
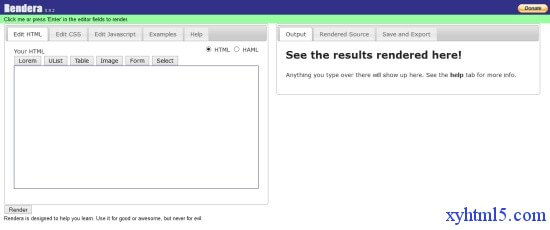
Rendera
Wenn Sie eine Umgebung zum Testen, Durchsuchen und Experimentieren mit verschiedenen CSS/HTML- und JavaScript-Codes benötigen, stellt Ihnen Rendera diese in Echtzeit zur Verfügung Laufergebnisse. Ähnlich wie RunJS.

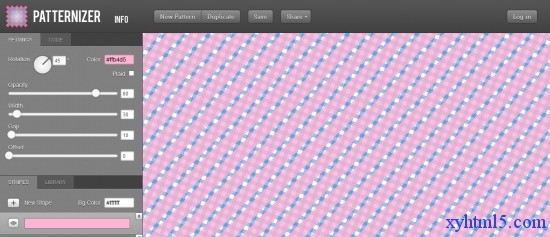
Patternizer
Wie der Name schon sagt, kann dieses Tool echte Farbpaletten erstellen, darunter a Eine Vielzahl von Linien und Streifen mit editierbarer Linienbreite, Farbe, Winkel und Abstand eignen sich ideal zum Erstellen von Hintergrundbildern.

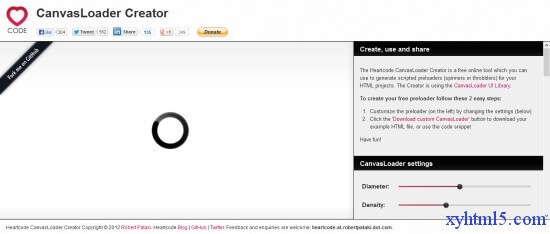
CanvasLoader Creator
Verwenden Sie dieses Tool, um Ihren Loader anzupassen und ein auffälligeres Zugriffserlebnis zu schaffen. keine Kodierung erforderlich

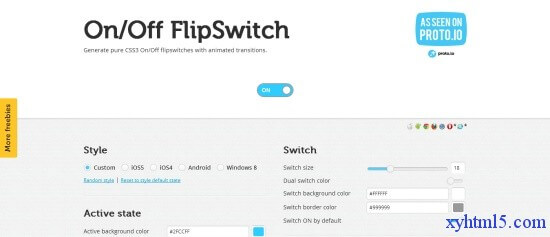
Ein/Aus-Kippschalter HTML5 /CSS3 Generator
wird verwendet, um verschiedene Schiebeschaltereffekte zu erzeugen

Font Dragr
Wird verwendet, um zu testen, ob die Schriftart für Ihre Webseite geeignet ist. Klicken Sie einfach per Drag & Drop auf

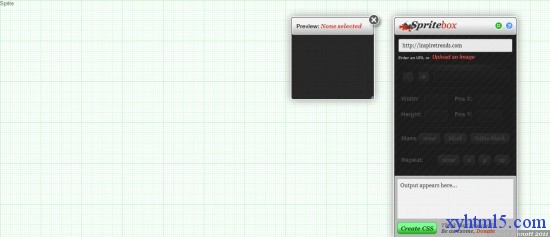
Sprite Box
Es ermöglicht, Sprite-Bildern Leben einzuhauchen, indem man sie mit HTML5-, CSS3- oder JavaScript-Codes hinzufügt.

