
1. Problemhintergrund
My97DatePicker ist standardmäßig im System geöffnet und muss mit einem eigenen startDate-Attribut festgelegt werden Ereignis beim Wechseln des Kalenders. Das Ergebnis ist: Getestet im Firefox-Browser, es tritt ein Stuck-Phänomen auf.
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My97DatePicker默认赋值</title>
<script type="text/javascript" src="js/jquery-1.12.3.js" ></script>
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"></script>
<script>
$(function(){
$("#startDate").val($("#initDate").val());
$("#startDate").off().on("focus",function(){
var startDate = $(initDate).val();
WdatePicker({startDate:startDate});
});
});
</script>
</head>
<body>
<input type="text" id="initDate" value="2015-06-20"/><br><br>
<input type="text" id="startDate" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd',alwaysUseStartDate:true})"/>
</body>
</html>
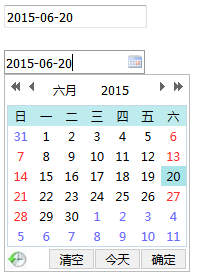
3. Umsetzungsergebnisse

4. Problembeschreibung
Das Obige ist der standardmäßig von My97DatePicker zugewiesene Inhalt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?
 So geben Sie doppelte Anführungszeichen in Latex ein
So geben Sie doppelte Anführungszeichen in Latex ein
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Was ist der Python-Bereich?
Was ist der Python-Bereich?
 ASCII-Code-Vergleichstabelle
ASCII-Code-Vergleichstabelle
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Plätzchen
Plätzchen
 cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C
cmd-Befehl zum Bereinigen von Datenmüll auf Laufwerk C




