
Ich habe zuerst einige Meinungen gesammelt, hören wir sie uns zuerst an.
Einige Leute sagten:
„Es besteht kein Grund zur Überlegung.“ Semantik“ , solange der Code, den ich geschrieben habe, ohne Probleme im Browser läuft, ist es dem Leiter sowieso egal.“
„Das ist schwer zu sagen.“ , egal wie gut die Semantik ist, was nützt es? Der Schlüssel ist, ein gutes Projekt zu haben, und der Kunde ist der Geldgeber!“
„Wer wird schon sehen, ob unser Code gut ist?“ semantisch? Ingenieur: „Die Semantik spielt keine Rolle, solange die Logik korrekt ist, hat sie keinen Einfluss auf meinen Datenzyklus.“
Projektmanager: „Ich lege mehr Wert darauf, meine Bedürfnisse zu erkennen Was die Semantik betrifft, ist uns das egal. Solange es die Projektzeit nicht verzögert, können Sie es nach Ihren Wünschen optimieren.“ Was ist Semantik? Ein bisschen einseitig, aber aus meiner Sicht (ein Seitenrekonstruktor) wie sollten wir auf der Grundlage dieser praktischen Bedingungen die Beziehung zwischen Semantik und tatsächlicher Arbeit abwägen? Was sollen wir tun?
Erklären Sie zunächst einige Begriffe und besprechen Sie dann, wie Sie mit diesen Problemen in der tatsächlichen Arbeit umgehen können.
Erklären Sie zunächst, was Semantik ist.
Basierend auf der Strukturierung des Inhalts (Inhaltssemantik) erleichtert die Auswahl geeigneter Tags (Codesemantik) Entwicklern das Lesen und Schreiben von eleganterem Code und sorgt gleichzeitig dafür, dass Browser-Crawler und Maschinen effizienter analysiert werden.
2. Die Bedeutung der semantischen Existenz
Um eine gute Inhaltsstruktur und Codestruktur auf der Seite ohne CSS darzustellen:Um gut auszusehen beim Nacktlaufen;
Benutzererfahrung : Beispielsweise werden Titel und Alt verwendet, um Substantive oder Bildinformationen zu erklären, und die flexible Verwendung von Beschriftungen Tags;
Komfort für andere Geräte zum Parsen
(z. B. Screenreader, Blindreader, mobile Geräte), um Webseiten auf sinnvolle Weise darzustellenEinfach für Teamentwicklung und -wartung
, Semantik ist besser lesbar, es ist ein wichtiger Trend der Next-Step-Webseite, Teams, die den W3C-Standards folgen, folgenTatsächlich besteht eine der effektivsten Möglichkeiten für SEO darin, die HTML-Struktur der Webseite zu rekonstruieren, bei der es sich im Wesentlichen um Semantik handelt. „
Drei semantische HTML5-Tags
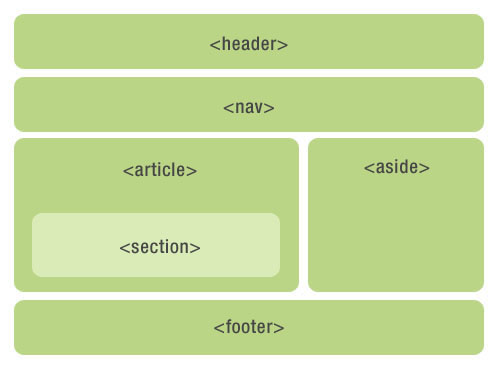
Bevor HTML 5 herauskam, verwendeten wir p zur Darstellung der Seite Kapitel, aber diese p haben keine praktische Bedeutung (Auch wenn wir die CSS-Stil-ID und -Klasse verwenden, um die Bedeutung dieses Inhalts zu beschreiben, sind diese Tags nur Anweisungen, die wir dem Browser bereitstellen, und sie definieren nur bestimmte Teile von a). Aber jetzt sind diese Tags, die vorher keine „Bedeutung“ hatten, aufgrund des Aufkommens von HTML5 verschwunden. Dies ist, was wir normalerweise „Semantik“ nennen unten, ohne das p-Tag für das Layout zu verwenden >
Nun, die Seitenstruktur im Bild oben hat kein p und alle verwenden semantische HTML5-Tags (welche Tags Sie verwenden, hängt von Ihrem Design ab Ziele).
