
1. Informationen zum Hochladen von Bildern
Im Zeitalter von XHTML können wir mithilfe der HTML-Dateisteuerung jeweils nur ein Bild hochladen. Um mehrere Bilder gleichzeitig hochzuladen, verwenden Sie Flash. Zum Beispiel swfupload.js. Leider gibt es einige Komplikationen bei der Verwendung, z. B. muss sich die Flash-Datei im selben übergeordneten Ordner wie die Seite befinden und auch die Größe der JavaScript-Datei ist beträchtlich.
Ich habe zuvor einen Artikel zum „Ajax-Upload-Plug-in zum Hochladen mehrerer Dateien“ übersetzt und bearbeitet. Der Clou an diesem Plug-in ist, dass es eine versteckte Iframe-Frame-Seite verwendet, um den Ajax-Upload zu simulieren Tatsächlich kann es nur einmal hochgeladen werden. 1 Bild kann mehrmals hochgeladen werden.
HTML5 ist eine gute Sache, da es das Hochladen mehrerer Bilder, das Hochladen von Ajax, die Vorschau von Bildern vor dem Hochladen und das Hochladen von Bildern per Drag & Drop unterstützt Kontrolle und hat sehr wenig JS-Code, es ist schwer, nicht gelobt zu werden!
2. Demoseite
Wenn Sie den neuesten Firefox- oder Chrome-Browser verwenden, können Sie hier klicken: Basierend auf HTML5-Multi-Image-Ajax-Upload-Demo
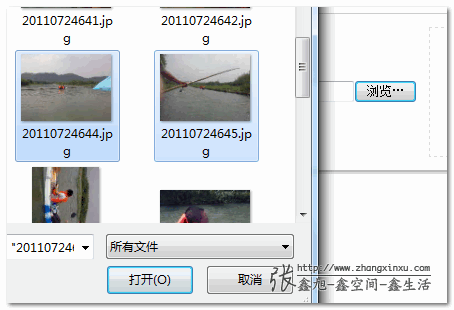
Auf der Demoseite können Sie auf die Dateisteuerung klicken, um mehrere Bilder hochzuladen, wie unten gezeigt (FireFox 6-Screenshot, dasselbe unten):

Wenn keine Bilddateien vorhanden sind oder die Bildgröße zu groß ist, erscheint eine Eingabeaufforderung:

Oder Sie können das Bild direkt auf das Bild ziehen Desktop zum Akzeptieren des Drag-Bereichs:

Nach der Veröffentlichung kann das Bild direkt in der Vorschau angezeigt werden (es wurde zu diesem Zeitpunkt noch nicht auf den Server hochgeladen):

Zu diesem Zeitpunkt kann das Bild im Voraus gelöscht oder direkt hochgeladen werden. Wir klicken beispielsweise auf die Schaltfläche „Hochladen“ und schon bald wird das Bild hochgeladen erfolgreich :)!

Die Seitenadresse wird nach dem Hochladen wie folgt zurückgegeben:

Zu diesem Zeitpunkt die entsprechende hochladen Unterhalb des Ordners befindet sich dieses Bild:

