
1. Problemhintergrund
(1) zTree generieren
(2) Klicken Sie auf den Knoten, um ihn auszuwählen und zuzuweisen Geben Sie einen Wert in das Eingabefeld ein
(3) Geben Sie ein bestimmtes Zeichen ein, der Baumknoten, der das Zeichen enthält, wird ausgewählt und die Farbe ändert sich
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#333", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree")
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.click)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>
3. Implementierungsergebnis
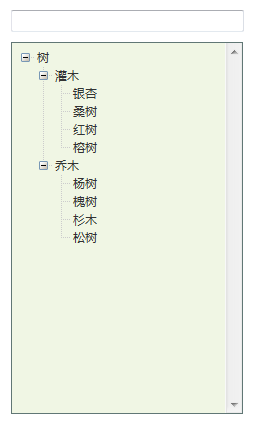
(1) Während der Initialisierung

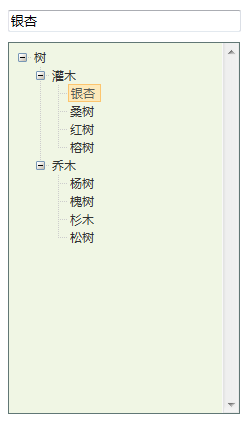
( 2) Klicken Sie auf den Knoten

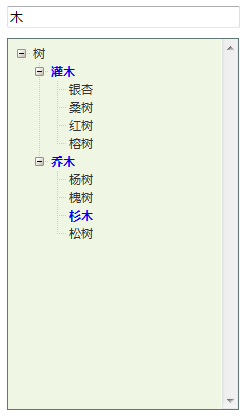
(3) Geben Sie ein bestimmtes Zeichen ein

4. Problemanalyse
(1) Fehler
Wenn ein Zeichen in das Eingabefeld eingegeben wird, wird die Knotenfarbe angezeigt ändert sich, kann aber nicht zurückgesetzt werden (stellt die ursprüngliche Farbe wieder her)
5. Fehler beheben
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
views["fontCss"] = setFontCss;
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
else
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
var views = treeObj.setting.view;
views["fontCss"] = reSetFontCss;
treeObj.refresh();
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#000", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
zTree.refresh();
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.highlight)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html> Das Obige ist der Inhalt der durchsuchbaren Funktion von zTree (aktualisierte Version). die chinesische PHP-Website (m.sbmmt.com)!




