt+Strg+E)
2. Mit dem rechteckigen Auswahlwerkzeug einen großen Bereich auswählen
3. Überschüssige Teile mit dem Zauberstab entfernen Werkzeug (von der Auswahl subtrahieren: Alt gedrückt halten)
 |
 |
 |
【Unregelmäßige kleine Symbole ausschneiden】
Die Schneidemethode ähnelt der von png8
[Hinweis] Wenn Sie kleine hohle Symbole auswählen, brechen Sie unbedingt ab [ Kontinuierlich] ]
 |
 |
【Hintergrund kacheln】
1. Verwenden Sie das rechteckige Auswahlwerkzeug, um einen Bereich auszuwählen
2. Kopieren und einfügen in die neue Datei (der gekachelte Inhalt füllt die Breite (x-Achse) oder Höhe (y-Achse) der Datei)
Wenn er entlang der x-Achse gekachelt wird, füllt er die x- Wenn es entlang der Y-Achse gekachelt ist, füllt es die gesamte Y-Achse aus

【Slicing Tool schneidet auf der ganzen Linie】
Geeignet für aktive Seiten, die flächendeckend geschnitten werden können
1. Ziehen Sie an der Referenzlinie
2. Wählen Sie das Slicing-Tool
3. Klicken Sie auf die Hilfslinie. basierte Slicing-Schaltfläche
4. Wechseln Sie vom Slicing-Tool zum Slice-Auswahltool (unter derselben Schaltfläche)
5. Doppelklicken Sie auf das Slice und ändern Sie den erforderlichen Namen
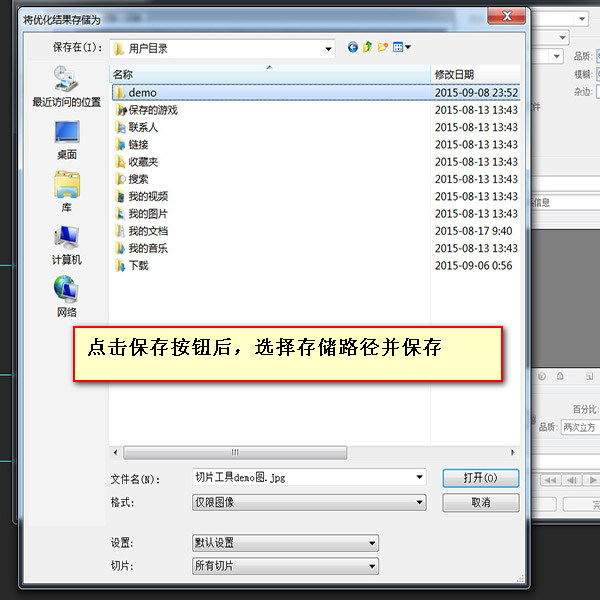
6. Speichern
[Hinweis] Strg+a ist nicht verfügbar, um alle Slices auszuwählen. Sie können nur das Rechteck ziehen, um alle Slices auszuwählen. Dann wird die Farbe heller und dann wird das Speicherformat einheitlich eingestellt >
 |
 |
 |
 |
 |
 |
 STIL.HINTERGRUND
STIL.HINTERGRUND
 VIVO ist eine Marke aus welchem Land?
VIVO ist eine Marke aus welchem Land?
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 So verwenden Sie define
So verwenden Sie define
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl




