
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung und einfache Beispiele der Button-Komponente des WeChat-Applets vor. Freunde in Not können sich auf die
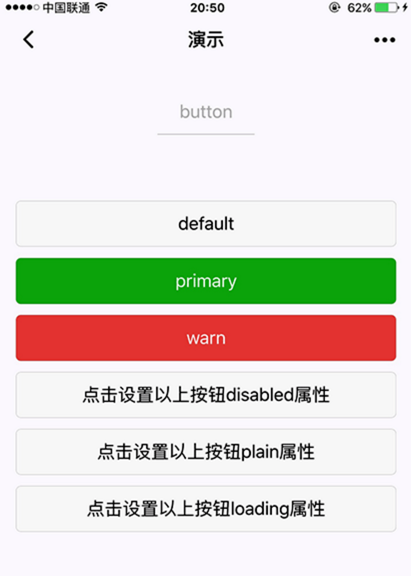
Implementierungsbeispiel-Renderings beziehen:

| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | String | default | 有效值default, mini |
| type | String | default | 按钮的样式类型,有效值primary, default, warn |
| plain | Boolean | false | 按钮是否镂空,背景色透明 |
| disabled | Boolean | false | 是否禁用 |
| loading | Boolean | false | 名称前是否带 loading 图标 |
| formType | String | 无 | 有效值:submit, reset,用于form组件,点击分别会触发submit/reset事件 |
| hover-class | String | button-hover | 指定按钮按下去的样式类。当hover-class="none"时,没有点击态效果 |
Hinweis: Button-Hover ist standardmäßig {background-color:rgba(0,0,0 ,0,1);Deckkraft:0,7;}
Beispielcode:
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover{
background-color:red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)Vielen Dank fürs Lesen, ich hoffe es Ich kann jedem helfen. Vielen Dank an alle für die Unterstützung dieser Website!
Ausführlichere Erklärungen und einfache Beispiele der WeChat-Applet-Button-Komponenten finden Sie auf der chinesischen PHP-Website!
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Tabellenfeld löschen
Tabellenfeld löschen
 Verwendung der js-Funktionsfunktion
Verwendung der js-Funktionsfunktion
 Vergleichende Analyse von vscode und Visual Studio
Vergleichende Analyse von vscode und Visual Studio
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
 Dogecoin-Preis heute
Dogecoin-Preis heute
 PSP3000 Crack
PSP3000 Crack