Aber verwenden Sie es nicht beiläufig, da neue HTML5-Tags auftauchen. Eine falsche Verwendung wird definitiv nach hinten losgehen. Daher wird p an einigen Stellen immer noch verwendet, da p kein bedeutungsvolles Element enthält, sondern nur ein Tag wird nur zum Erstellen von Erscheinungsbild und Struktur verwendet. Daher ist es das am besten geeignete Tag, um diese semantischen Tags zu definieren. Es ist unmöglich, dass das in Kraft getretene Gesetz unverändert bleibt Ganz zu schweigen davon, dass es erst vor kurzem eingeführt wurde. Es ist unmöglich, dass sich diese semantischen Tags an alle Designziele anpassen.
Fazit: p kann nicht nur wegen des HTML 5-Tags aufgegeben werden 🎜> Knotenelement-Tags werden an verschiedenen Stellen verwendet:
Knotenelement-Tags werden an verschiedenen Stellen verwendet:
,
Textelement-Tag
Gruppenelement-TagErläutern Sie die neu hinzugefügten semantischen Tags und die Verwendungszusammenfassung in HTML5 separat
Das Header-Element stellt den Header einer „Webseite“ oder eines „Abschnitts“ dar.
enthält normalerweise das h1-h6-Element oder hgroup als Titel einer gesamten Seite oder eines Inhaltsblocks. Sie können das Inhaltsverzeichnis auch als Teil eines Abschnitts, eines Suchfelds, eines nav oder eines zugehörigen Logos umschließen.
Es gibt keine Begrenzung für die Anzahl der Header-Elemente auf der gesamten Seite. Sie können jedem Inhaltsblock ein Header-Element hinzufügen
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>Hinweis zur Verwendung des Headers:
-Element stellt die Fußzeile einer „Webseite“ oder eines „Abschnitts“ dar und Normalerweise enthält dieser Abschnitt einige grundlegende Informationen, z. B. den Autor, Links zu verwandten Dokumenten und Urheberrechtsinformationen. Wenn die -Elemente ganze Abschnitte enthalten, stellen sie Anhänge, Indizes, Werbeaktionen, Lizenzen, Tags, Kategorien und andere ähnliche Informationen dar. Beispielcode für footerfooter
<footer>
COPYRIGHT@小北</footer>footer
-Element stellt den Titel der „Webseite“ oder des „Abschnitts“ dar Das Element verfügt über: Wenn mehrere Ebenen vorhanden sind, kann dieses Element bis hgroup Elemente darin platzieren, z. B. die Kombination aus Haupttitel und Untertitel des Artikels h1h6
<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>Beispielcodehgroup
如果只需要一个h1-h6标签就不用hgroup 如果有连续多个h1-h6标签就用hgroup 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签 但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。 nav使用注意: 用在整个页面主要导航部分上,不合适就不要用nav元素; 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。 aside使用总结: aside在article内表示主要内容的附属信息, 在article之外则可做侧边栏,没有article与之对应,最好不用。 如果是广告,其他日志链接或者其他分类导航也可以用 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下: section使用注意: 一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。 表示文档中的节或者段; article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p 除了它的内容, 一篇简单文章的article示例代码 上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下: 文章里的评论,一个article嵌套article来表示的实例 article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下: 文章里的章节,一个article里的section实例 因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。 那section内部嵌套article又有哪些情况呢,如下 一个section里的article实例 Designer, Programmierer und Front-End-Ingenieure sind alle ein unabhängiges Ganzes. Sie bilden die Grundausstattung für die Website-Erstellung, und natürlich gibt es noch andere Mitglieder. Designer, Programmierer und Front-End-Ingenieure sind wie Artikel, unabhängige Ganzheiten, und Abschnitte fassen diese in sich geschlossenen Artikel zusammen, um eine Gruppe zu bilden. Es gibt so viele Artikel, Abschnitte und Beispiele, dass es nicht einfach ist, die spezifische Situation im Detail zu analysieren. Ich habe Hinweis zur Verwendung des Artikels: Wenn es unabhängig ist: Artikel verwenden ist verwandter Inhalt: Abschnitt verwenden , der keine semantische Bedeutung hat: verwenden Sie p HTML5-Abschnittselement-Tags umfassen Titel und H1 kann nicht gleichgesetzt werden (2) Der Titel wird verwendet, um Suchmaschinen zu begegnen und den Umfang von Benutzer sind breiter als H1. In Suchmaschinen ist die Gewichtung von tiele höher als bei H1 . A. Aus Website-Perspektive ist der Titel wichtiger als der Titel der Website Verwenden Sie den Titel, um den Titel oder die Schlüsselwörter der Website hervorzuheben. Eine gute Website ist: H1 und Titel koexistieren und heben nicht nur das H1-Artikelthema, sondern auch das Website-Thema hervor und Schlüsselwörter. Erzielen Sie den doppelten Effekt der Optimierung der Website. 