Hinweis: Der Platz auf meinem Blog ist begrenzt, daher werde ich den Bilderordner regelmäßig aufräumen, also bitte nicht Nicht löschen. Dies ist ein kostenloser Image-Hosting-Ort vor zwei Nächten langsam geschluckt Abgeschlossen. Der Dateiname lautet: zxxFile.js (zum Herunterladen können Sie mit der rechten Maustaste darauf klicken)
Diese Datei ist nur wenige Kilobyte groß und enthält hundert Zeilen Code. Sie ist hauptsächlich für die damit verbundene Logik verantwortlich Datei-Upload (Auswahl, Löschung usw.), natives JS, also kompatibel mit jQuery, YUI, MooYools usw. zxxFile.js ist eigentlich eine kleine Skelettdatei, und der Textkörper muss separat hinzugefügt werden.
zxxFile.js ist eigentlich nur ein kleines Objekt:
Die folgende Tabelle zeigt die Attribute (Skelett) des ZXXFILE-Objekts und der entsprechende Inhalt und die entsprechende Bedeutung usw.
var ZXXFILE = {
//骨架们...
}Zusätzliche Erklärung: Der oben oft erwähnte Dateiparameter bezieht sich auf das Dateiobjektobjekt. Zu den Attributwerten dieses Objekts gehören Name, Größe, Typ usw ., und dann, in zxxFile In .js gibt es auch ein Indexattribut, das die Elementpositionierung erleichtert.
显然,只有骨架基本上做不了什么事件。demo页面之所以有效果,就是其按照上面的骨架,根据实际的需求增加了血肉。您可以直接“右键-查看页面源代码”一览所有相关JavaScript。或者看我下面一点一点婆妈的讲述。
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码
demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();fileInput
首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)
因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
dragDrop和upButton
拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)url
Ajax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法
对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法
文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="/static/imghw/default1.png" data-src="'+ e.target.result +'" class="lazy" / alt="Vorschaufähiger Ajax-Upload mehrerer Bilder basierend auf HTML5" >';
}
reader.readAsDataURL(file);在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<p class="upload_loading"></p>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<p id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img class="upload_image lazy" src="/static/imghw/default1.png" data-src="' + e.target.result + '" id="uploadImage_' + i + '" / alt="Vorschaufähiger Ajax-Upload mehrerer Bilder basierend auf HTML5" ></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</p>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法
图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}onDragOver方法
文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}onDragLeave方法
文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}onSuccess方法
当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}onFailure方法
图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}onComplete方法
当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
Aktueller Anwendungsbereich des HTML5-Datei-Ajax-Uploads
Es wird nicht nur vom IE nicht unterstützt, der neueste Safari-Browser unter Windows oder Opera unterstützen die HTML5-Vorschau mehrerer Bilder nicht vollständig. Ajax-Upload, warum sollten wir das dann lernen? Zumindest gibt es jetzt keinen solchen Vogel mehr.
Tatsächlich ist es für einige unserer externen Projekte noch zu früh, diese Technologie für Webseiten zu verwenden, die von der Mehrheit der Benutzer verwendet werden. Für das Intranet-Projekt des Unternehmens ist es jedoch absolut in Ordnung, dies anzuwenden. Ich habe ein sehr seltsames Problem entdeckt. Oftmals unterstützen Intranet-Webseiten niedrigere Versionen des IE, aber keine modernen Browser. Das ist völlig auf der falschen Spur.
Vor kurzem hat unser Unternehmen mit der Reform des Intranet-Projekts begonnen und mit der Entwicklung des Intranets auf Basis moderner Browser wie Chrome begonnen (natürlich kann auch der IE-Browser verwendet werden), und interne Mitarbeiter sind gezwungen, Chrome zu verwenden Browser. Was unser Unternehmen betrifft, war die Resonanz sehr gut, egal ob es um den UI-Effekt, die Interaktion oder das Geschwindigkeitserlebnis ging.
Zumindest in unserem Unternehmen können wir natürlich direkt den HTML5-Datei-Upload verwenden, wenn wir in Zukunft eine Funktion zum Hochladen mehrerer Bilder für Intranet-Redakteure oder Sekretäre bereitstellen möchten, worum es in diesem Artikel geht. Einfachheit, Schnelligkeit und Geschwindigkeit werden Ihnen klar machen, dass Entwicklung eine glückliche und wertvolle Sache ist.
Außerdem dient die Demoseite dieses Artikels eher für Beispiele. Wir entschuldigen uns für eventuelle Fehler. zxxFile.js wurde gerade veröffentlicht und wurde noch nicht geübt. Ihre wertvollen Kommentare sind willkommen, vielen Dank.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum HTML5-basierten vorschaubaren Ajax-Upload mehrerer Bilder finden Sie auf der chinesischen PHP-Website!
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




