
Wenn Sie jQuery Mobile für die Entwicklung verwenden, können Sie zwischen einseitigen Vorlagen und mehrseitigen Vorlagen wählen. Wenn Sie von einer Seite zur anderen springen, müssen Sie eine Anfrage beim Server und beim Benutzer stellen wird eine leichte Pause spüren. Die Verwendung mehrseitiger Vorlagen kann die Reibungslosigkeit zwischen Seitensprüngen verbessern, allerdings müssen mehrere Seiten gleichzeitig heruntergeladen werden, sodass die Downloadzeit länger wird und auch die Benutzererfahrung beeinträchtigt wird.
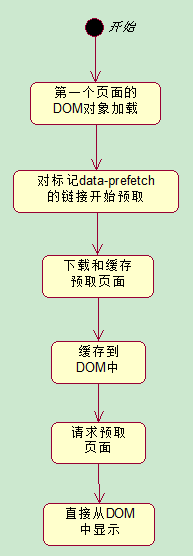
In einer auf Prefetching-Technologie basierenden Entwicklung ruft jQuery Mobile beim Laden des DOM-Objekts der ersten Seite die mit data-prefetch gekennzeichnete Linkadresse vorab ab. Der detaillierte Prozess des Vorabrufs ist wie folgt:

Hinweis: Bei Verwendung der Vorabruffunktion wird nicht empfohlen, das Attribut „data-prefetch“ zu allen Links hinzuzufügen, weil von zu vielen Daten Das Attribut -prefetch führt dazu, dass auf mobilen Geräten zu viele Seiten vorab abgerufen werden und die geladenen DOM-Objekte zu groß sind, was zu Speicherverbrauch auf dem Telefon führt und einige Telefone langsam laufen oder sogar abstürzen lassen.
Um die Speicherressourcen von Browsern mobiler Geräte effektiv zu schonen, werden Seiten ohne Tag-Cache beim Zugriff auf die nächste Seite gelöscht.

Wenn Sie den Cache der vorherigen Seite im Browser nicht leeren möchten, können Sie data-dom-cache="true" hinzufügen entsprechendes DOM-Objekt Tatsächlich gibt es eine bessere Möglichkeit, Seiteninhalte lokal über die Offline-Anwendungsfunktion von HTML5 zwischenzuspeichern.
Der relevante Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html>Das Obige ist Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (51) – der Inhalt der Verbesserung der Seitenzugriffsgeschwindigkeit in jquerymobile. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com )!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware
 So schreiben Sie MySQL-Prüfeinschränkungen
So schreiben Sie MySQL-Prüfeinschränkungen
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 SQL-Anweisung zum Sichern der Datenbank
SQL-Anweisung zum Sichern der Datenbank
 Methode zur Stornierung der Benutzerkontensteuerung
Methode zur Stornierung der Benutzerkontensteuerung
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?