3. b und stark Der Unterschied zwischen i und em b und strong-Tags sind auf Webseiten standardmäßig Fettschrift; b Das -Tag ist ein Entity-Tag , und die darin enthaltenen Zeichen werden auf Fett gesetzt, was in der HTML-Sprache der Fall ist. Es wird in xhtml verwendet. Die Hervorhebungsfunktion kann mithilfe des CSS-Tags In Übereinstimmung mit den W3C-Standards wird die Verwendung des starken Tags --- Semantik <🎜 empfohlen >Im Standard-HTML-Stil haben und den gleichen Stil. Semantisch gesehen sind Ausdruckselemente, die nur das Erscheinungsbild verändern; bedeuten jedoch eine größere Beliebtheit bei Suchmaschinen . Achtung, einige Sprachleser verwenden es auch, um den Ton beim Lesen zu verbessern. Außerdem sollten eigentlich nicht alle Präsentationselemente verwendet werden 还是贴一篇玉伯的文章吧,阐述很详细://m.sbmmt.com/ 五、如何让旧浏览器支持HTML5新增标签 Google等新浏览器中的表现: 其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。 首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。 接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码: 对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。 以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码article元素
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article><article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article><article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article><section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>pd vermisst, aber eigentlich wird p nur verwendet, wenn Sie Elemente kombinieren oder ihnen Stile hinzufügen möchten. HTML5-Tags für andere Strukturelemente
body
article nav aside section header footer hgroup und h1-h6 address. address stellt den Blockcontainer dar, der wie Kontaktinformationen, Postleitzahl, E-Mail-Adresse usw. normalerweise in der Fußzeile erscheinen muss. h1-h6Aufgrund des Aufkommens von hgroup, section und Article hat sich auch die Definition von h1-h6 geändert, sodass mehrere h1s auf einer Seite erscheinen können . 4. Es gibt einige Details, auf die Sie achten sollten
1. Der Unterschied zwischen Titel und h1
( 1) H1 bedeutet die Überschrift. Im Allgemeinen funktioniert eine Webartikelseite wie eine Zeitungsschlagzeile. Der Benutzer kann den Zweck des Artikels grob verstehen, bevor er ihm direkt angezeigt wird. Und bei SEO legen Suchmaschinen auch großen Wert auf H1. Der Zweck besteht darin, den Suchmaschinen mitzuteilen, dass der Inhalt an dieser Stelle sehr wichtig ist, um ihn hervorzuheben Beschreiben Sie das Thema und seien Sie prägnant und umfassend. 2. Die Verbindung zwischen H1 und Titel
Wenn Sie zu viele H1s verwenden, kann dies zu einer Verwässerung des Themas führen Verwenden Sie am besten einen Titel für eine einzelne Seite, um die Themeninformationen der Website-Seite hervorzuheben.
B. Aus Sicht des Artikels fasst H1 das Thema des Artikels zusammen und hebt das Thema des Artikels hervor. Mit H1 soll der visuelle Effekt für die damit konfrontierten Benutzer hervorgehoben werden.
Aus SEO-Sicht ist das Gewicht des Titels höher als bei H1 und seine Anwendbarkeit ist breiter als bei H1.
gesteuert werden, um die starke Hervorhebung zu steuern. ---- Semantisches Tag
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>
旧版浏览器:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script><style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Win10 stellt eine Verbindung zum freigegebenen Drucker her
Win10 stellt eine Verbindung zum freigegebenen Drucker her
 Detaillierte Erläuterung der Quarzkonfigurationsdatei
Detaillierte Erläuterung der Quarzkonfigurationsdatei
 So erstellen Sie einen Blog
So erstellen Sie einen Blog
 MySQL-Standard-Transaktionsisolationsstufe
MySQL-Standard-Transaktionsisolationsstufe
 Was sind die Java-Flusskontrollanweisungen?
Was sind die Java-Flusskontrollanweisungen?
 Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen
Die Hauptfunktion der Recheneinheit in einem Mikrocomputer besteht darin, auszuführen