Skizzenspielzeug
Dies ist ein einfaches Tool zum einfachen Erstellen verschiedener Skizzenkunsteffekte mit der Maus

Adobe Edge Animate
Wird zum Erstellen von Animationseffekten verwendet, die mit verschiedenen Browsern kompatibel sind

Initializr
Initializr bietet Vorlagentools zum schnellen Erstellen von HTML-Websites

HTML KickStart
Wie oben, ein schnelles Website-Erstellungstool, das die Bearbeitung von Schaltflächen, Listen, Tabellen und Layouts mit einfachen Klicks ermöglicht

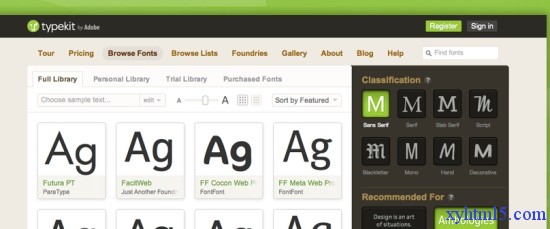
Adobe Typekit
Mit diesem Tool können Sie die richtige Schriftart auswählen und den Effekt in Echtzeit in der Vorschau anzeigen

Webanweisungen
Webdirections können den Code einfach testen, durchsuchen und erleben sowie HTML und CSS mit einfachen Klicks bedienen

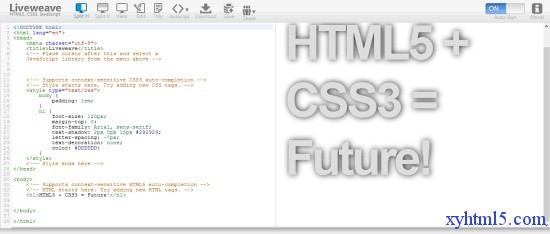
Liveweave
Ein weiteres Online-Tool ähnlich wie RunJS

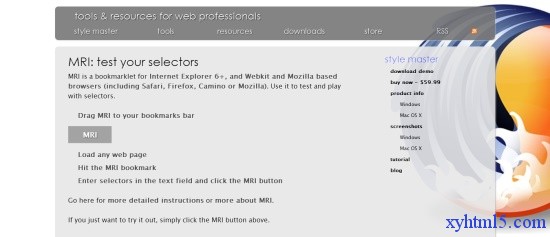
MRT
MRT ermöglicht es Ihnen um verschiedene Selektoren zu testen

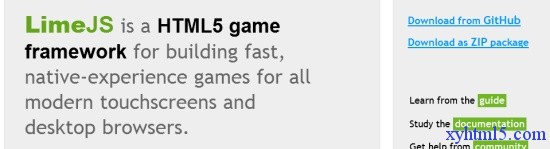
LimeJS
LimeJS ist ein JavaScript-Spieleentwicklungsframework, das Entwicklern die Erstellung von HTML5-basierten Spielen ermöglicht und Mainstream-Browser unterstützt iOS.

Der HTML5-Test
wird verwendet, um die Unterstützung des Browsers für HTML5 zu testen

Moqups
Moqups ist eine Webanwendung, die mit dem HTML5-Online-WEB-Framework, -Modell und der Benutzeroberfläche entworfen und erstellt wurde.

Stitches
Stitches ist ein HTML5-Sprite-Erstellungstool, das mehrere Bilder zu einem zusammenführen und verschenken kann der Sprite-Stil.

Online-3D-Skizzen-Tool
Dies ist ein Online-3D-Skizzen-Tool

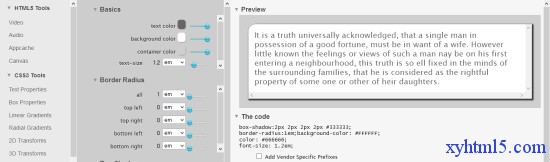
CreateM
CreateM ist ein wirklich cooles HTML5-Tool, das Bearbeiten kann alle Eigenschaften der Website

Das Obige ist der Inhalt von 20 HTML5-Entwicklungstools, mit denen Sie viel Zeit sparen können. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 Einführung in die Parameter des CPU-Leistungsindex
Einführung in die Parameter des CPU-Leistungsindex
 Was bedeutet Token?
Was bedeutet Token?
 Zeiterfassungssoftware
Zeiterfassungssoftware




